layui数据表格的使用,做一个常用带搜素框的查询表格的示例——layui笔记
创始人
2025-05-29 19:28:24
0次
使用思路:
1、需要写一个table标签,到时候用js来渲染
2、按照layui的使用规则写js(官网直接复制示例改一改)
3、请求后台,获取数据并且按照数据格式,把数据给到layui,这是最关键的
示例:做一个常用的查询表格
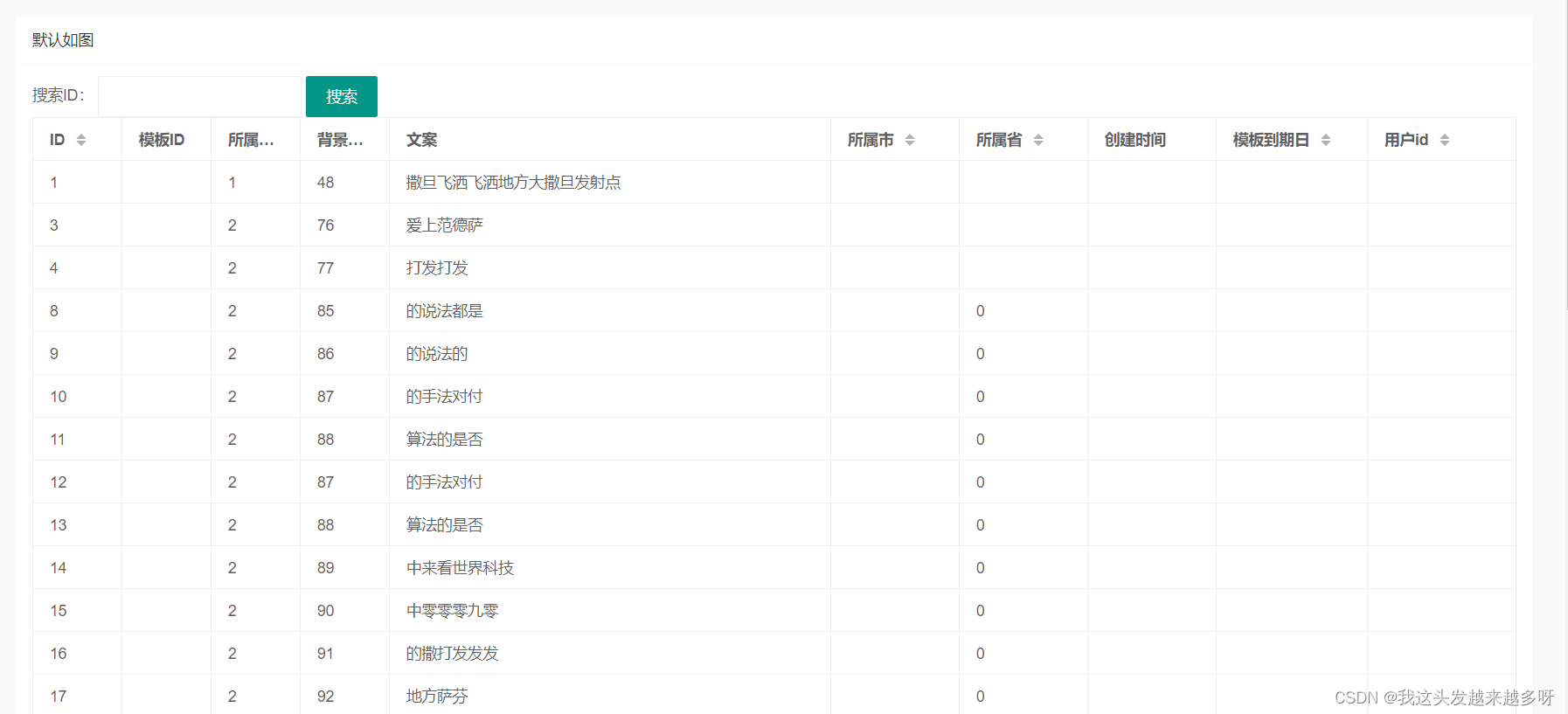
目标如图:
做一个带搜索框的表格,点击搜索可以按照输入的参数进行搜索,搜索后的将结果可以渲染到表格上

实施:
1、 写一个table标签,一个输入框,一个搜索按钮
搜索ID:
2、按照layui的使用规则写js用于渲染表格(官网直接复制示例改一改),再写给 搜索按钮添加点击事件,点击事件要把文本框的参数传进去
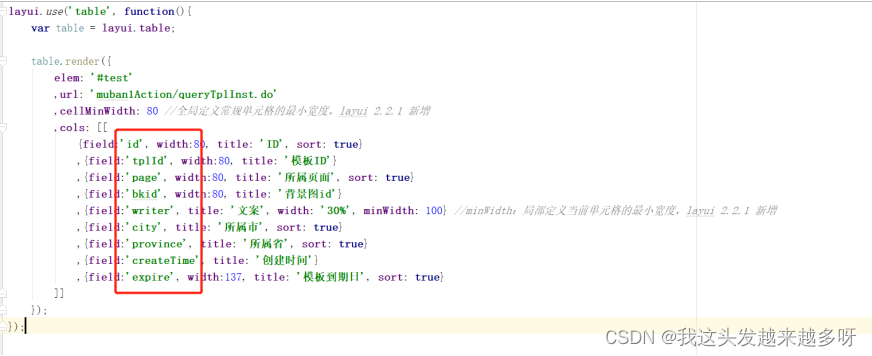
layui.use('table', function(){var table = layui.table;//表格渲染---------------------------------------------------------------------var tableIns = table.render({elem: '#test',url: 'muban1Action/queryTplInst.do',cellMinWidth: 80 //全局定义常规单元格的最小宽度,layui 2.2.1 新增,cols: [[{field:'id', width:80, title: 'ID', sort: true},{field:'tplId', width:80, title: '模板ID'},{field:'page', width:80, title: '所属页面', sort: true},{field:'bkid', width:80, title: '背景图id'},{field:'writer', title: '文案', width: '30%', minWidth: 100} //minWidth:局部定义当前单元格的最小宽度,layui 2.2.1 新增,{field:'city', title: '所属市', sort: true},{field:'province', title: '所属省', sort: true},{field:'createTime', title: '创建时间'},{field:'expire', width:137, title: '模板到期日', sort: true},{field:'usrId', width:137, title: '用户id', sort: true}]]});//搜索按钮的点击事件------------------------------------------------------$("#sousuo").click(function () {//这里以搜索为例tableIns.reload({where: { //设定异步数据接口的额外参数,任意设id: $("#demoReload").val()//传送搜索条件,取文本框的值,usrId: 0},page: {curr: 1 //重新从第 1 页开始}});});});
3、请求后台,获取数据并且按照数据格式,把数据给到layui,这是最关键的
下面是控制层的代码,这里使用的是springMVC。如下仅仅展示控制层,dao层和sql这里不过多赘述
@Controller
@RequestMapping("muban1Action")
public class Muban1Action {@Resourceprivate TplInstBiz tplInstBiz;@RequestMapping("queryTplInst")@ResponseBodypublic Map queryTplInst(Integer id,Integer usrId ,Integer TplId,HttpServletRequest request, HttpServletResponse response) throws IOException {TplInst tplInst = new TplInst();tplInst.setUsrId(usrId);tplInst.setId(id);//把参数给到实体类tplInst.setTplId(TplId);List list= tplInstBiz.queryTplInst(tplInst);//查询出结果Map map=new HashMap();map.put("msg","ok");map.put("code",0);map.put("count",list.size());map.put("data",list);return map;}
} 我们返回的需要按照这个格式返回,layui会拿这个解析
Map map=new HashMap();map.put("msg","ok");map.put("code",0);map.put("count",list.size());map.put("data",list);return map;
4、渲染前端页面
这里的field的字段名只要和list中的对象的属性对应就可以把结果渲染出来了

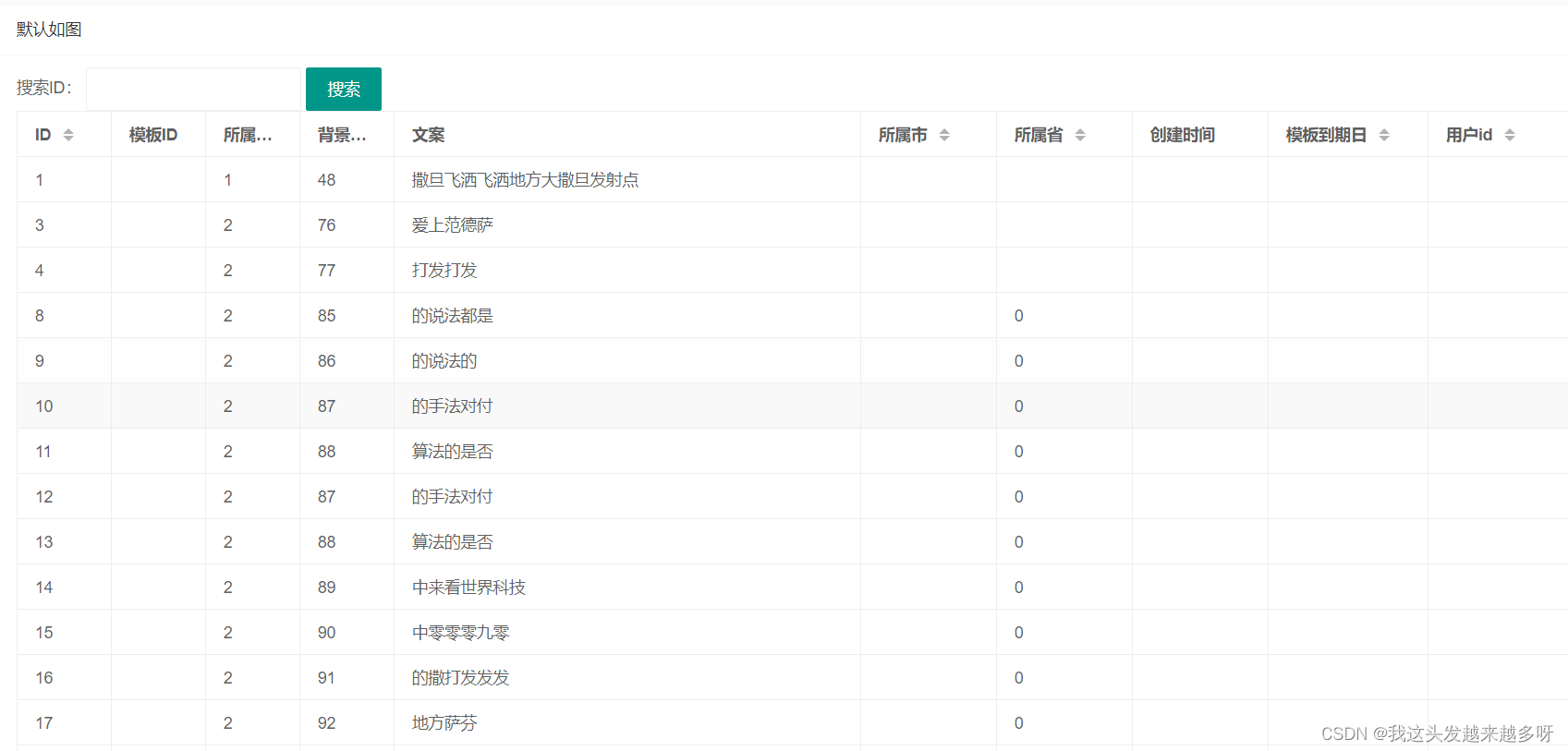
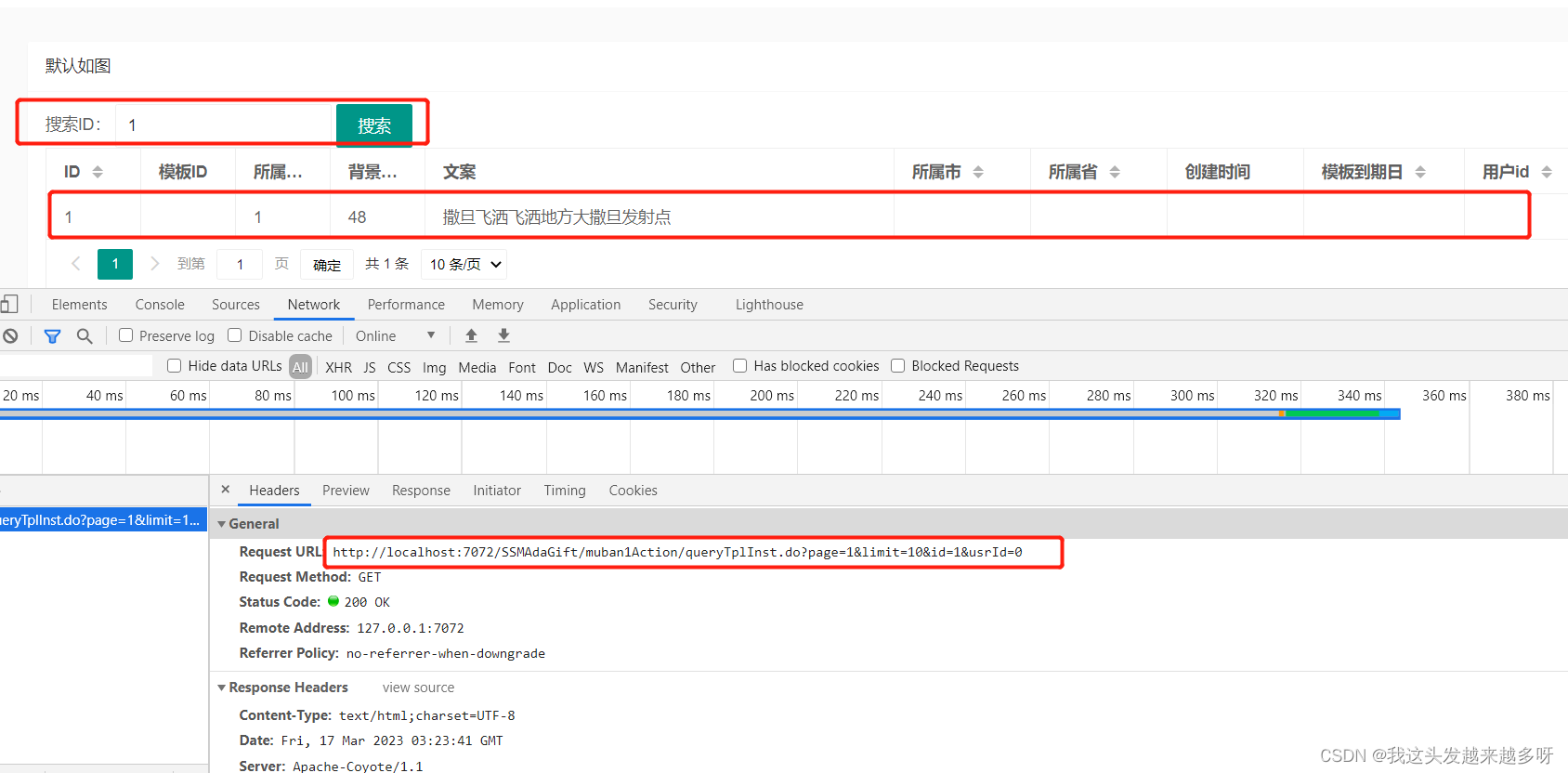
5、结果展示
输入参数前查询:

输入参数后查询,根据ID查询出一条数据

上一篇:回溯算法14:递增子序列
相关内容
热门资讯
现货黄金直线跳水,跌破5200...
新闻荐读 1月29日晚,现货黄金白银快速走低,回吐盘中全部涨幅。23:15左右,现货黄金跌破5300...
加拿大拟与多国联合设立国防银行
新华社北京1月31日电 加拿大财政部长商鹏飞1月30日说,加拿大将在未来数月与国际伙伴密切合作,推进...
马斯克大消息!SpaceX申请...
据券商中国,美东时间1月30日,路透社报道,据两位知情人士透露,马斯克旗下SpaceX公司2025年...
澳网:雷巴金娜2-1萨巴伦卡女...
北京时间1月31日,2026赛季网球大满贯澳大利亚公开赛继续进行,在女单决赛中,5号种子雷巴金娜6-...
春节前白酒促销热:“扫码抽黄金...
春节临近,白酒市场再现价格异动。 近日,飞天茅台批价拉升,有酒商直言“年前要冲2000元关口”,引发...
新安县人民医院让专业护理走进千...
由211名专业人员组成的服务团队,提供60项全维度服务,累计完成上门服务3217人次;实现“入院—出...
跨国企业负责人高度肯定中国经济...
本文转自【中国经济网-《经济日报》】; 参观者在第八届中国国际进口博览会美敦力公司一款超硬导丝产品...
中药配方颗粒标准化浪潮:数商云...
在中医药现代化与国际化加速推进的背景下,中药配方颗粒行业正经历一场以标准化为核心的深刻变革。截至20...
长江能科迪拜孙公司完成注册 拓...
来源:新浪财经-鹰眼工作室 【财经网讯】长江三星能源科技股份有限公司(证券代码:920158,证券简...
银行职工因贪污罪获刑后留任,在...
新京报记者 刘锦涵 制作 礼牧周 ▲新京报我们视频出品(ID:wevideo) 近日,农发行福建福鼎...
黄金创40年来最大单日跌幅!金...
(来源:劳动报) 转自:劳动报 1月31日,国际金银价格同步大跌,创40余年来最大跌幅。国内金饰价...
“一人公司”近来何以兴起?
2026年开年,“一人公司”发展备受关注。这种新型创业模式正在上海、北京、江苏等地悄然兴起,凭借低成...
寒武纪预计 2025 年净利润...
消息,AI 芯片企业寒武纪今日发布 2025 年年度业绩预告: 经财务部门初步测算,公司预计 2...
和讯投顾徐剑波:ETF买入法!
这轮牛市是机构主导的ETF牛市,选对ETF往往比选股更加赚钱。那么如何投资ETF?今天教给大家一个非...
君乐宝上市申请已递交,国内乳品...
2026年 1月19日,中国领先的综合乳制品企业君乐宝乳业集团股份有限公司正式向香港联交所递交主板上...
大涨!马斯克,突传大消息!重磅...
SpaceX的“赚钱能力”曝光。 据最新消息,世界首富埃隆·马斯克旗下的商业航天公司SpaceX去年...
原创 顶...
2025年微博之夜定档于2026年2月5日北京线上直播,这场已经走过二十多年风雨的互联网年度盛典,因...
体检查出肺结节?3个日常行为正...
太原龙城中医医院科普:如今越来越多人在体检中发现肺结节,看到报告上的“阴影”便忧心忡忡。其实研究表明...
记者观察丨美联储下任主席提名揭...
在经过长达一年反复挑选后,美国总统唐纳德·特朗普终于做出决定,提名凯文·沃什为下一任美联储主席,接替...
首饰金,一夜大跌上百元!金价暴...
【导读】多家首饰品牌金价出现大幅下跌 中国基金报记者 忆山 随着国际金价急速下跌,国内首饰金价也迎来...
