前端入门:HTML5+CSS3+JAAVASCRIPT
1、 初识HTML
HTML:Hyper Text Markup Language(超文本标记语言) 。
超文本包括:文字、图片、音频、视频、动画等。
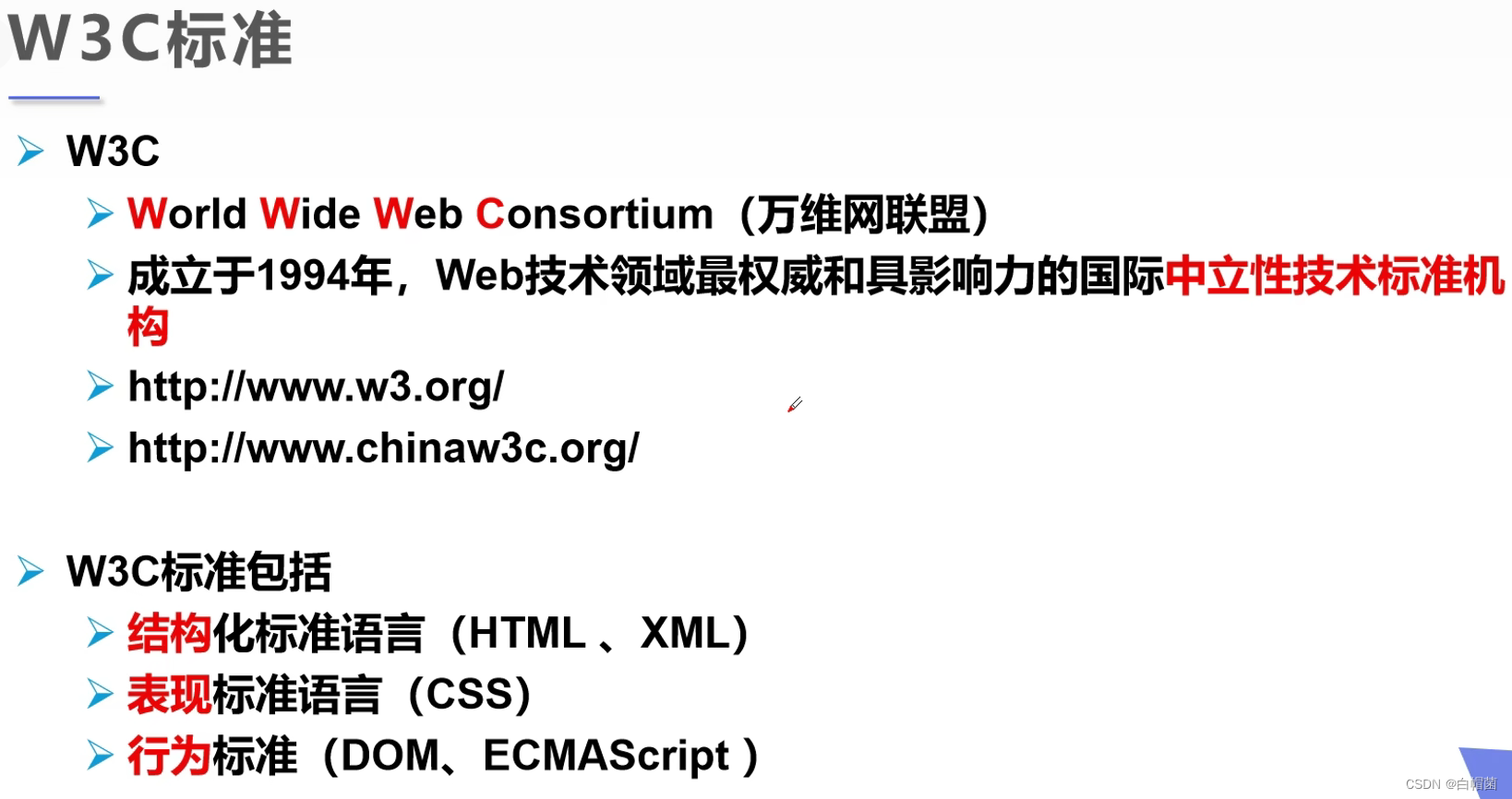
1.1、W3C标准

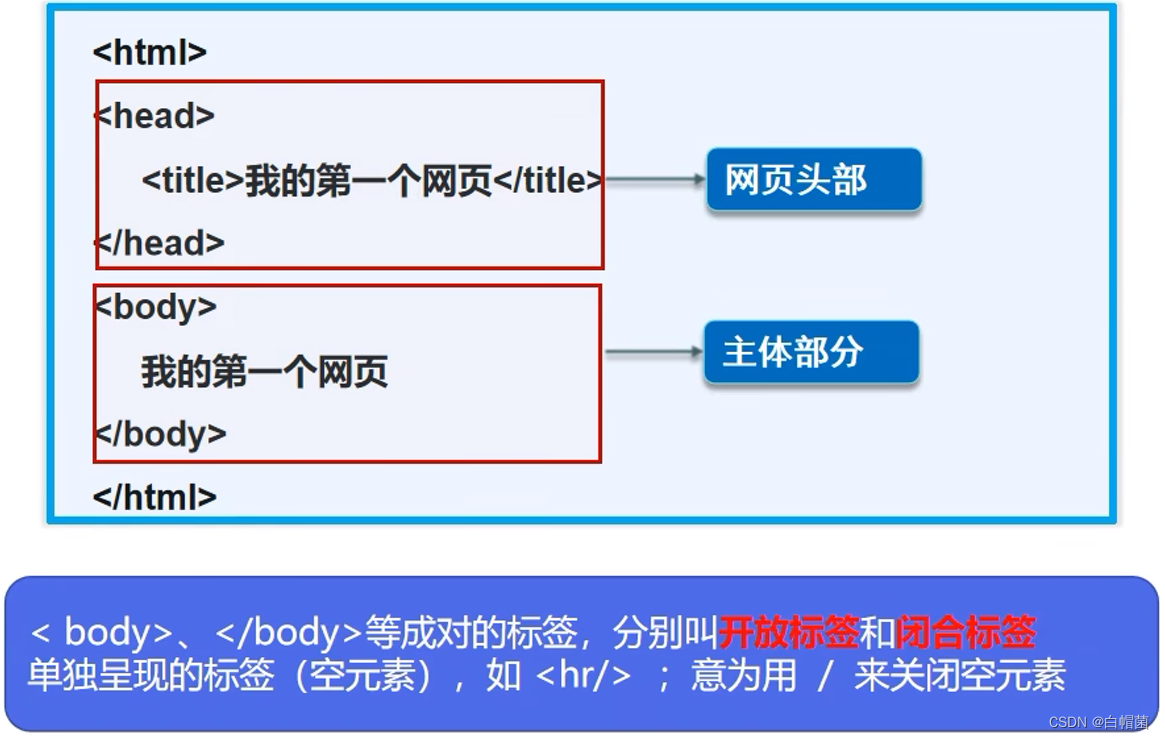
1.2、HTML基本结构

示例:
小羊的网站
Hello world!
1.3、网页的基本标签

实例代码:
基本标签
一级标签
一级标签
一级标签
一级标签
一级标签
一级标签
我喜欢王许哲
她很漂亮,也很温柔。
王许哲很温柔我喜欢她。字体样式标签
粗体:I love you斜铁:I love you
空 格
空 格
>
<
©小羊版权所有
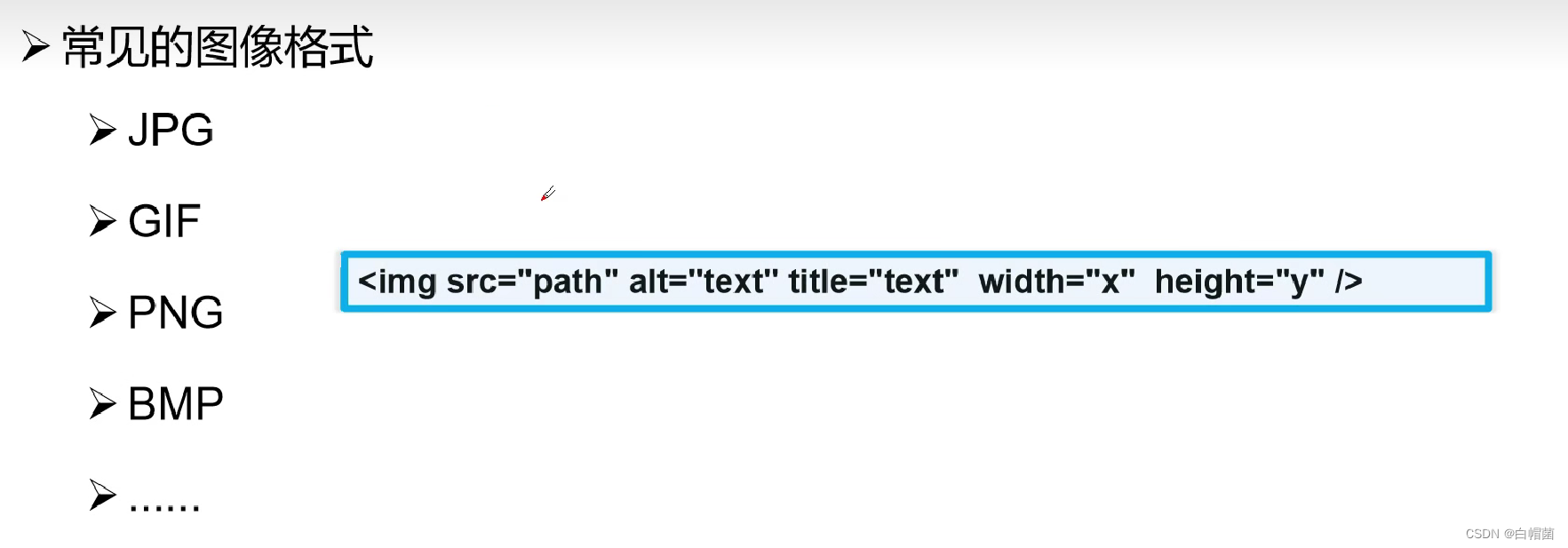
1.4、图像标签

实例代码:
图像标签 ![]()
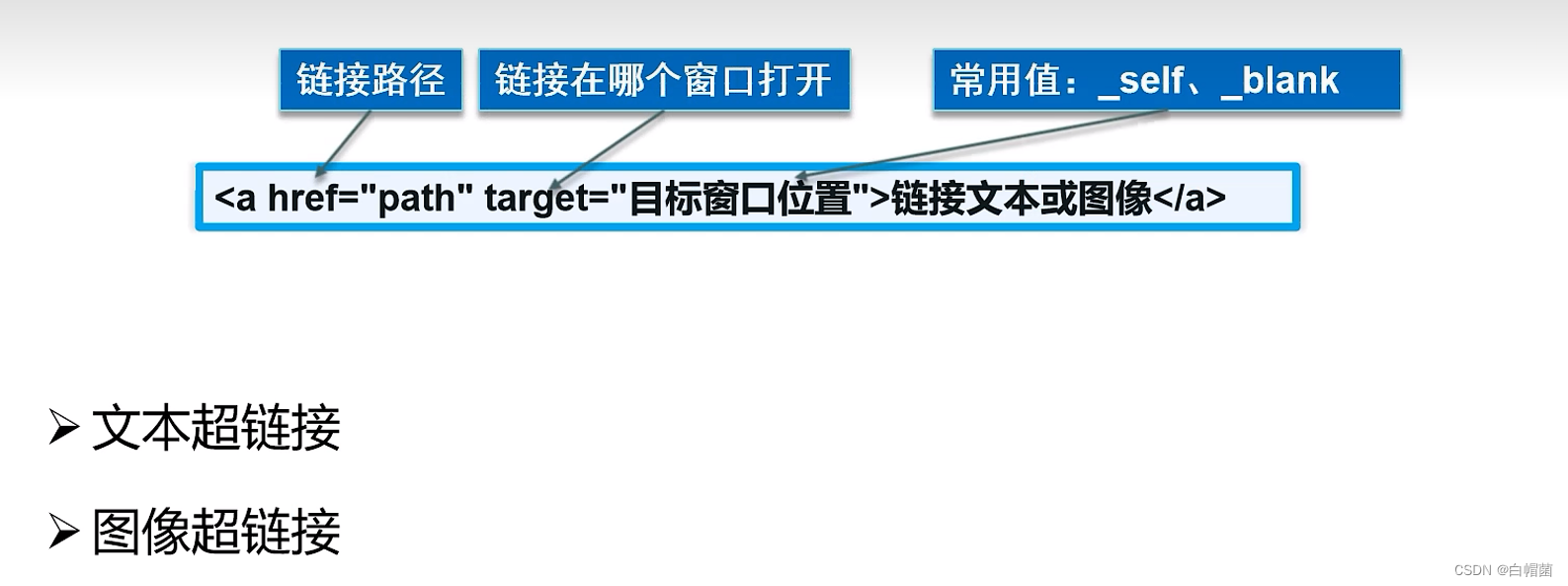
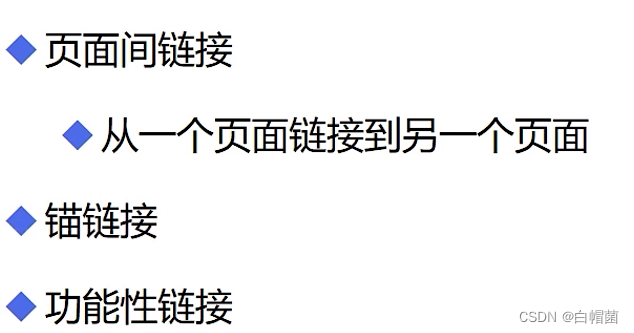
1.5、链接标签


实例代码:
链接标签
头部百度首页
![]()
回到头部
点击联系我
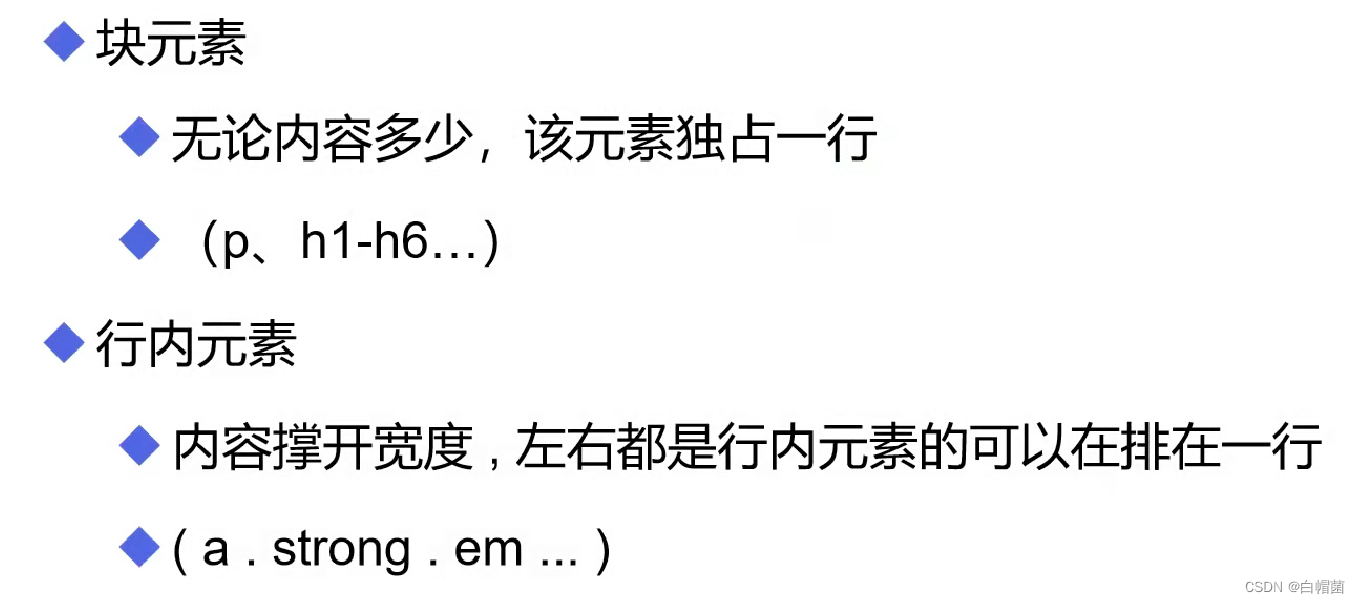
1.6、行内元素和块元素

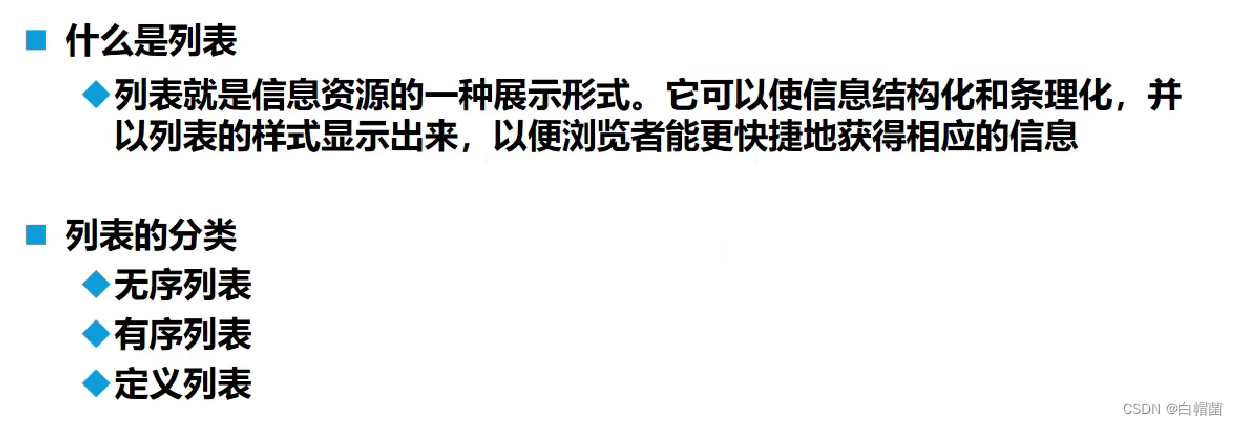
1.7、列表

实例代码:
列表学习
- GO
- JAVA
- Python
- 前端
- C/C++
- GO
- JAVA
- Python
- 前端
- C/C++
- 学科
- JAVA
- Python
- Linux
- C
- 位置
- 北京
- 上海
- 广州
- 深圳
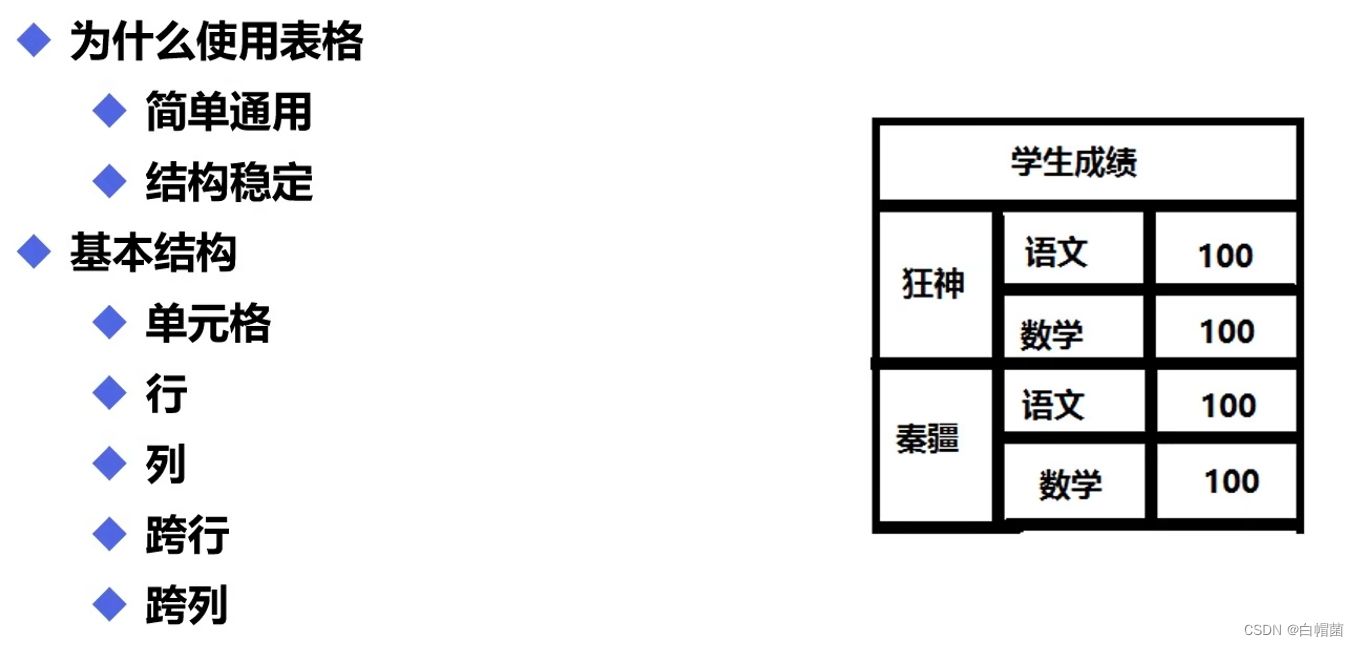
1.8、表格

实例代码:
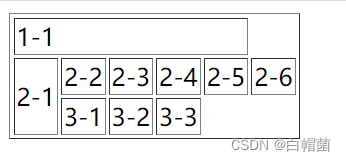
表格
1-1 2-1 2-2 2-3 2-4 2-5 2-6 3-1 3-2 3-3

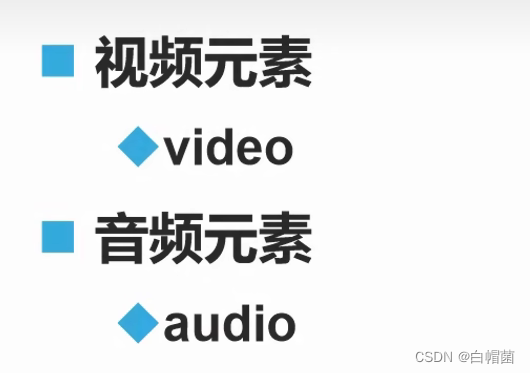
1.9、媒体元素

媒体元素
1.10、页面结构分析

实例代码:
网页结构
网页头部
网页主体
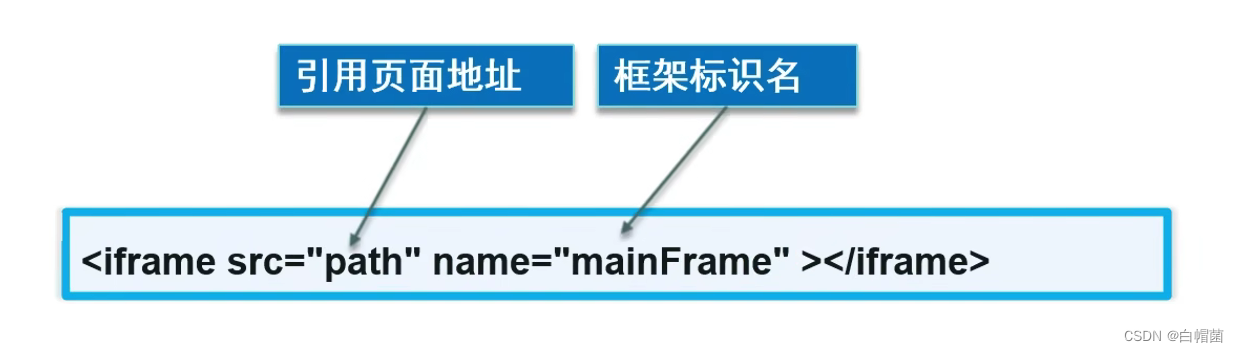
1.11、iframe内联框架

iframe
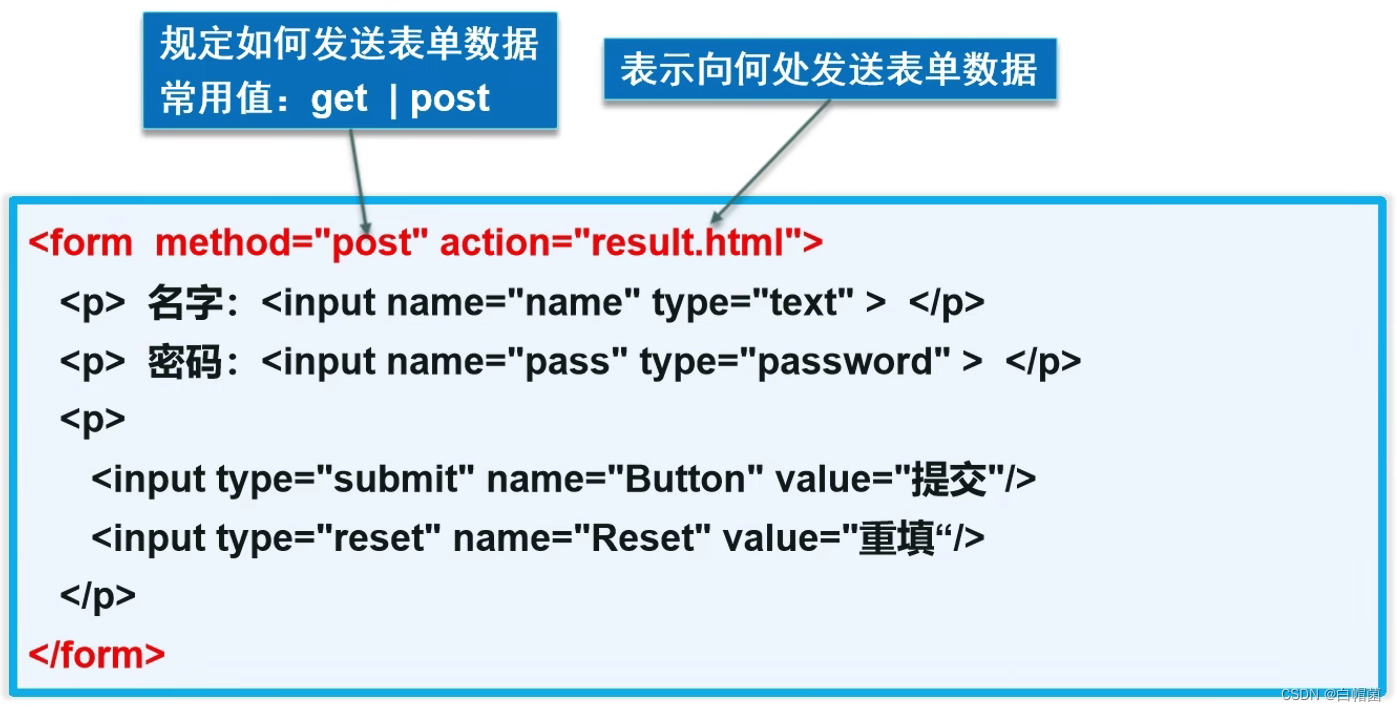
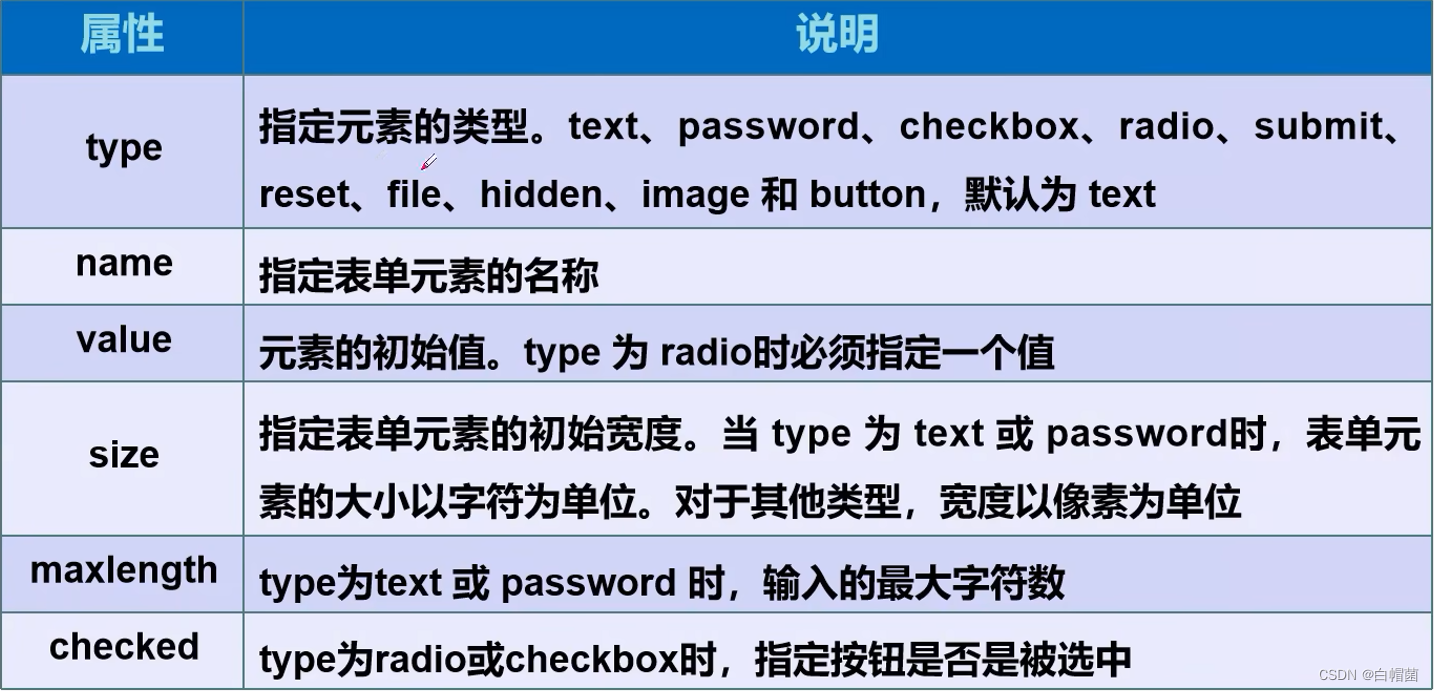
1.12、表单

表单元素格式:

表单的应用:

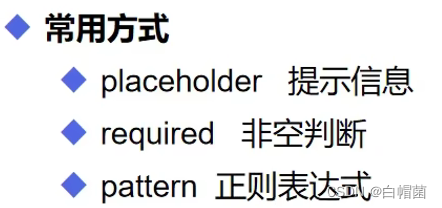
表单的初级验证:

实例代码:
表单
注册
2、CSS3
2.1、什么是CSS?
Cascading Style Sheet 层叠级联样式表。
美化网页
2.2、发展史
CSS1.0
CSS2.0 DIV(块)+CSS,HTML与CSS结构分离的思想,网页变得简单,SEO。
CSS2.1 浮动,定位
CSS3.0 圆角,阴影,动画… 浏览器兼容性~
2.3、基本语法
Document
我是标题
2.4、css的优势:
1、内容和表现分离
2、网页结构表现统一。可以实现复用
3、样式十分的丰富
4、建议使用独立于html的css文件
5、利用SEO,容易被搜索引擎收录
2.5、四种css导入方式
Title
我是标题
拓展:外部样式两种写法
链接式:html
导入式:css2.1特有的
2.6、三种选择器(重要)
作用:选择页面上的某一个或者某一类元素
2.6.1、基本选择器
- 标签选择器
Title
学Java
学散打
小羊小羊
- 类选择器
Document
标题1
标题2
标题3
啦啦啦啦
- id选择器
Title
标题1
2.6.2、层次选择器
- 后代选择器:在某个元素的后面,(祖爷爷 爷爷 爸爸 儿子)都会改变
/* 后代选择器 */body p{background: #f45606;}
- 子选择器:一代,儿子
/* 子选择器 */body>p{background: #3cbda6;}
- 相邻兄弟选择器:同辈
/* 相邻兄弟选择器:只有一个,相邻(向下) */.active+p{background: #3cbda6;}
- 通用选择器
/* 通用兄弟选择器,当前选中元素的向下的所有兄弟元素 */.active~p{background: #3cbda6;}
2.6.2、结构伪类选择器
Document
h1
p1
p2
p3
- li1
- li2
- li3
2.6.2、属性选择器(重要、常用)
id+class 结合~
Document

2.7、CSS的作用及字体样式
1、span标签:重点要突出的字,使用span套起来
2.7.1、字体样式
Title
故事介绍
为天地立心、为生民立命、为往圣继绝学、为万世开太平
说天亲,天也不算亲,天有日月和星辰。日月穿梭催人老,带走世上多少的人。说地亲,地也不算亲,地长万物似黄金。争名夺利有多少载,看罢新坟看旧坟。说爹妈亲,不算个亲,二老不能永生
When We Two Parted George Gordon Byron!
2.7.2、文本样式
1、颜色 color rgb rgba
2、文本对齐方式
3、首行缩进
4、行高
5、装饰
6 、文本图片水平对齐:
Title
1234故事介绍
为天地立心、为生民立命、为往圣继绝学、为万世开太平
说天亲,天也不算亲,天有日月和星辰。日月穿梭催人老,带走世上多少的人。说地亲,地也不算亲,地长万物似黄金。争名夺利有多少载,看罢新坟看旧坟。说爹妈亲,不算个亲,二老不能永生
When We Two Parted George Gordon Byron!
Title
111113![]() 1561656
1561656
2.8、文本阴影和超链接伪类
title
![]()

2.9、列表
title
#nav{width: 300px;background: rgb(165, 141, 190);
}
.title{font-size: 18px;font-weight: bold;text-indent: 1em;line-height: 30px;background: greenyellow;
}
/* ul li*/
/* list-style: none 去掉圆点;circle 空心圆decimal 数字square 正方形*/
ul li{height: 30px;list-style: none;text-indent: 1em;
}ul{background: rgb(165, 141, 190);
}a{text-decoration: none;font-size: 14px;color: #000;
}
a:hover{
color: orange;
text-decoration: underline;
}
2.10、背景图像应用及渐变
2.10.1、背景图片
Document
.title{font-size: 18px;font-weight: bold;text-indent: 1em;line-height: 30px;/* 颜色,图片,图片位置,平铺方式 */background: greenyellow url("../../resources/image/下箭头.gif") 200px 10px no-repeat;
}
2.10.2、渐变
Document
渐变色CSS代码取样
2.11、盒子模型及边框使用
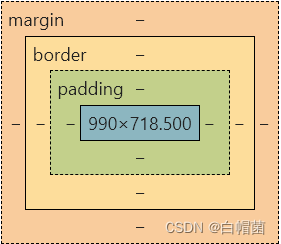
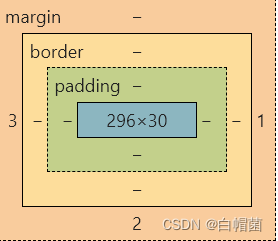
1、什么是盒子模型?

margin:外边距
border:边距
padding:内边距
Document
会员登录
2、内外边距及div居中
Document
会员登录
盒子的计算方式:你这个元素到底多大?

margin+border+padding+内容宽度
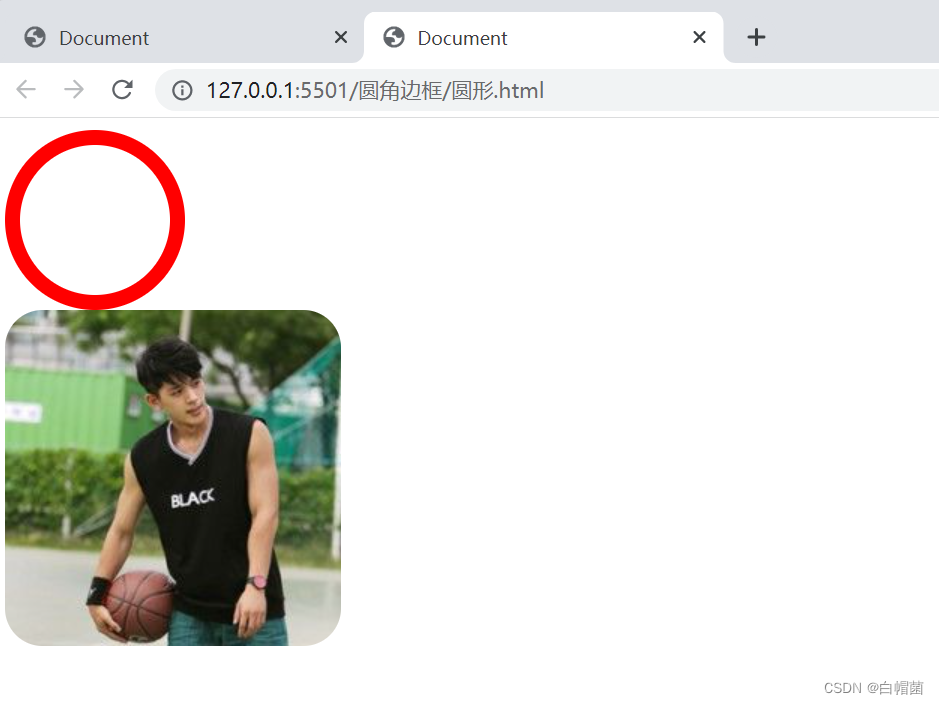
3、圆角边框
Document
Document
![]()

4、阴影
title
2.12、display和浮动
1、简介
块级元素:独占一行
h1~h6 p div 列表
行内元素:不独占一行
span a img strong…
行内元素可以被包含在块级元素中,反之,则不可以~
2、display
Title
div块元素span行内元素
这个也是一种实现行内元素排列的方式,但是我们很多情况都是用float
3、浮动
左右浮动 float
div{margin: 10px;padding: 5px;
}
#father{border: 1px #000 solid;
}
.layer01{border:1px #F00 dashed;display: inline-block;/* 左浮 */float: left;
}
.layer02{border:1px #00F dashed;display: inline-block;/* 右浮 */float: right;
}
.layer03{border:1px #060 dashed;display: inline-block;
}
.layer04{border:1px #666 dashed;display: inline-block;font-size: 12px;line-height: 23px;display: inline-block;
}
2.13、overflow及父级边框塌陷问题
/*
clear:right; 左侧不允许有浮动元素
clear:right; 右侧不允许有浮动元素
clear:both; 两侧不允许有浮动元素
*/
解决方案:
1、增加父级元素的高度
#father{border: 1px #000 solid;height: 800px;
}
2、增将一个空的div标签,清除浮动
.clear{clear: both;margin: 0;padding: 0;
}
3、overflow
在父级元素中增加一个 overflow: hidden;
Document
![]()
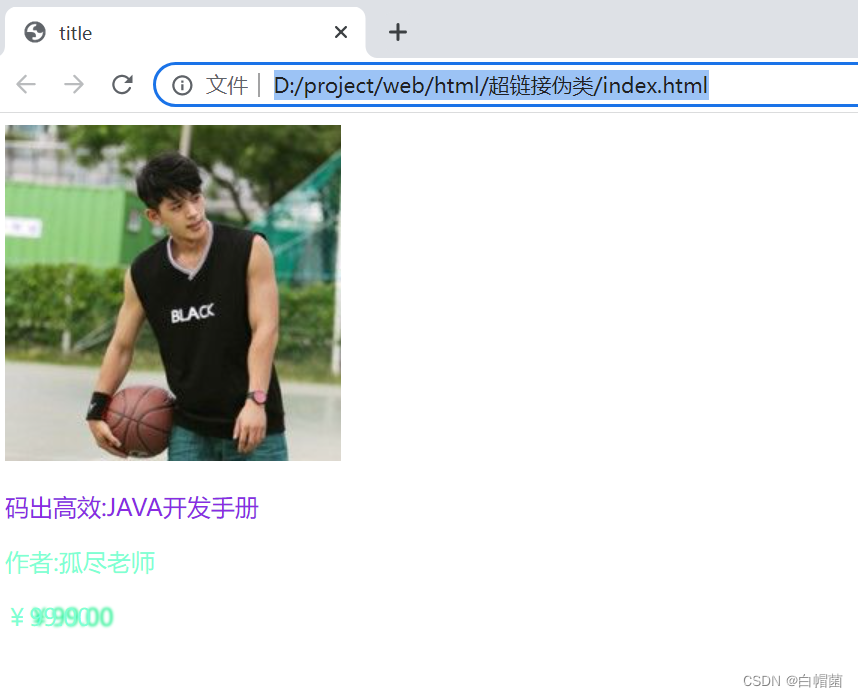
因为Java是全球排名第一的编程语言,Java工程师也是市场需求最大的软件工程师,选择Java,就是选择了高薪。
4、父类添加一个伪类:after
#father{border: 1px #000 solid;height: 800px;
}
#father:after{content: '';display: block;clear: both;
}
小结:
- 浮动元素后面增加空div:简单,代码中尽量避免空div
- 设置父元素的高度:简单,元素假设有了固定的高度,就会被限制
- overflow:简单,下拉的一些场景避免使用
- 父类添加一个伪类:after(推荐):没有作用,推荐使用!
5、display和float对比 - display:方向不可以控制
- float:浮动起来的话会脱离标准文档流,所以要解决父级边框塌陷的问题~
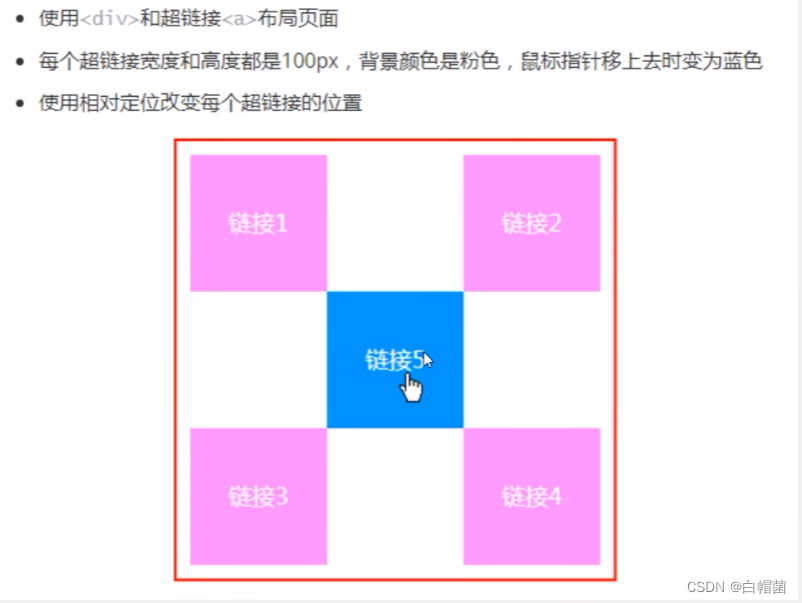
2.14、定位
1、相对定位:position: relative;
相对于原来的位置,进行指定的偏移,相对定位后,任然在标准文档流中,原来的位置会被保留
top: -20px;left: 20px;bottom: -10px;right: 10px;
title
第一个盒子第二个盒子第三个盒子

2、绝对定位
定位:基于xxx定位,上下左右~
相对于父级或浏览器的位置,进行指定的偏移,绝对定位后它不在标准文档流中,原来的位置不会被保留
- 没有父级元素的前提下,按浏览器的位置定位
- 假设父级元素存在定位,我们通常会相对于父级元素进行偏移
- 在父级元素范围内移动
title
第一个盒子第二个盒子第三个盒子
3、固定定位:fixed
Title
div1div2div3
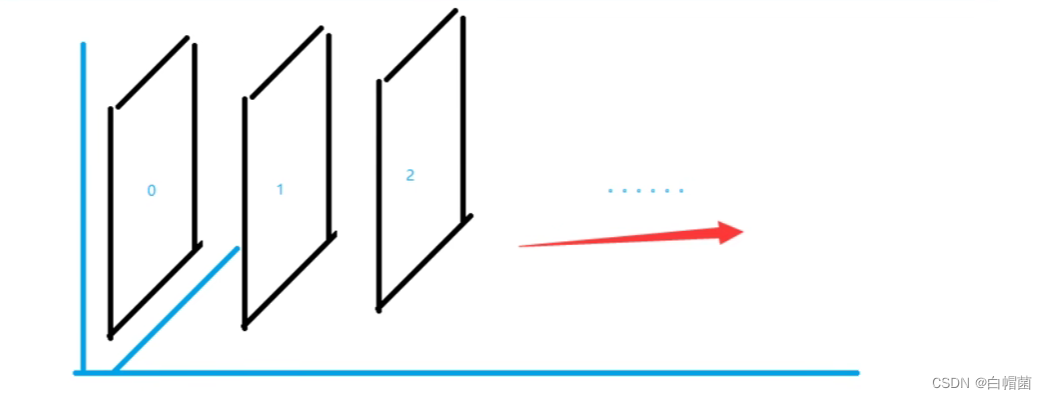
4、z-index及透明度

图层~
z-index: 默认是0,最高无限~999
123
![]()
- 学微服务
- 2099-1-1
- 地点:月球
#content{width: 380px;padding: 0px;margin: 0px;overflow: hidden;line-height:25px;border: 1px #000 solid;
}
ul,li{padding: 0px;margin: 0px;list-style: none;
}
/* 父级元素相对定位 */
#content ul{position: relative;
}
.tipText,.tipBg{position: absolute;width: 380px;height: 25px;top: 200px;
}
.tipText{color: white;/* 层级 */z-index: 888;
}
.tipBg{background: black;/* 背景透明度 */opacity: 0.5;
}

3、JavaScript
3.1、引入javaScript
- 内部标签
- 外部引入
引入js文件的位置必须要准确。
示例代码:
第一个javascript程序
