【JavaEE初阶】前端第一节.HTML 基础(上篇)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
前言
一、前端的引入;
二、第一个HTML程序
1.1 如何创建一个新HTML文件
2.2 HTML的完整结构
2.3 关于html文件的详解
2.4 使用 开发者工具
三、HTML常见标签
3.1 注释标签
3.2 标题标签
3.3 段落标签
3.4 换行标签
3.5 格式化标签
3.6 图片标签(重点)
3.6.1 图片 和 html文件 放在同级目录下
3.6.2 图片 和 html文件 没有放在同级目录下
3.6.3 使用网络地址获取路径(最常见)
3.6.4 img标签 的其他属性
总结
前言
今天我们将进入到前端的学习当中,而今天我们将要学习的就是前端的第一个重要的编程HTML语言,这是非常基础的前端编程语言,让我们了解掌握最基础的知识吧!!!!!
提示:以下是本篇文章正文内容,下面案例可供参考
一、前端的引入;
关于 前端 的学习,将会一部分一部分的介绍 "骨" (HTML)、"皮"(CSS)、"魂"(JS);
HTML 描述了界面的结构,CSS 描述了页面的样式、JS 描述了前后端交互的动作行为 ;
骨、皮、魂 三位一体,构成了一个完整的网页,称为 "webapp";
关于 HTML 的学习,打算分为上下两篇博客介绍 ;
Let us go!!!!
二、第一个HTML程序
HTML 是一个 "标签化" 的编程语言,它不能描述 "逻辑",但是确可以描述 "特征"
1.1 如何创建一个新HTML文件
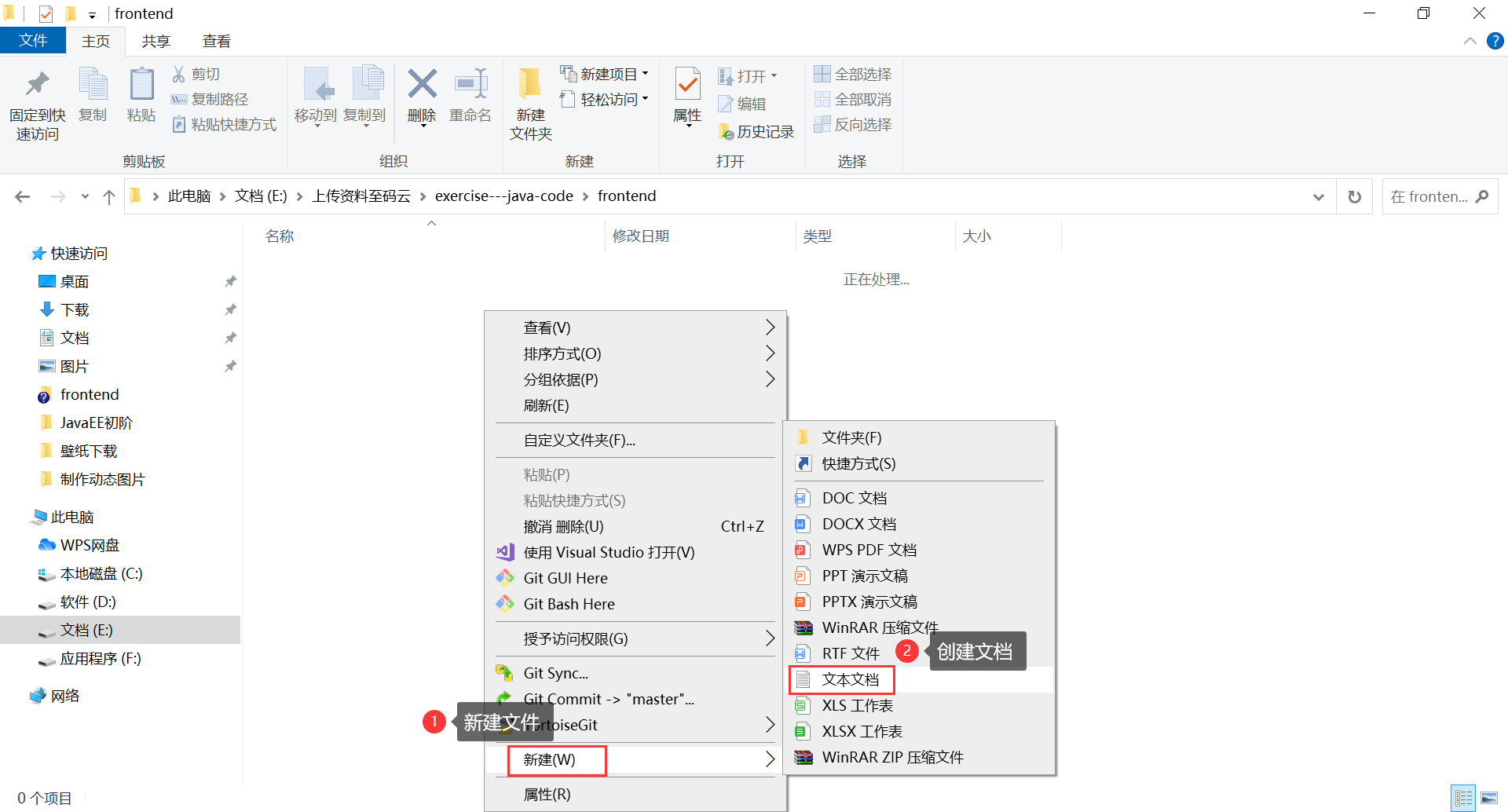
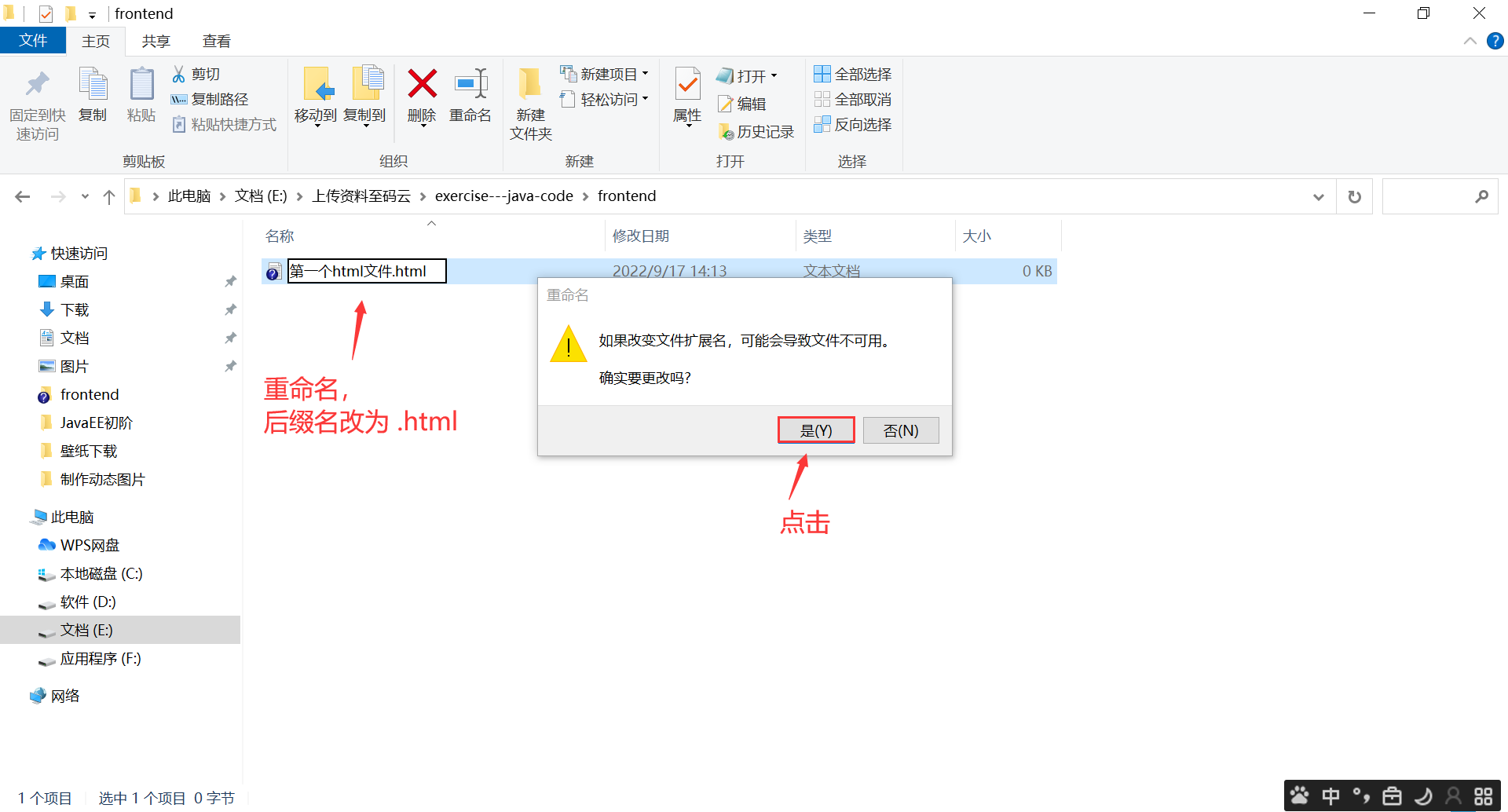
第一步,创建一个文件,后缀名改为 .html
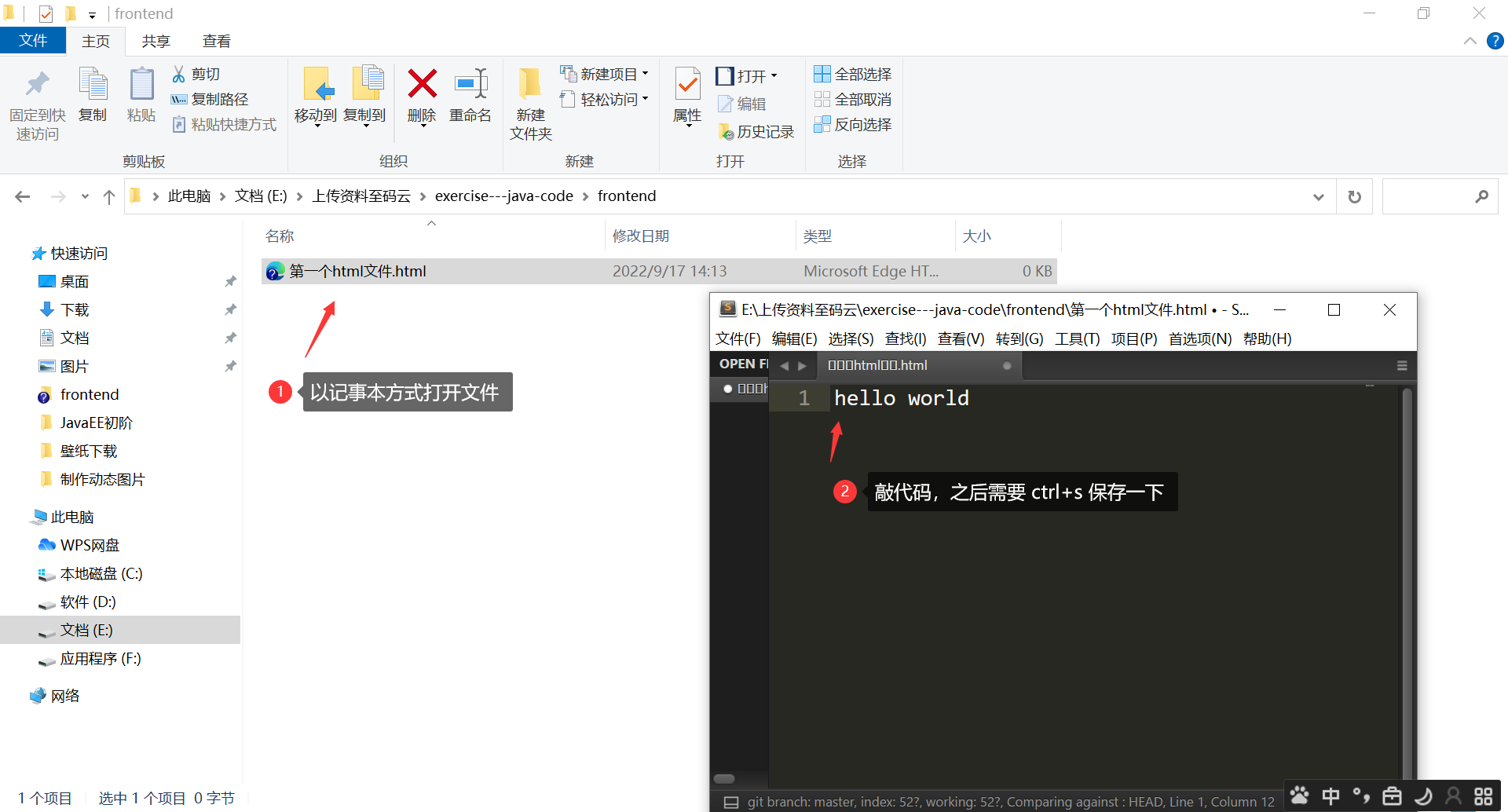
第二步,以记事本方式打开文件,敲代码,保存代码
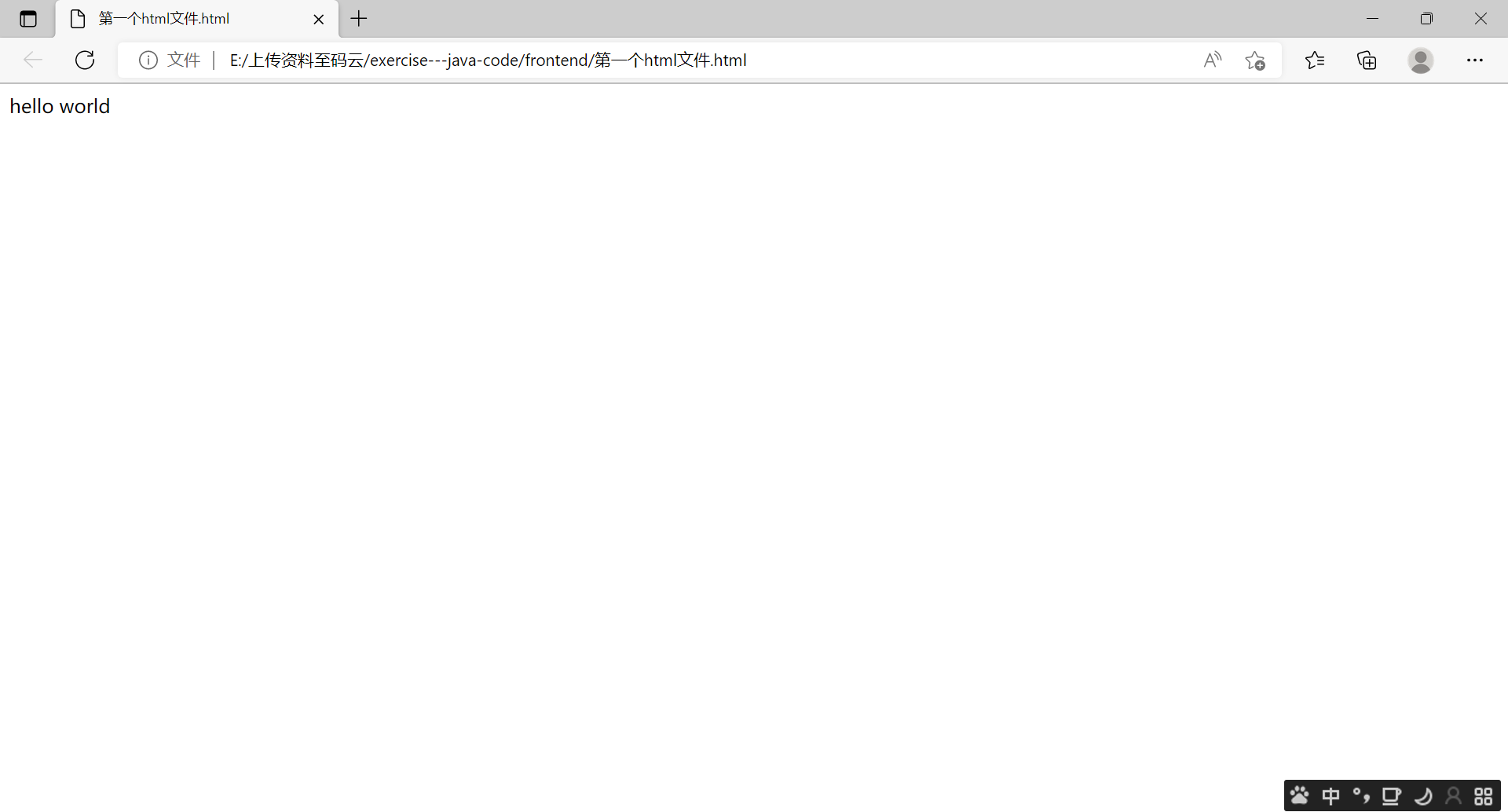
第三步,保存之后,直接双击 .html文件即可
这样,一个 "超级简单的 .html文件" 就已经大功告成了 ;
注意:
在实际中 这种直接写上 "hello world" 的代码的写法并不规范,更规范的写法是 需要给它们套上标签,这个在下面会介绍 ;
2.2 HTML的完整结构
在实际上,上述的代码是不严谨的 ;
推荐使用 VsCode 这个软件来编写代码,而不是使用记事本 ;
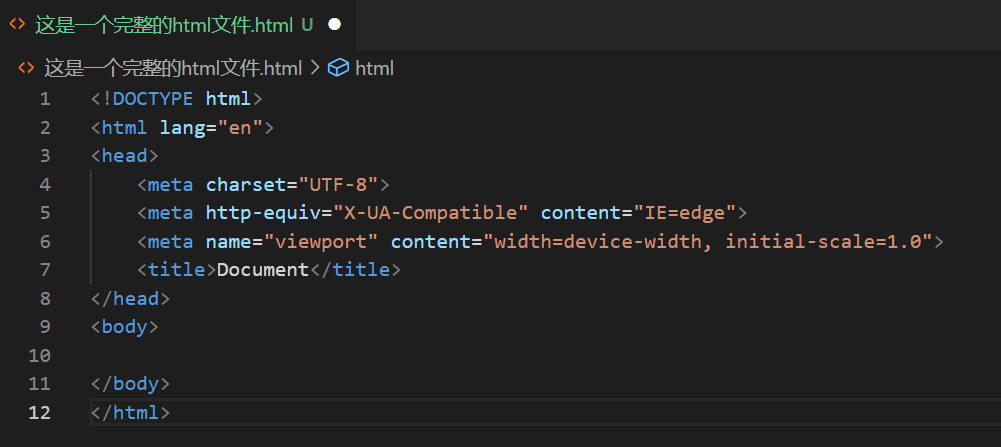
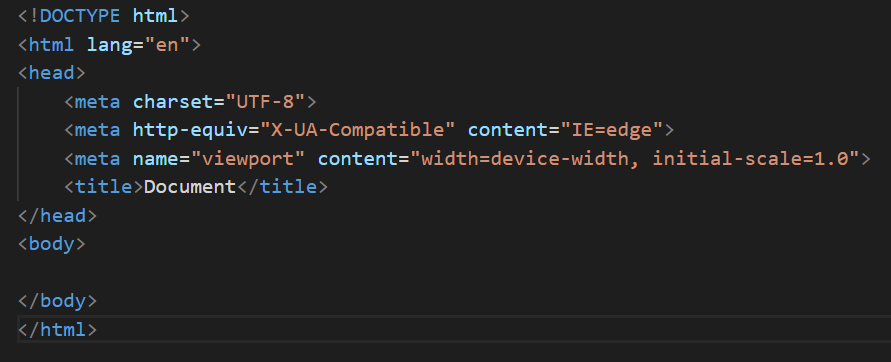
在 VsCode中,我们可以使用 ! + Tab键 或者 ! + 回车 来直接快捷创建出一个 完整严谨的 html文件 ;

在这个完整结构中,有许多的标签来构成的 :

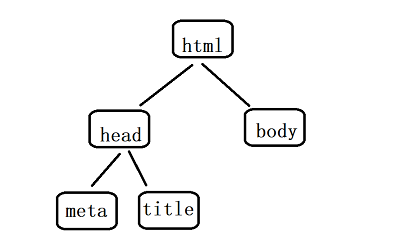
而这些标签,就类似于构成了一棵 "树"(是 树形结构,但不一定是 二叉树,而是 N 叉树,我们把这棵 "树" 叫做 "DOM树")
DOM:"文档对象模型" 的意思,我们把 一个 html文件 视为一个文档,文档里面有很多的 "标签"(tag),每个标签也可以称为是一个 "元素"(element),同时每个元素也对应到一个 "对象"(对象里面有属性、方法)!!!
其中,上面的标签 有的是成对的(占大部分),有的不是成对的(小部分,叫做 单标签),比如:
1. 是 开始标签, 是 结束标签,这两者之间就是 标签的内容(内容 可以是文本,也可以是一些其他的标签);
2. 是 html文件的 顶层标签(根节点), 需要有 和 标签,其中 标签主要存放的是一些 属性信息(又叫做 元信息), 存放的是 页面/网页 上所要显示的内容;

2.3 关于html文件的详解
注意:在写完 html文件 的时候,需要保存了之后再运行程序;

描述了文件内容是什么类型/格式 ;
html 有很多版本,而这种表示,就表示了 当前是 HTML5 这个版本 ;
这也是当前最主流的版本,也是最新的版本;
描述了这个网页的语言使用的是 "英语" ,这个可以用来触发 浏览器 的翻译功能 ;
标签 就是描述一些 "属性数据",是页面的属性,和展示的内容无关 ;
比如说,编码格式 是 UTF-8 ;
需要注意的是,标签 是 "单标签" ;

2.4 使用 开发者工具
我们可以使用 浏览器的开发者工具,更好的来分析清楚 页面的结构 ;
可以 右键,点击 "检查",进入 "开发者工具" ;
或者,使用快捷键:F12,直接进入 "开发者工具;


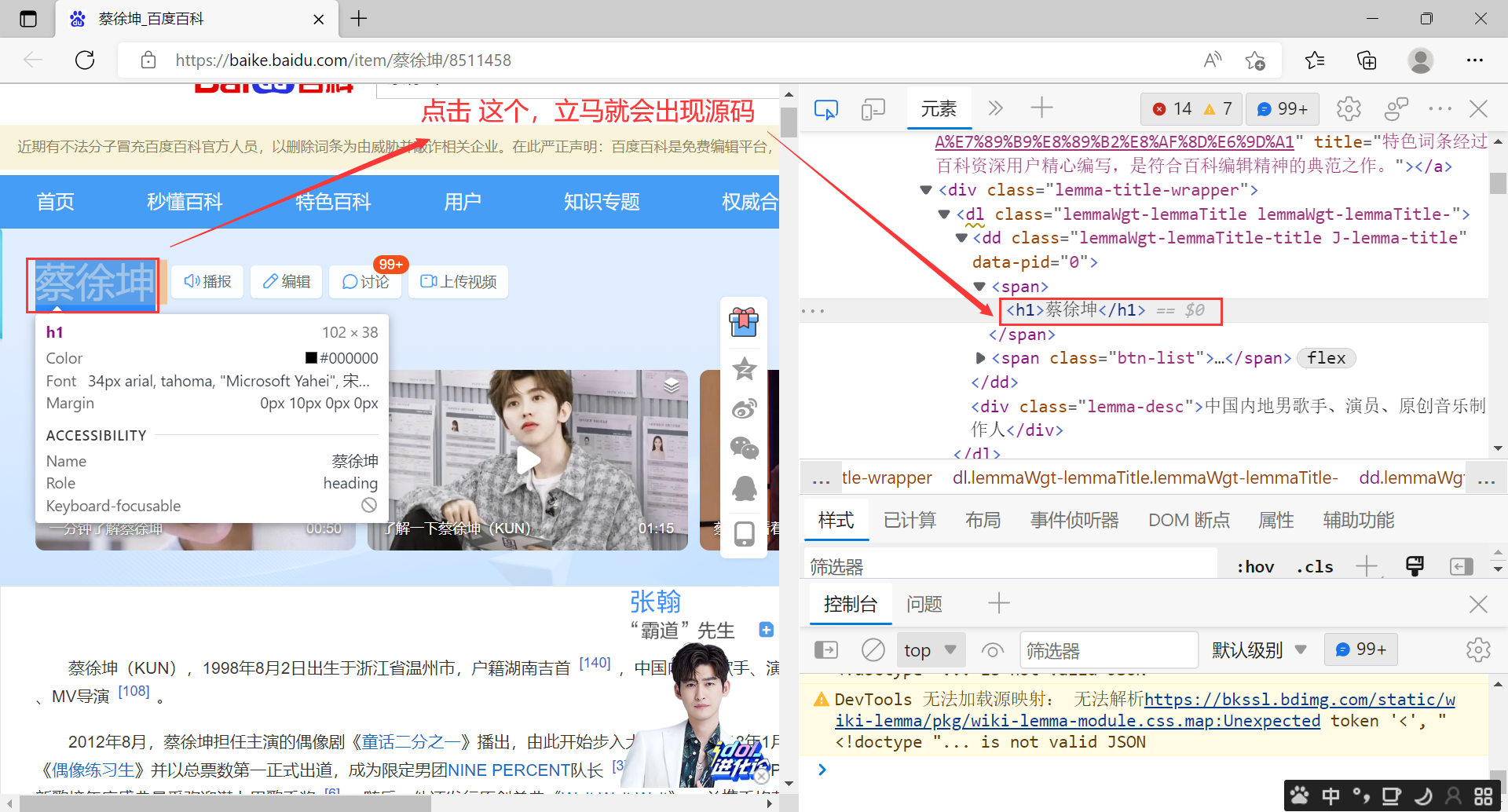
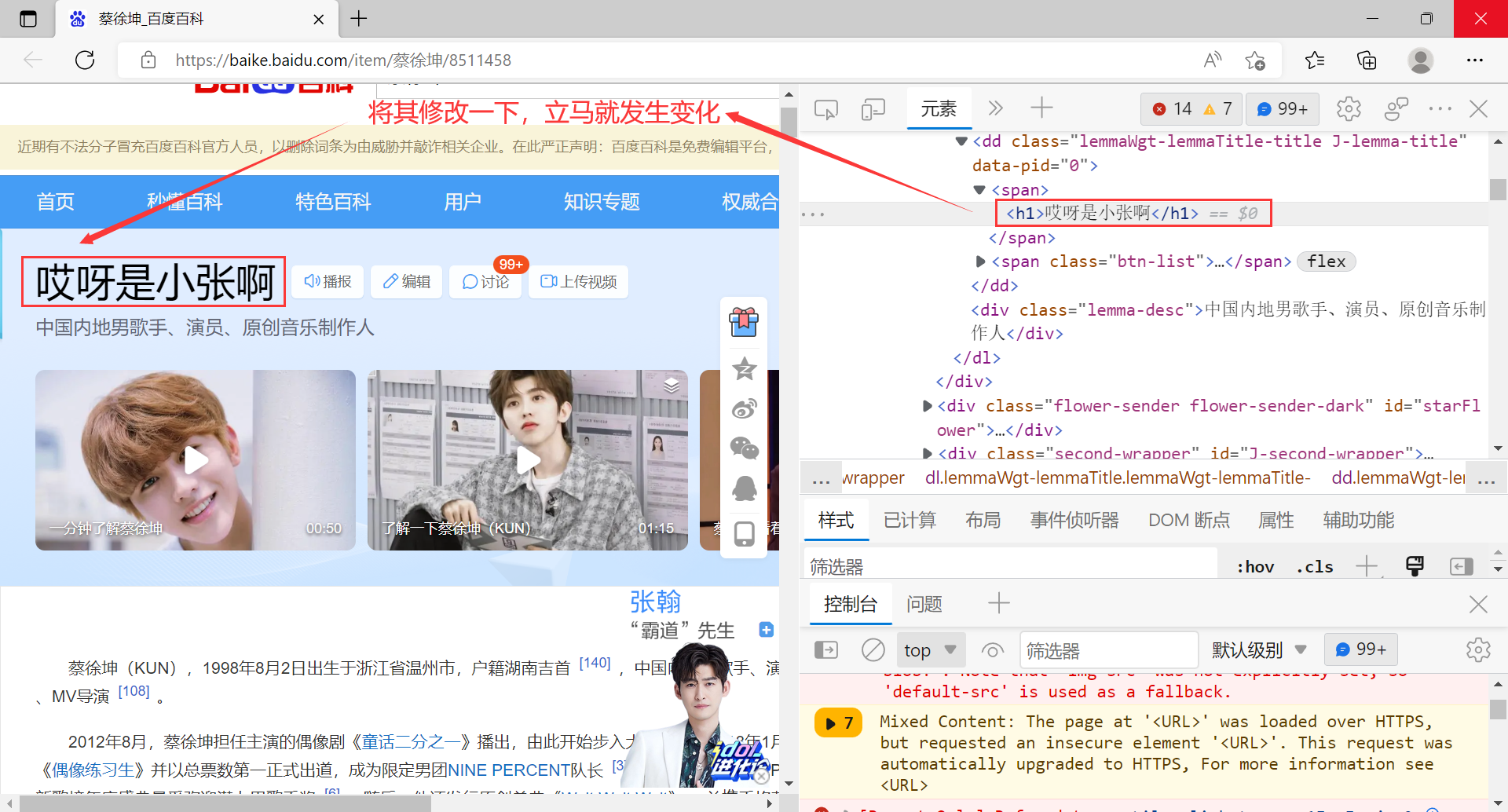
我们可以在 "开发者工具" 中查看页面结构,也可以在其中进行修改:

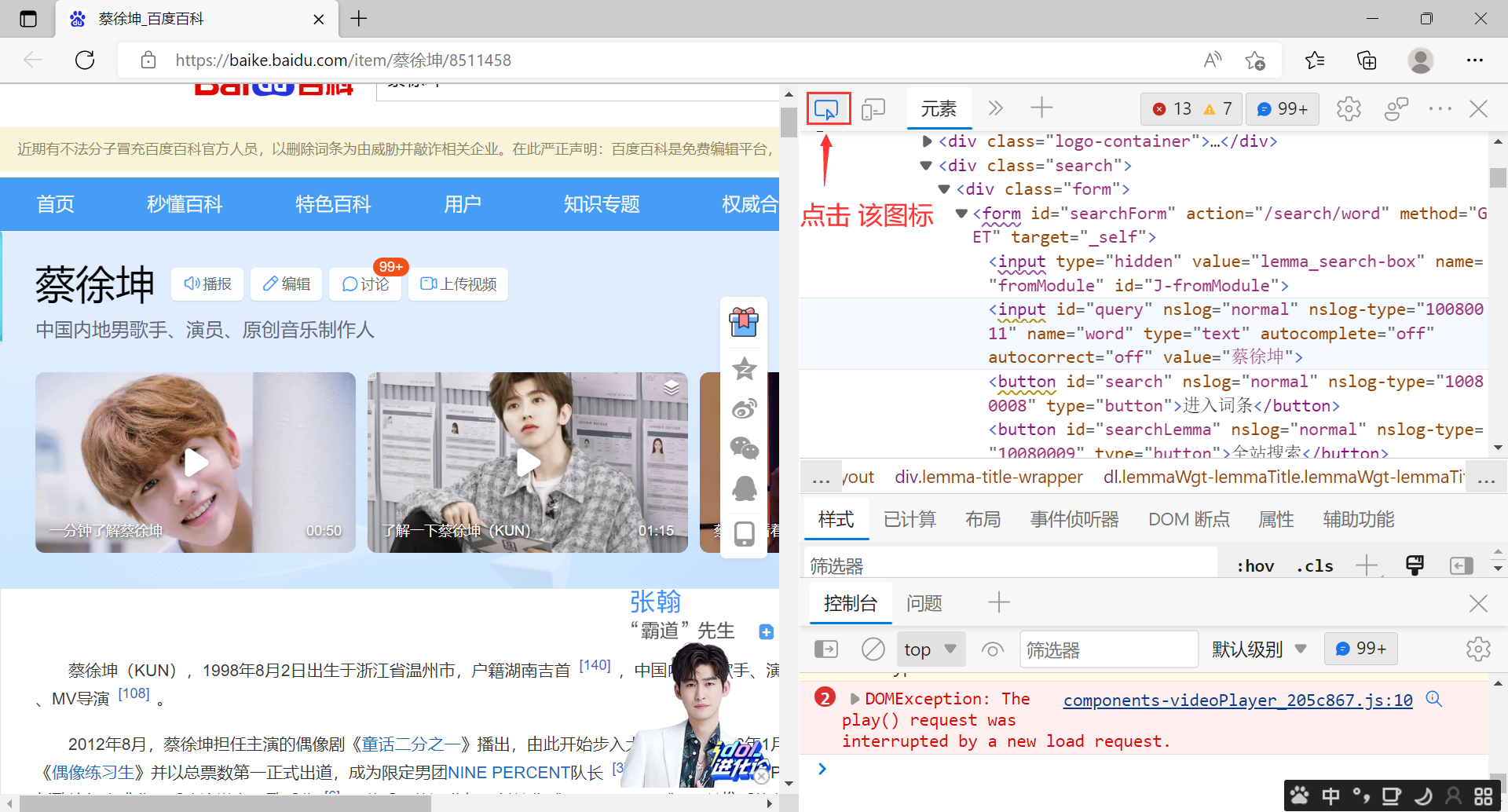
点击 下图中的所指的按钮,再点击图中的元素,就可以自动跳转至该元素的源码部分:



注意:
- 这个修改 只是修改了本地的,而数据是来自于服务器的,所以不可以保存,但是可以截图啊 ;
- 视频可能修改不了;

三、HTML常见标签
其实,学习 HTML,其实就是在学习 HTML里面的标签的用法 ~;
整体来说 还是比较简单的,但是就是数量挺多的 ;
3.1 注释标签
注释标签 不参与实际界面的解锁,但起到解释说明的效果,可提高代码的可读性
快捷键:ctrl + / ;
语法格式:
示例:
Document
演示:


3.2 标题标签
标题标签 一共有6个 ,其中 数字越小,就越大越粗;数字越大,就越小越细 ;
快捷键:
< + h1 + > + 回车 会自动出现 "一级标题" 或者 h1 +Tab 或者 h1 + 回车 自动出现 "一级标题",其他标题以此类推 ;
语法格式:
一级标题内容
二级标题内容
三级标题内容
四级标题内容
五级标题内容
六级标题内容
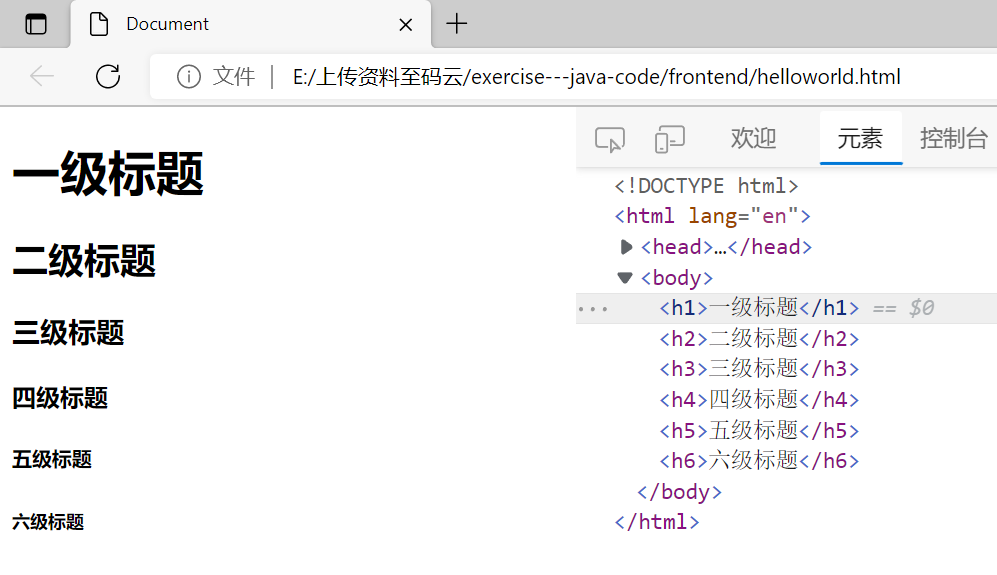
示例:
Document
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
演示:


3.3 段落标签
段落标签 是 p标签 来表示,p标签 表示一个 "段落" ;
快捷键:p +Tab 或者 p + 回车;
语法格式:
这是一个段落
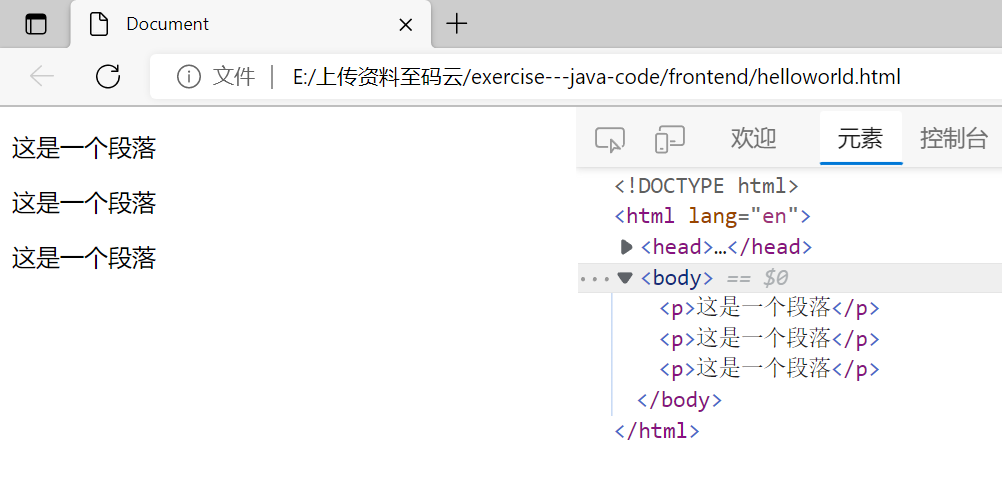
示例1:
Document
这是一个段落
这是一个段落
这是一个段落
演示1:

示例2:
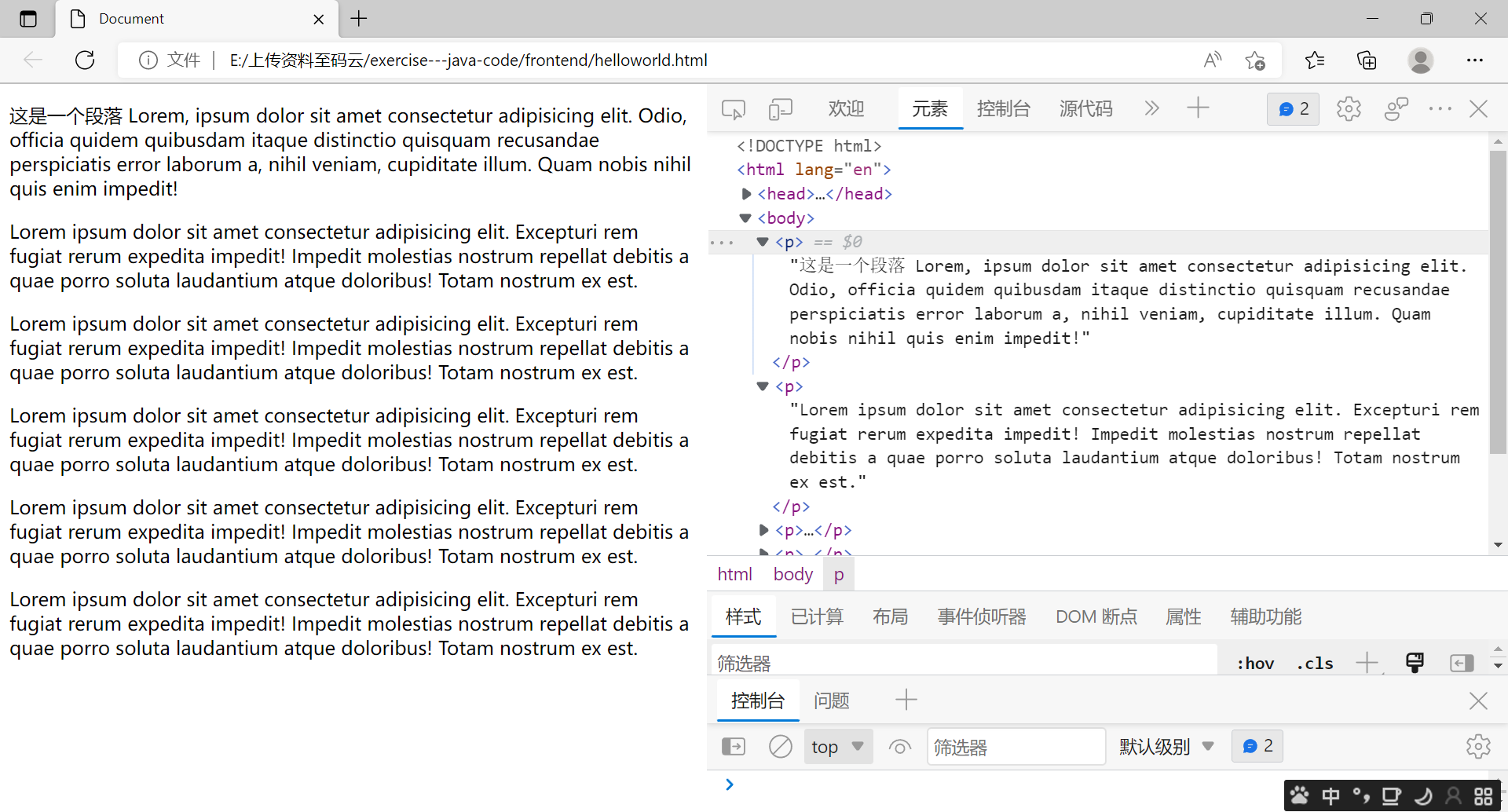
- 使用 lorem + Tab 或者 lorem + 回车,会自动生成一串随机的 长文本,对于排版测试非常有帮助的!!!
- 可以使用 VsCode 中的 "列编辑"模式,可以针对多个列来进行编辑,以同时构造一串随机的文本(按住 Alt 不动,鼠标在要添加光标的位置点一下 即可)!!!
Document
这是一个段落 Lorem, ipsum dolor sit amet consectetur adipisicing elit. Odio, officia quidem quibusdam itaque distinctio quisquam recusandae perspiciatis error laborum a, nihil veniam, cupiditate illum. Quam nobis nihil quis enim impedit!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Excepturi rem fugiat rerum expedita impedit! Impedit molestias nostrum repellat debitis a quae porro soluta laudantium atque doloribus! Totam nostrum ex est.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Excepturi rem fugiat rerum expedita impedit! Impedit molestias nostrum repellat debitis a quae porro soluta laudantium atque doloribus! Totam nostrum ex est.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Excepturi rem fugiat rerum expedita impedit! Impedit molestias nostrum repellat debitis a quae porro soluta laudantium atque doloribus! Totam nostrum ex est.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Excepturi rem fugiat rerum expedita impedit! Impedit molestias nostrum repellat debitis a quae porro soluta laudantium atque doloribus! Totam nostrum ex est.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Excepturi rem fugiat rerum expedita impedit! Impedit molestias nostrum repellat debitis a quae porro soluta laudantium atque doloribus! Totam nostrum ex est.
演示2:

总结:
- 两个 p标签 的内容,不会出现在同一行
- 两个 p标签 之间,会有一定的间距(段间距,此处的段间距可以通过 CSS 来控制)

3.4 换行标签
换行标签 br标签 是一个单标签 ;
在 html 里面,换行操作 并不是通过 \n 或者 另起一行 来进行控制 ;
如果想要内容换行,必须使用单标签 br标签 ;
语法格式:
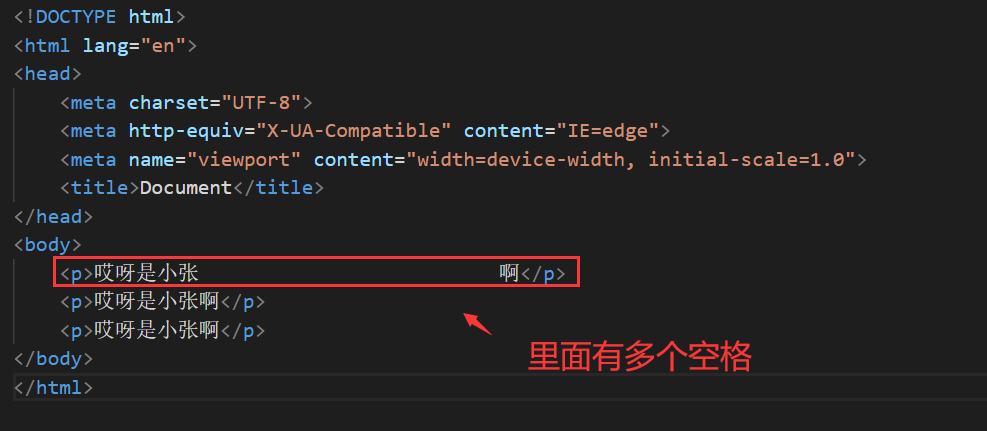
XXXXXXXXXXXX
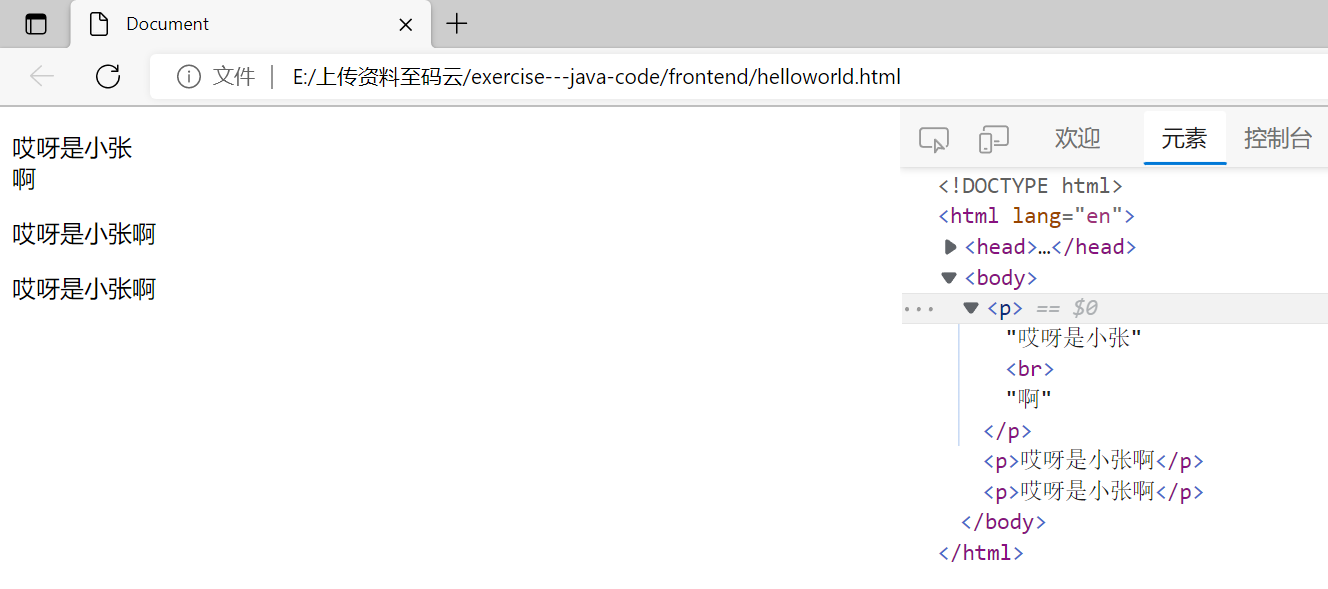
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX演示:
Document
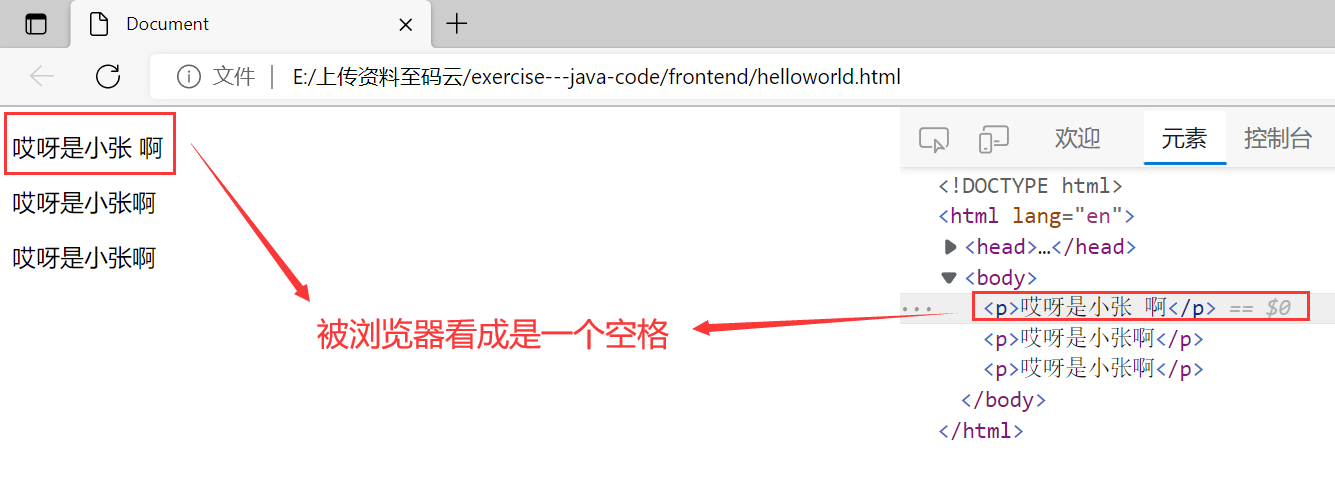
哎呀是小张
啊
哎呀是小张啊
哎呀是小张啊
示例:

注意:
换行会直接被浏览器忽略 ;
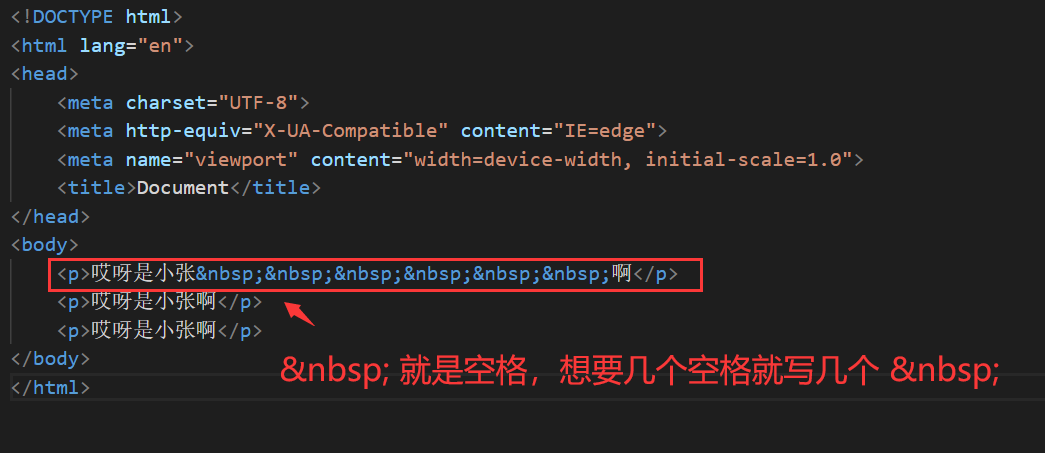
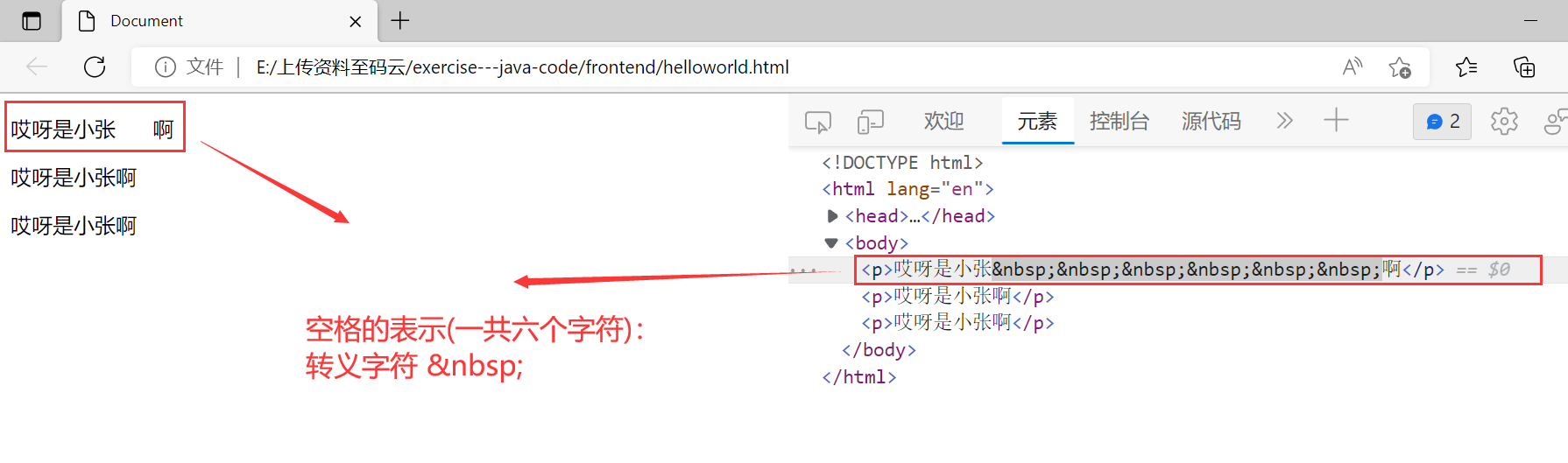
多个空格,也会被浏览器 看成是一个空格(可以使用 转义字符 来表示空格,多写几个即可);



3.5 格式化标签
所谓格式化标签,是用来改变显示的样式的
(CSS 之前还没有出现的时候,少数 html标签 也可以用来调整一些样式)
常见的格式化标签:
- 加粗:strong标签 和 b标签
- 倾斜:em标签 和 i标签
- 删除线:del标签 和 s标签
- 下划线:ins标签 和 u标签
说明:
- 两两标签都是差不多的 ;
- 快捷键也和前面的都差不多,后面的就不一一的来写了 ;
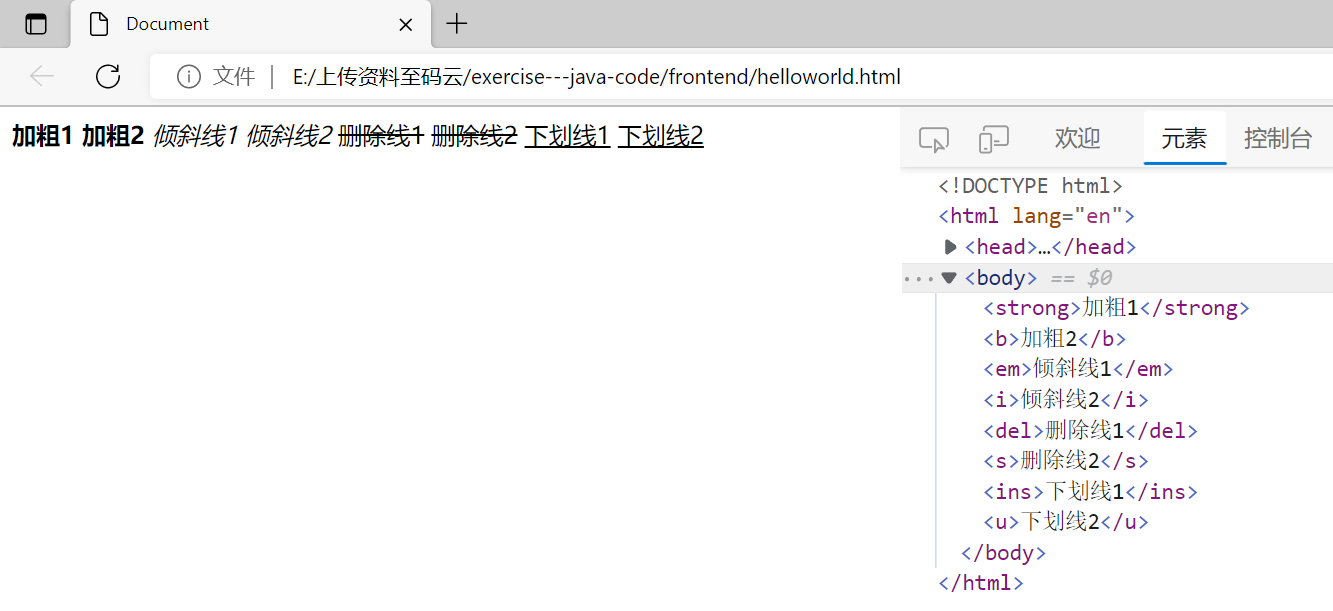
演示:
Document
加粗1加粗2倾斜线1倾斜线2删除线1删除线2下划线1下划线2
显示:


3.6 图片标签(重点)
img 是一个单标签,没有结束标签 ;
img 里面有一个必填的标签 src(这个属性表示图片文件在哪里);
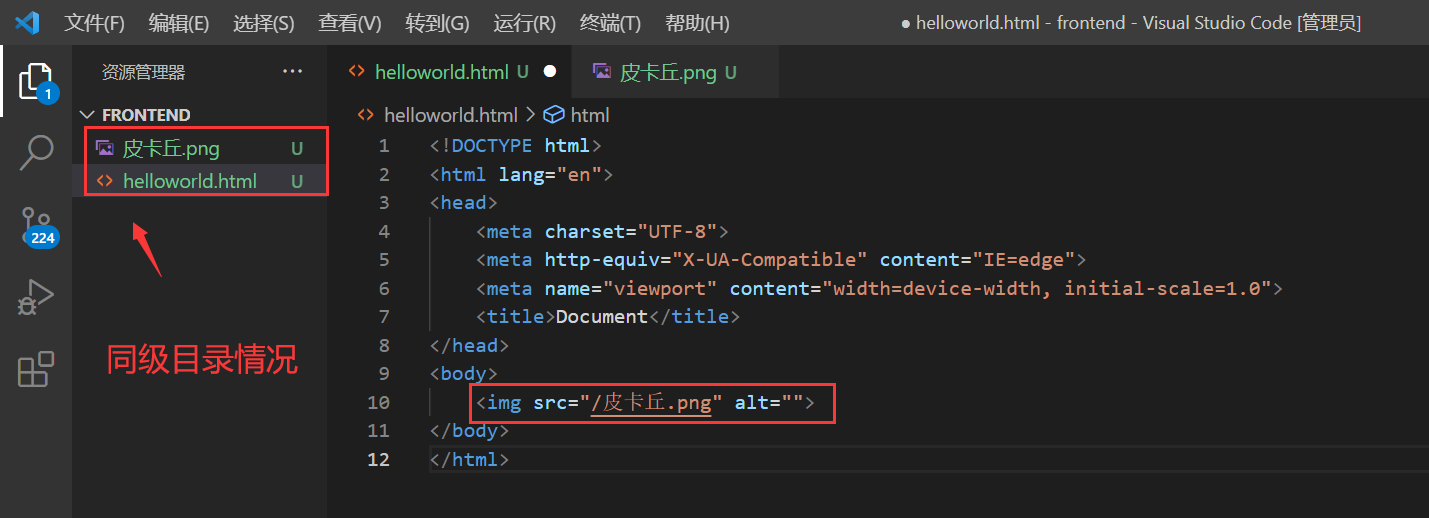
3.6.1 图片 和 html文件 放在同级目录下
此时,src标签 就可以直接写 图片名.类型

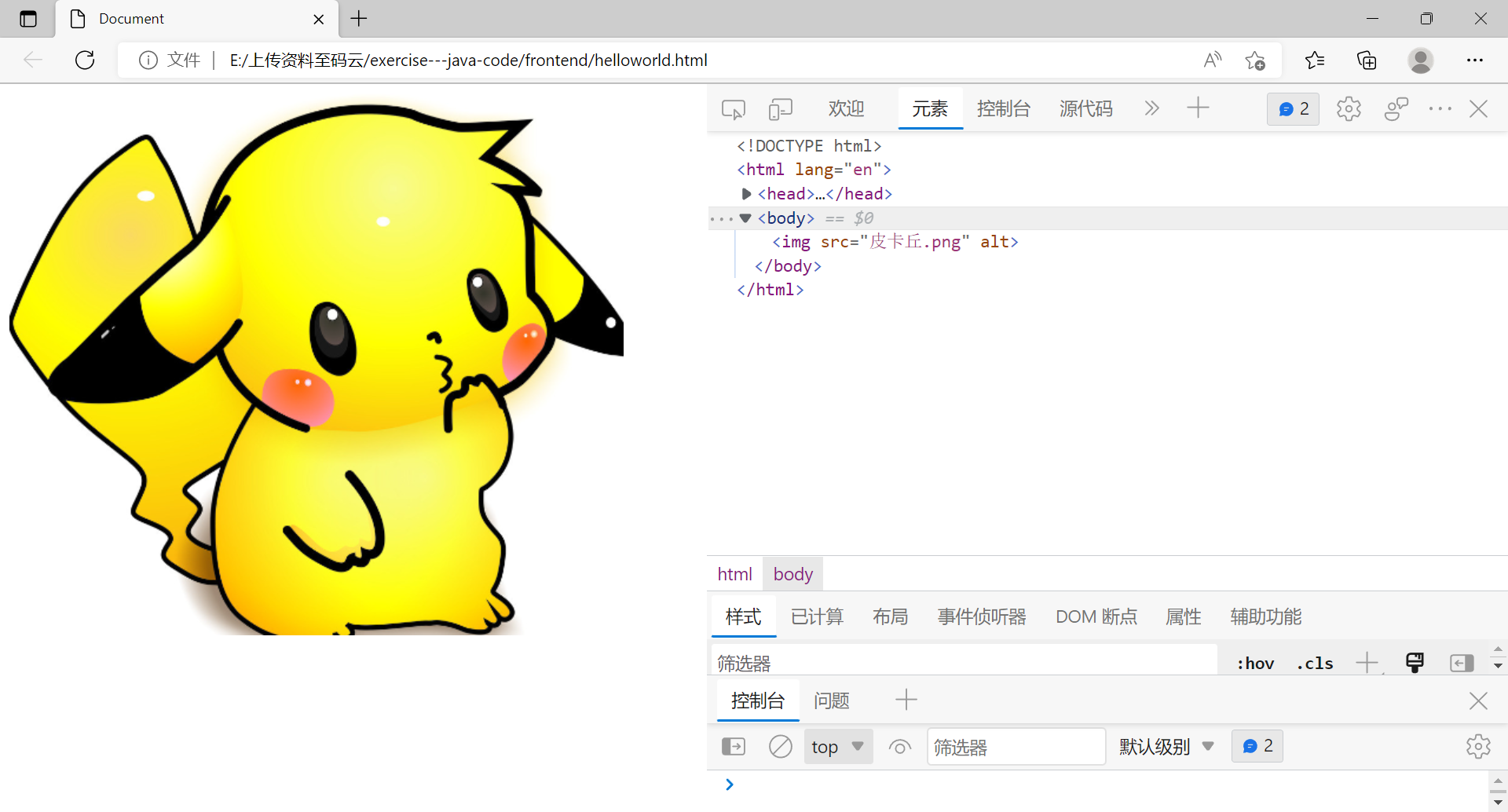
演示:

显示:


3.6.2 图片 和 html文件 没有放在同级目录下

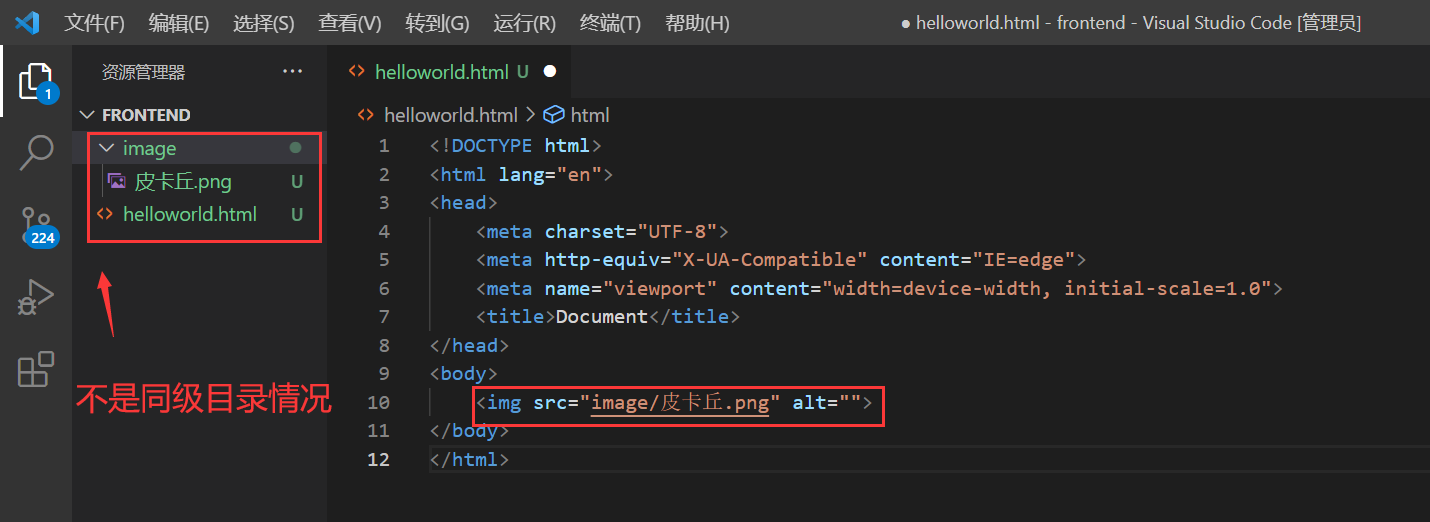
图片在image里面;

此时,图片 和 html文件 不在同一个路径下 ;
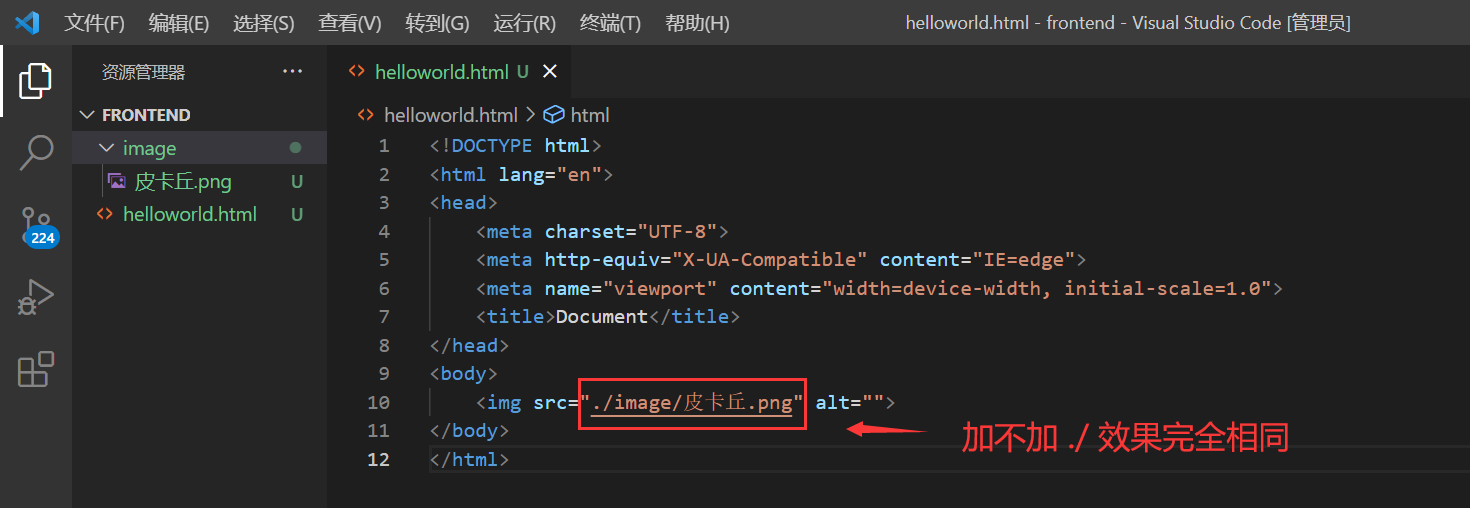
这时,src标签 就需要改了:改成以 html文件 所在路径 为基准的相对路径的写法(在浏览器中打开)
演示:


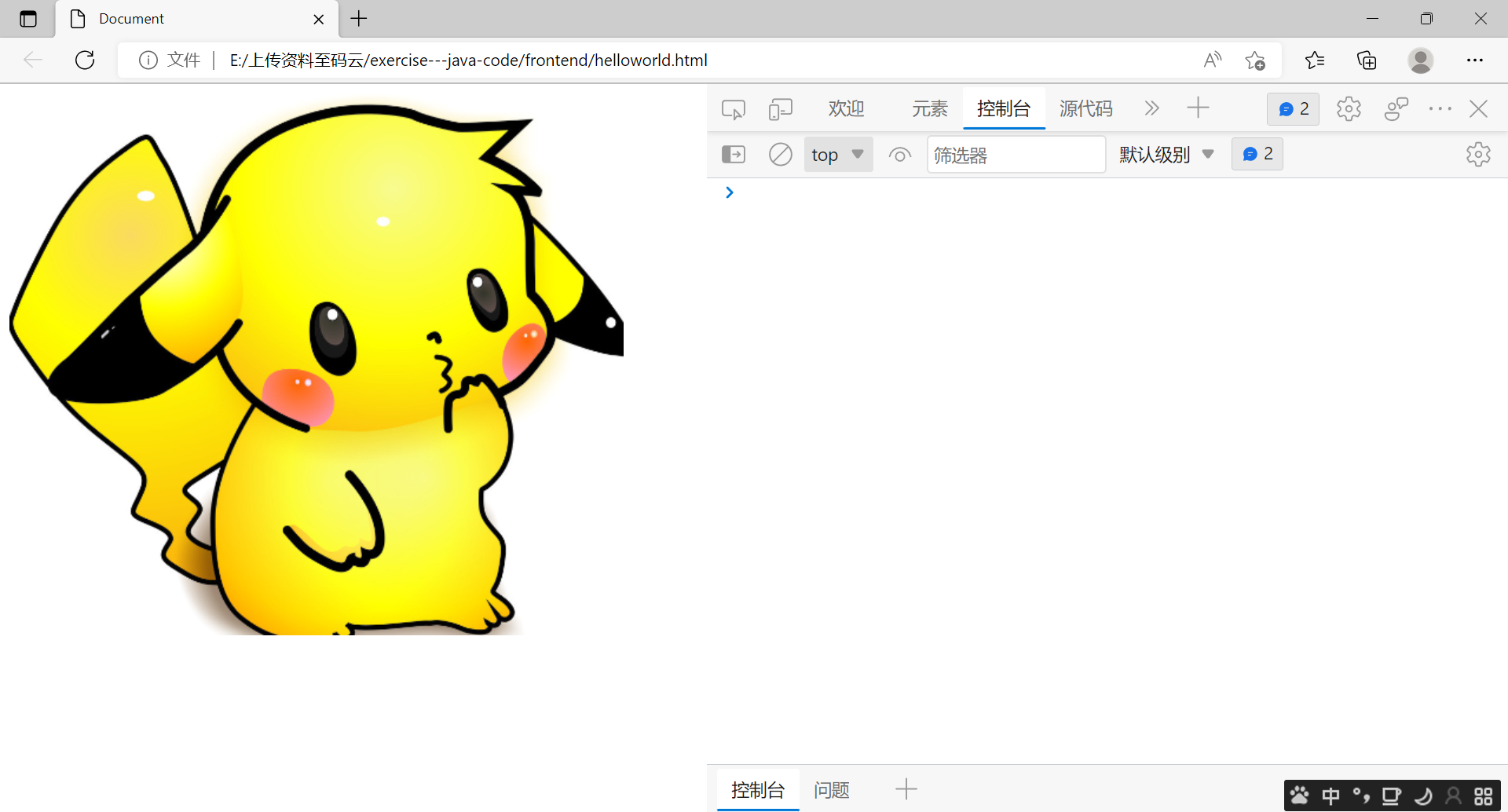
显示:
当然,img 的 src标签 也支持绝对路径
(不过不建议,别人电脑上的路径可能和自己的不一样):

演示:
显示:


2.6.3 使用网络地址获取路径(最常见)
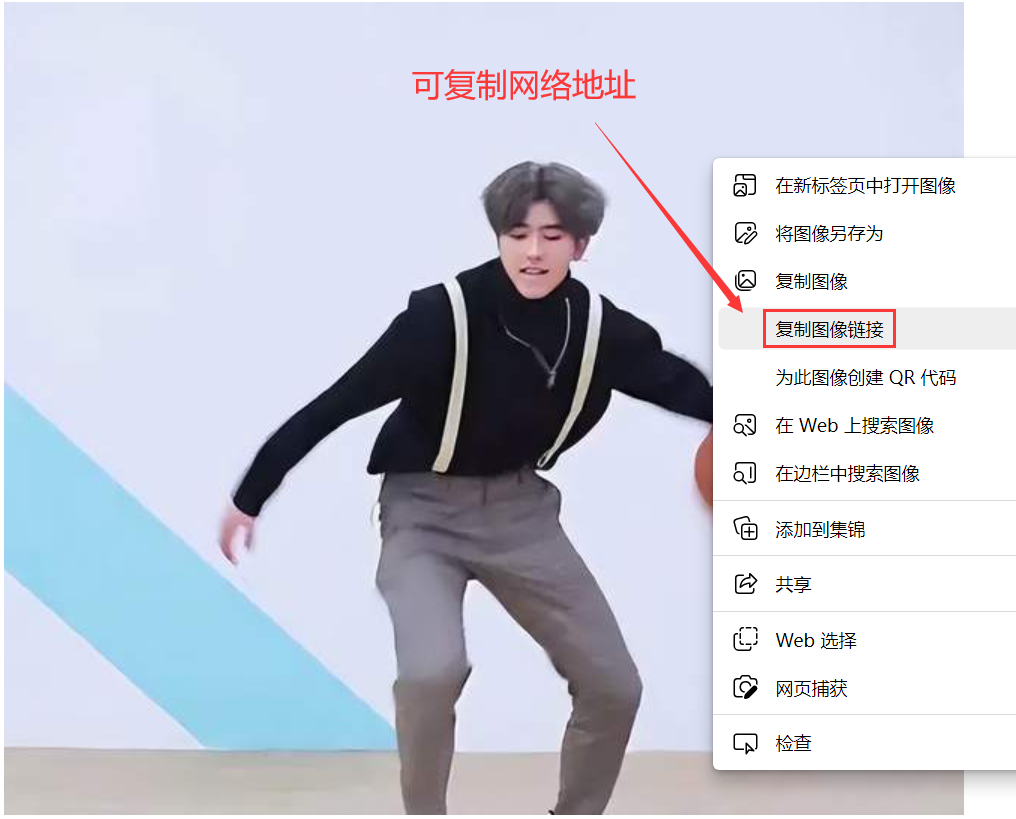
其实,更常见的写法,是使用网络路径(URL,网络上的地址)
我们可以随便在网络上找到一张图片,然后去复制它的网络地址(图片存在于网络上),只要用户可以访问到网络,就可以自动从网络上加载到这个图片;
演示:


代码示例:
显示:


2.6.4 img标签 的其他属性
常见属性:
- alt属性
- title属性
- width/height属性
(1)alt属性
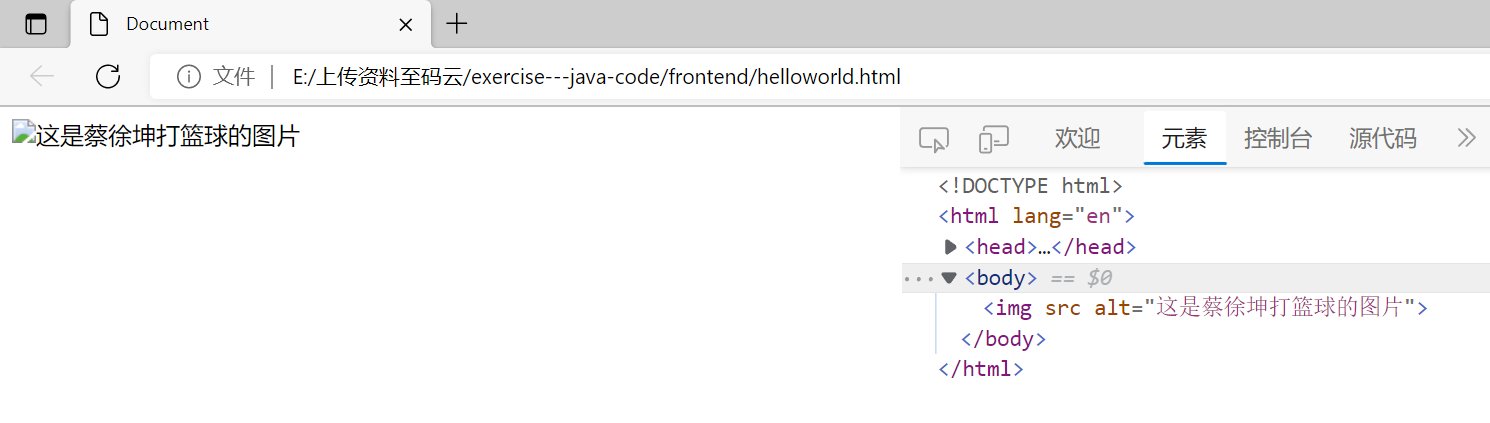
如果图片正常加载,这个就没有啥效果;如果图片加载失败,这个属性的内容就会显示在图片位置上;
代码举例:

此时,图片肯定会加载失败的("图裂了" 的小图标 + alt属性 的内容):
显示:
(2)title属性
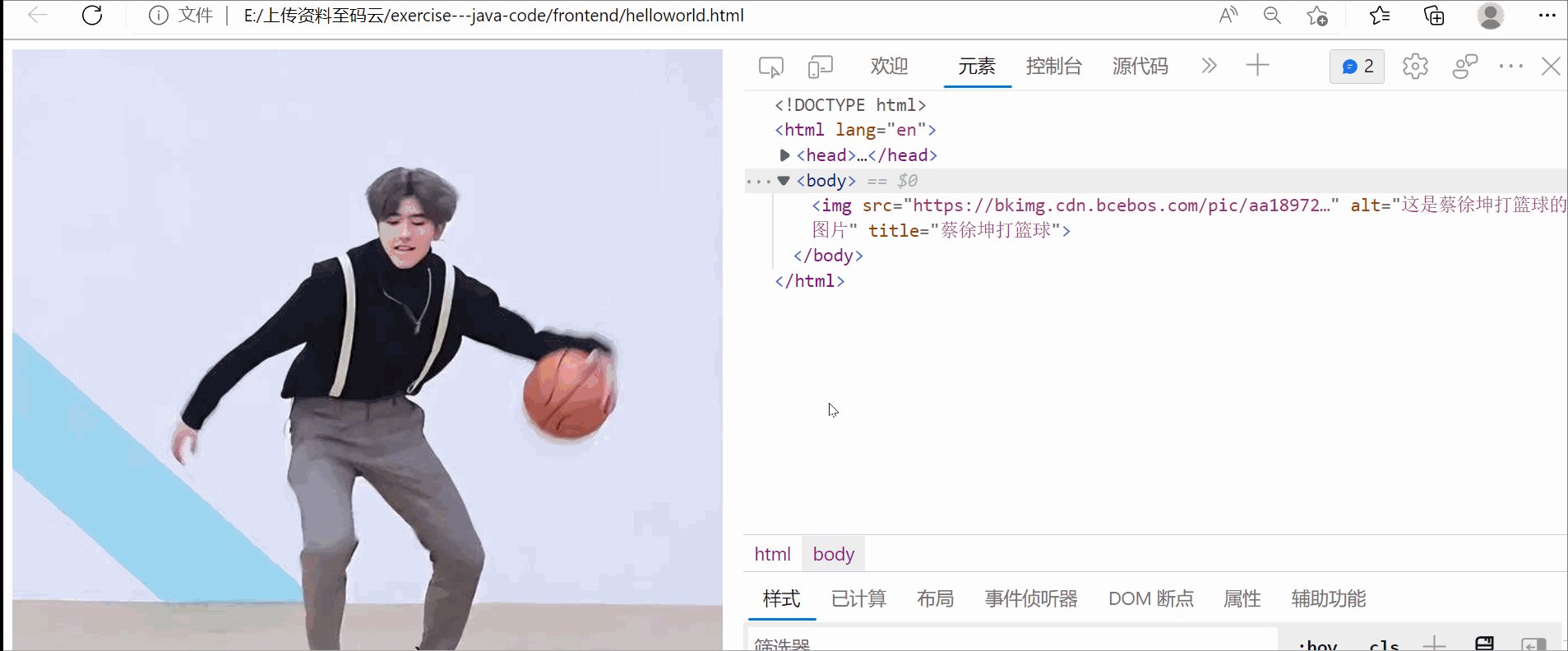
这个是提示文本,当鼠标移动到图片上的时候,就会显示出 title属性 后面所写的内容;
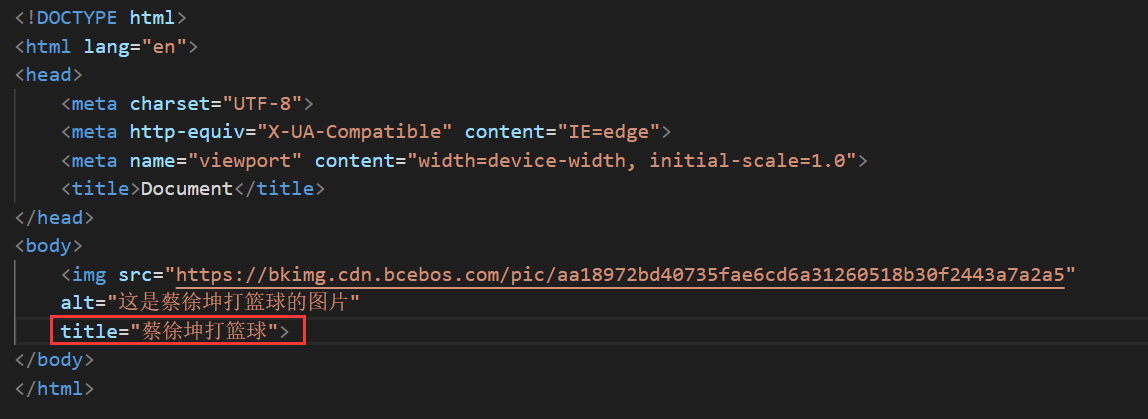
代码:

显示:
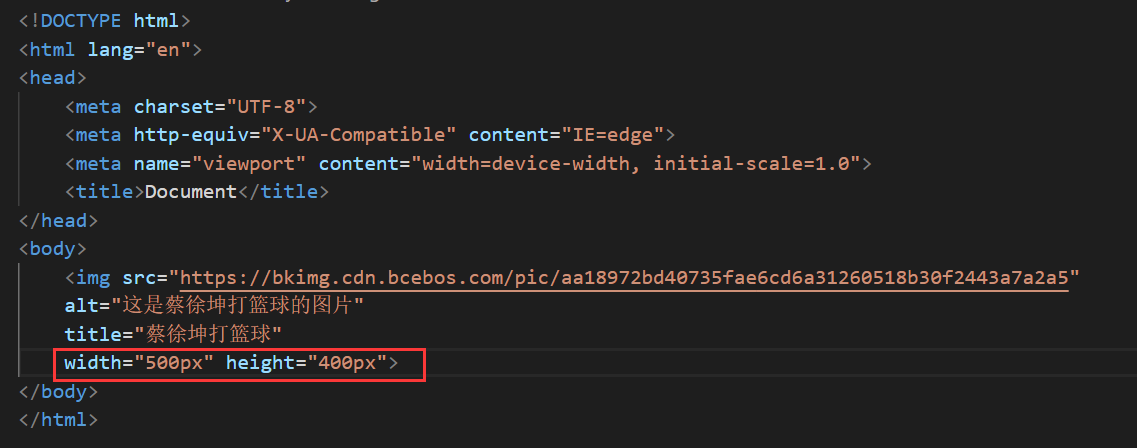
(3)width/height属性
width/height 分别表示 图片的 宽度/高度,其单位是 像素(px) ;
代码举例:

显示:
说明:
如果只给出 width(宽度) 或者 height(高度) 其中的一个,那么它就会根据所给出的进行等比例的缩放 ;
总结
今天的内容就介绍到这里,下一期会继续介绍HTML的有关内容,我们下一节再见!!!!!!