Compose中,AlertDialog圆角设置无效,或四角出现白色背景的解决方式
创始人
2025-05-30 15:59:48
0次
注:解决方式在最后。
一、问题复现
Compose Desktop,AlertDialog代码如下:
AlertDialog(modifier = Modifier.clip(RoundedCornerShape(10.dp)).fillMaxHeight(0.3f).fillMaxWidth(0.35f).background(Color.White).padding(20.dp),title = null,text = { /* 略 */ },buttons = { /* 略 */ })
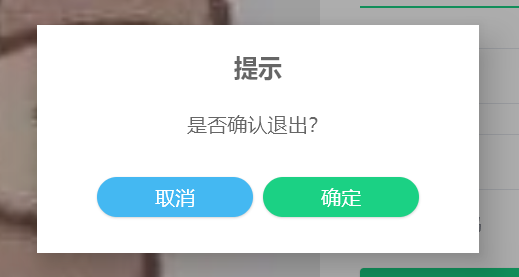
这里设置了RoundCornerShape圆角,弹出的对话框如图:

发现是没有圆角的。根据网上查到的信息,设置 AlertDialog 的背景为透明,无效。
当我给这个dialog设置背景色,如:
AlertDialog(modifier = Modifier.clip(RoundedCornerShape(10.dp)).fillMaxHeight(0.3f).fillMaxWidth(0.35f).background(Color.Red) // 设置背景色为红色.padding(20.dp),title = null,text = { /* 略 */ },buttons = { /* 略 */ })
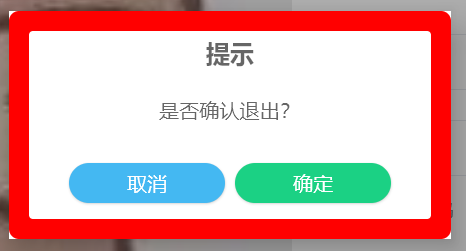
结果如图:

可以看出,这多半是 AlertDialog 父组件的背景色,而不是 AlertDialog 自身的原因。
二、原因分析
根据 AlertDialog 的源码来看,其界面是通过 dialogProvider 来提供的。
fun AlertDialog(onDismissRequest: () -> Unit,buttons: @Composable () -> Unit,modifier: Modifier = Modifier,title: (@Composable () -> Unit)? = null,text: @Composable (() -> Unit)? = null,shape: Shape = MaterialTheme.shapes.medium,backgroundColor: Color = MaterialTheme.colors.surface,contentColor: Color = contentColorFor(backgroundColor),dialogProvider: AlertDialogProvider = PopupAlertDialogProvider
) {with(dialogProvider) {AlertDialog(onDismissRequest = onDismissRequest) {AlertDialogContent(buttons = buttons,modifier = modifier.width(IntrinsicSize.Min),title = title,text = text,shape = shape,backgroundColor = backgroundColor,contentColor = contentColor)}}
}
而 dialogProvider 的默认实现是 PopupAlertDialogProvider,其中界面部分的代码如下:
Box(modifier = Modifier.fillMaxSize().background(scrimColor).pointerInput(onDismissRequest) {detectTapGestures(onPress = { onDismissRequest() })},contentAlignment = Alignment.Center
) {Surface(Modifier.pointerInput(onDismissRequest) {detectTapGestures(onPress = {// Workaround to disable clicks on Surface background https://github.com/JetBrains/compose-jb/issues/2581})}, elevation = 24.dp) {content()}
}
其中,对话框就是其中的 Surface 部分。而 Surface 的默认背景颜色就是白色。
问题找到了,就好解决了。
三、解决
- 新建一个
CustomDialogProvider,并复制PopupAlertDialogProvider的代码。
将其中的Surface背景改为透明。
import androidx.compose.foundation.background
import androidx.compose.foundation.gestures.detectTapGestures
import androidx.compose.foundation.layout.Box
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material.AlertDialogProvider
import androidx.compose.material.ExperimentalMaterialApi
import androidx.compose.material.Surface
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.awt.awtEventOrNull
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.input.key.KeyEventType
import androidx.compose.ui.input.key.type
import androidx.compose.ui.input.pointer.pointerInput
import androidx.compose.ui.unit.*
import androidx.compose.ui.window.Popup
import androidx.compose.ui.window.PopupPositionProvider
import java.awt.event.KeyEvent@OptIn(ExperimentalMaterialApi::class)
object CustonDialogProvider : AlertDialogProvider {@Composableoverride fun AlertDialog(onDismissRequest: () -> Unit, content: @Composable () -> Unit) {// Popups on the desktop are by default embedded in the component in which// they are defined and aligned within its bounds. But an [AlertDialog] needs// to be aligned within the window, not the parent component, so we cannot use// [alignment] property of [Popup] and have to use [Box] that fills all the// available space. Also [Box] provides a dismiss request feature when clicked// outside of the [AlertDialog] content.Popup(popupPositionProvider = object : PopupPositionProvider {override fun calculatePosition(anchorBounds: IntRect,windowSize: IntSize,layoutDirection: LayoutDirection,popupContentSize: IntSize): IntOffset = IntOffset.Zero},focusable = true,onDismissRequest = onDismissRequest,onKeyEvent = {if (it.type == KeyEventType.KeyDown && it.awtEventOrNull?.keyCode == KeyEvent.VK_ESCAPE) {onDismissRequest()true} else {false}},) {val scrimColor = Color.Black.copy(alpha = 0.32f) //todo configure scrim color in function argumentsBox(modifier = Modifier.fillMaxSize().background(scrimColor).pointerInput(onDismissRequest) {detectTapGestures(onPress = { onDismissRequest() })},contentAlignment = Alignment.Center) {Surface(Modifier.pointerInput(onDismissRequest) {detectTapGestures(onPress = {// Workaround to disable clicks on Surface background})},elevation = 24.dp,color = Color.Transparent // 修改背景色为透明) {content()}}}}
}
- 在 AlertDialog 参数中,加入自定义的 DialogProvider。
AlertDialog(modifier = Modifier.clip(RoundedCornerShape(10.dp)).fillMaxHeight(0.3f).fillMaxWidth(0.35f).background(Color.White).padding(20.dp),dialogProvider = CustonDialogProvider, // 添加自定义的 DialogProvidertitle = null,text = { /* 略 */ },buttons = { /* 略 */ })
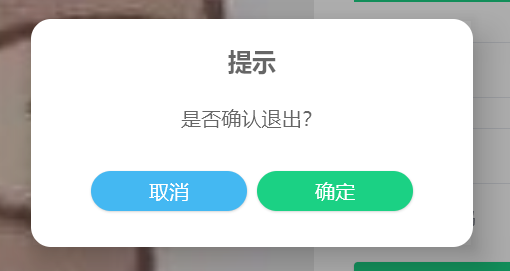
再次运行代码,发现圆角正常显示了:

当然,我们也可以通过在 Theme 中设置 Surface 的颜色,达到相同的效果:
MaterialTheme(colors = MaterialTheme.colors.copy(surface = Color.Transparent)) {// 略}
不过这样就会改变所有Surface 的颜色了。
相关内容
热门资讯
路透解析“马斯克集团”:Spa...
SpaceX 凤凰网科技讯 北京时间1月31日,据路透社报道,长期以来,埃隆·马斯克(Elon Mu...
启动“二改” 永辉在京完成21...
北京商报讯(记者 赵述评 实习记者 毛思怡)1月31日,永辉超市北京龙湖长楹天街店经一个多月闭店调改...
《宜宾散装白酒连锁经营规范》团...
近日,由宜宾市酒类协会牵头归口、宜宾安宁酒厂主导起草,四川谊宾酒业、宜宾学院、劲牌南溪酒业等多家本地...
印度牙医博士打造全印首款人形机...
2026 年 1 月 23 日,印度浦那的 Muks Robotics 正式宣布,自主研发的社交人形...
金银价创新高,引发全球“贵金属...
【环球时报记者 倪浩 环球时报特约记者 甄翔】连日来,国际市场金银价格持续大涨。1月29日当天,亚太...
财经观察丨“爱你老己”背后的消...
新华网北京1月31日电岁末年初,一句“爱你老己,明天见”席卷社交网络,成为年轻人自我关怀的新表达。热...
重磅!珠海科技产业集团与农行广...
1月30日,珠海科技产业集团与中国农业银行广东省分行在广州签署全面战略合作协议暨独立授信合作。农行广...
原创 黄...
谁能想到,2026年开年就上演金融魔幻现实主义! 国际黄金1月31日凌晨暴跌9.25%,盘中狂泻12...
云南省本级社会保险基金银行存款...
近日,云南省财政厅、云南省人力资源和社会保障厅、云南省医疗保障局联合印发《云南省本级社会保险基金银行...
病毒在身体里“安家”却相安无事...
很多人听说“乙肝携带者”,总会下意识和“乙肝患者”画上等号,担心自己或身边人被传染,也害怕携带者最终...
库迪确认:取消全场9.9元
来源:滚动播报 (来源:新消费日报) 有消息称,库迪咖啡发布门店价格策略和活动调整通知。通知指出,...
原创 雷...
不知道大家有没有发现,这个周六可能是进入2026年之后最消停的一个周六。因为各品牌基本上都没什么大事...
原创 特...
特朗普对委内瑞拉的举动,表面上看是一场能源棋局,实则背后隐藏着深刻的战略考量。对他而言,掌握能源就意...
原创 李...
01、“私募魔女”李蓓再引争议 半夏投资创始人、“私募魔女”李蓓,最近又成为投资圈的焦点。 1月2...
爱美客:AestheFill产...
上证报中国证券网讯(记者 王子霖)备受医美行业瞩目的AestheFill产品独家经销权纠纷迎来重要进...
雷军明晚直播,在北京小米汽车工...
IT之家 1 月 31 日消息,今天午间,小米创办人、董事长兼 CEO 雷军在微博发文宣布,2 月 ...
字节阿里DeepSeek决战春...
新智元报道 编辑:艾伦 【新智元导读】这个春节,中国 AI 迎来「决战时刻」。据《The Info...
皇台酒业开始过年?
富凯摘要:有钱没钱喝酒过年。 作者|欧文 1月30日,白酒板块再现分化行情,皇台酒业却延续强势表现,...
深交所修订可持续发展报告编制指...
上证报中国证券网讯 据深交所1月30日消息,深交所发布实施《深圳证券交易所上市公司自律监管指南第3号...
面试餐饮|新手零经验,小红书开...
有没有餐饮人跟我一样?想靠小红书引流拓客,却卡在第一步:不知道怎么开店、怎么发笔记不踩雷,看着别人的...
