Qt demo——修改用户资料窗口
创始人
2025-05-30 15:22:43
0次
一、效果展示
基本信息界面

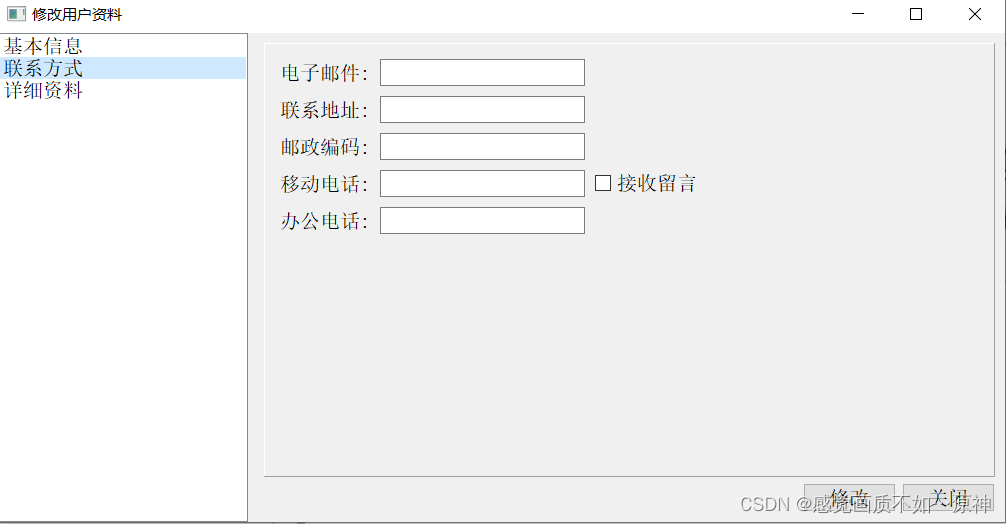
联系方式界面

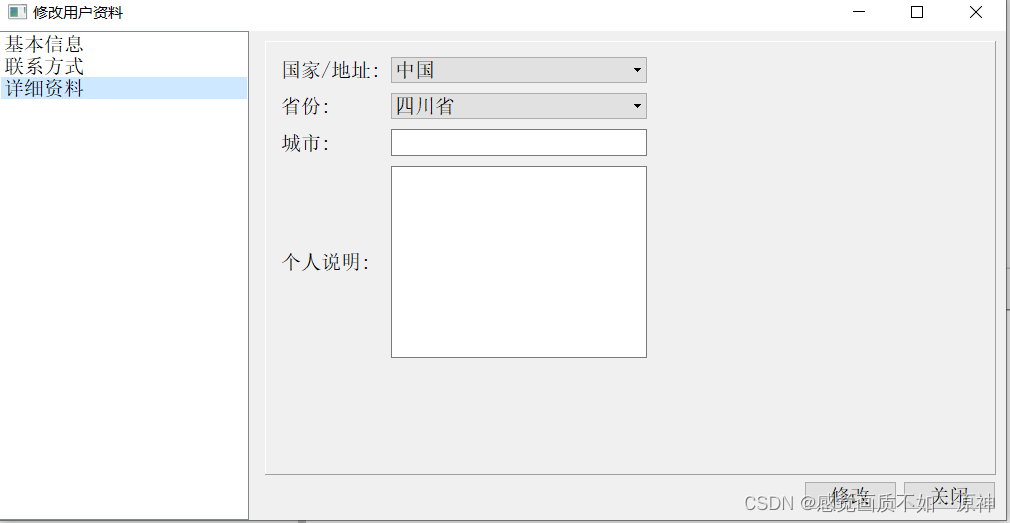
详细资料界面

二、实现
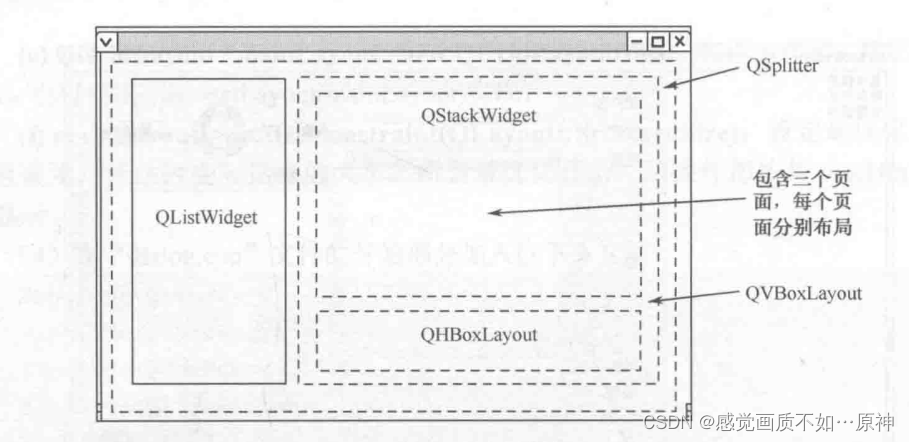
1.窗口布局

- 左边是一个
QListWidget,分别包含三个item。(基本信息,联系方式,详细资料) - 右边整体是一个
QVBoxLayout,即垂直布局。 -
- 上面是一个
QStackWidget,包含三个不同的页面(baseInfo,contact,detail),每个页面都有自己的布局。
- 上面是一个
-
- 上面是一个
QHBoxLayout,即水平布局。里面包含两个按钮(修改按钮modifyBtn和 关闭按钮closeBtn)。
- 上面是一个
- 最外层是一个分割窗口
QSplitter,将窗口分为左右两边。
2.实现步骤与代码
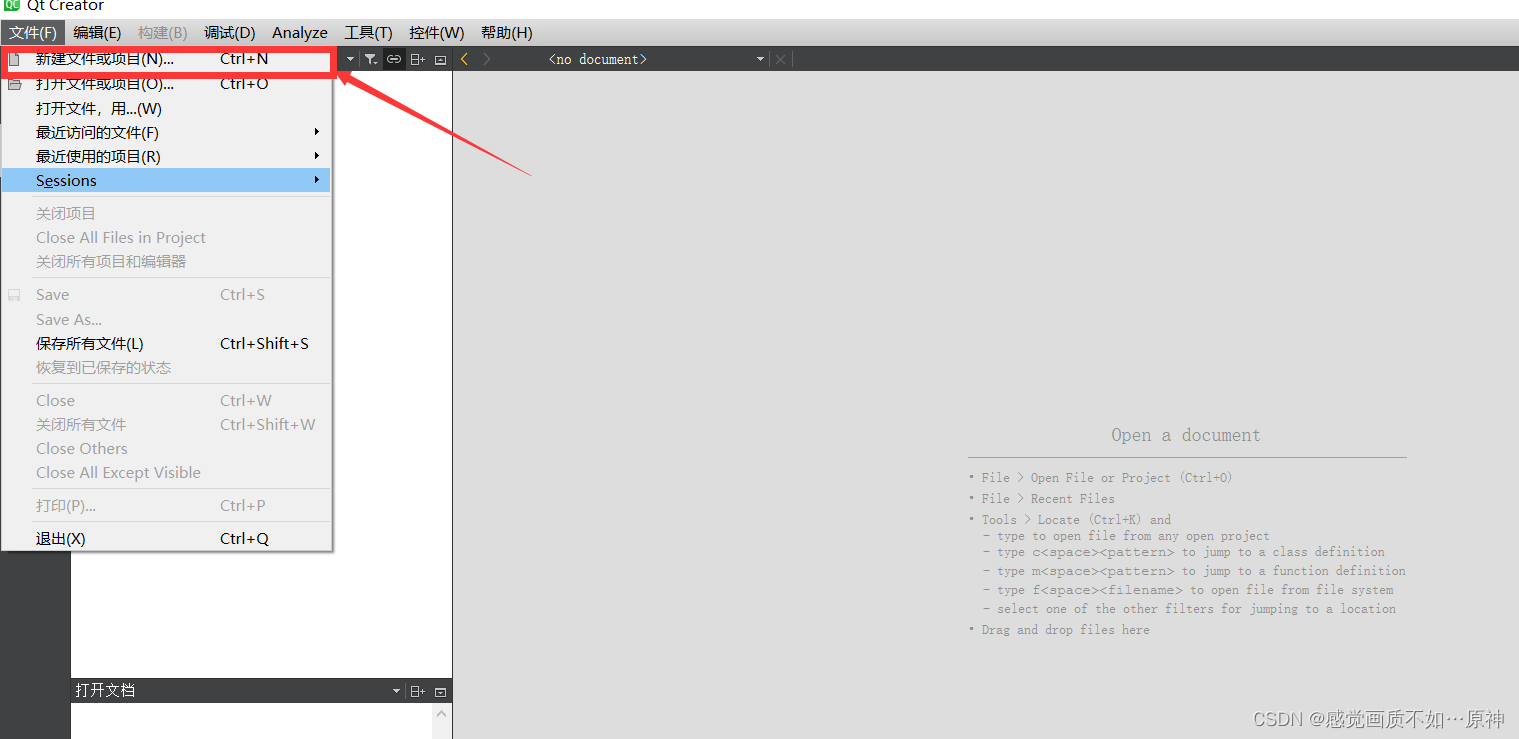
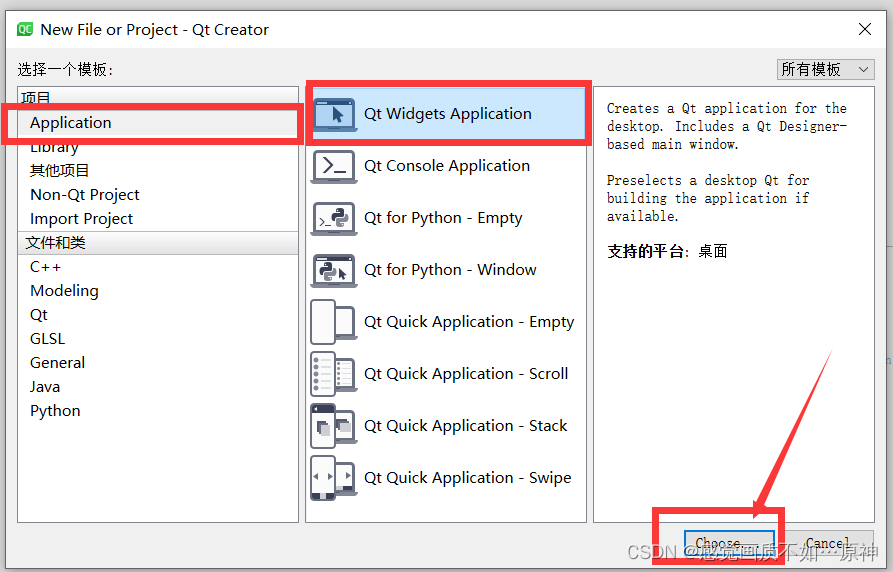
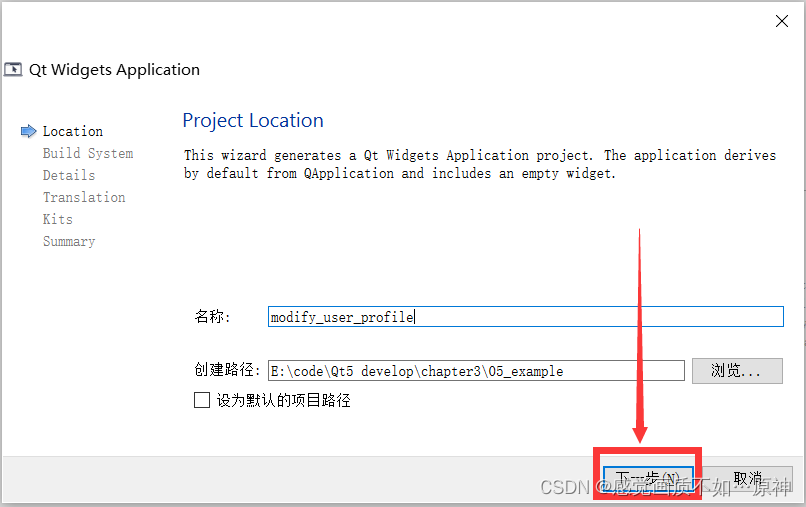
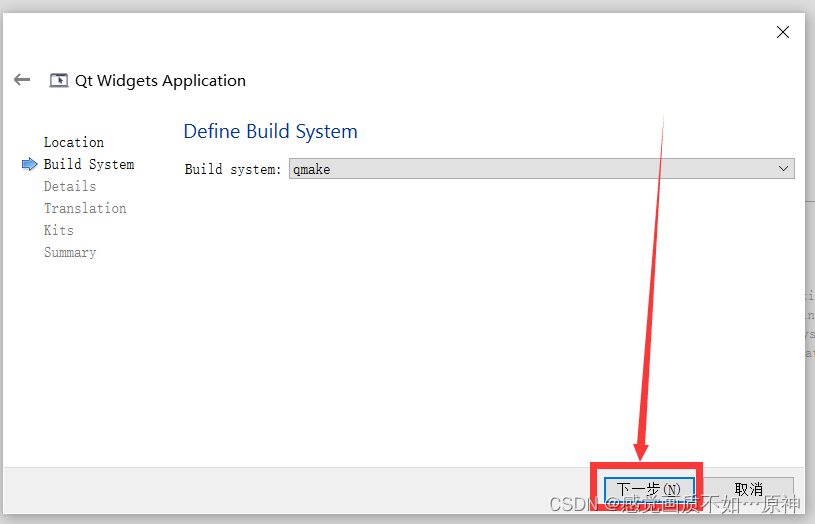
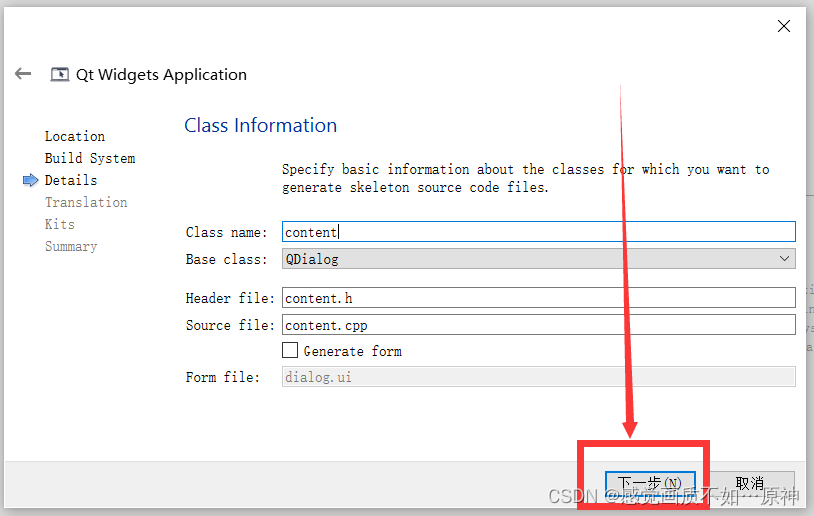
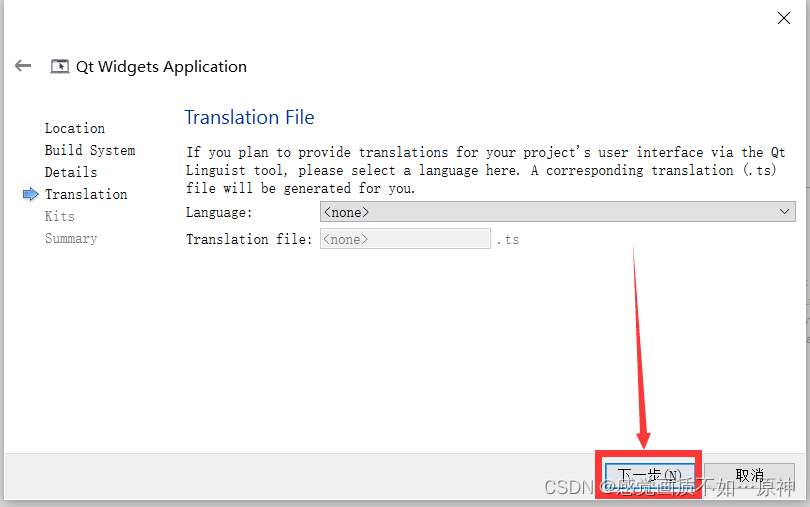
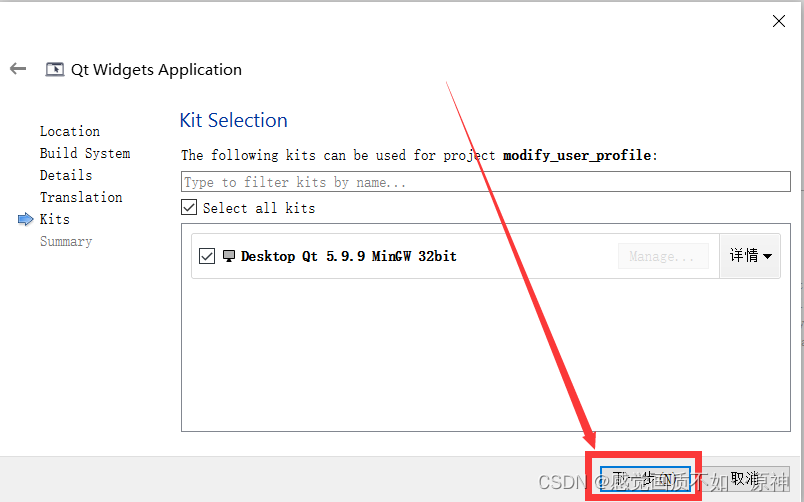
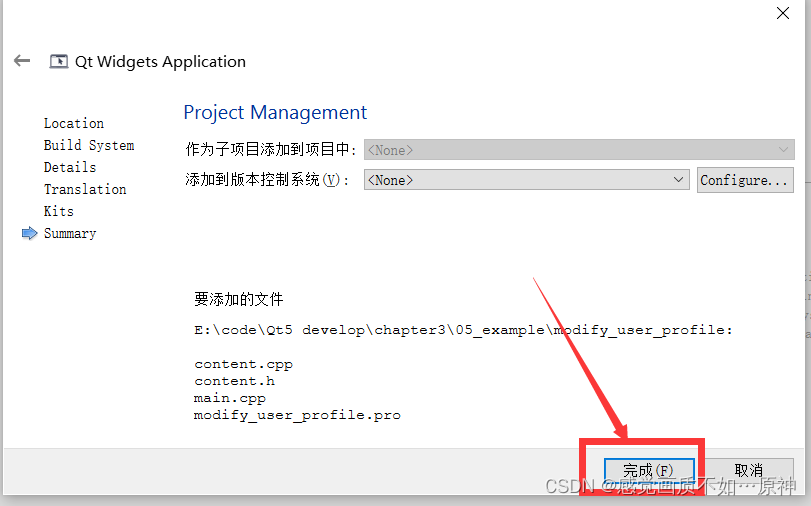
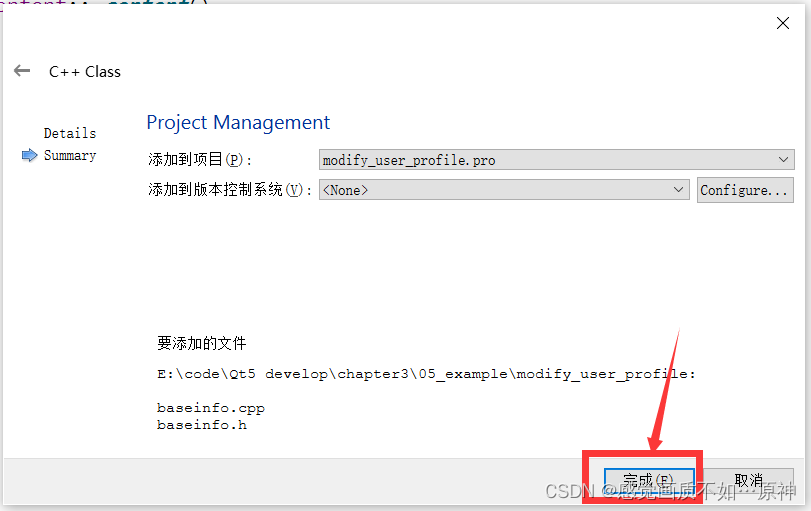
第一步:创建项目








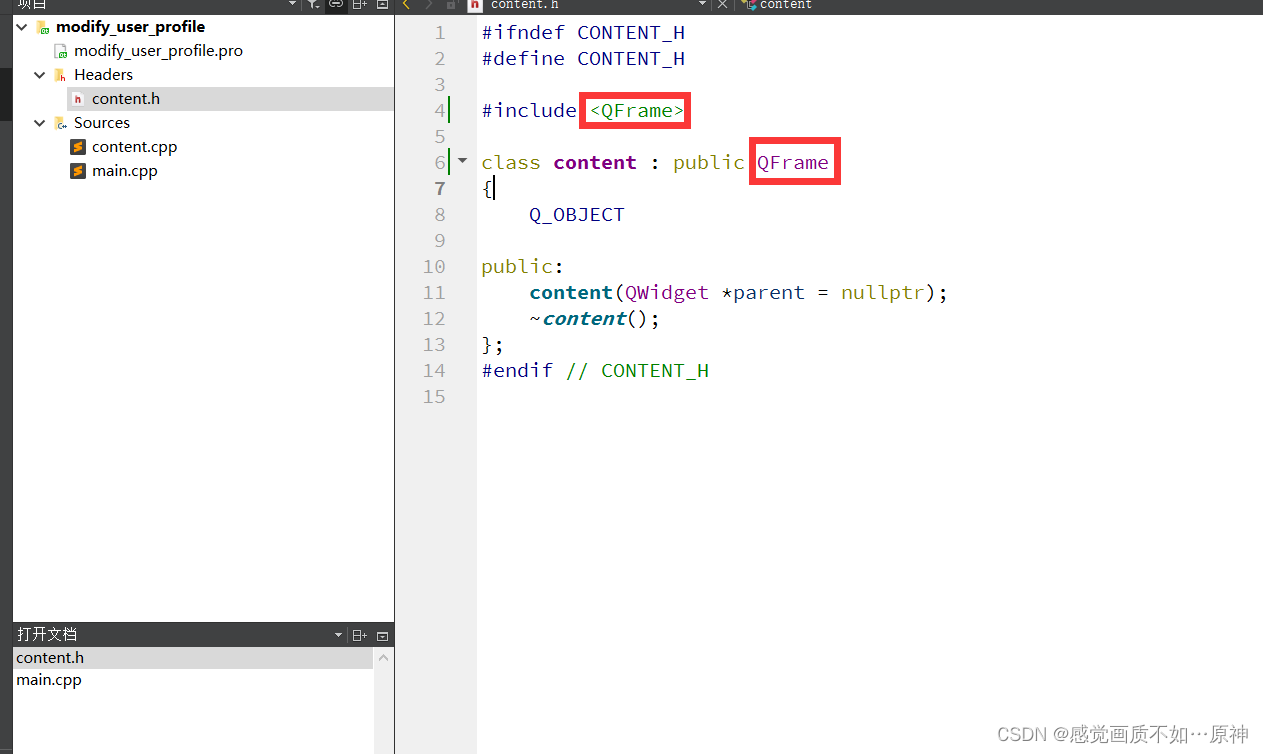
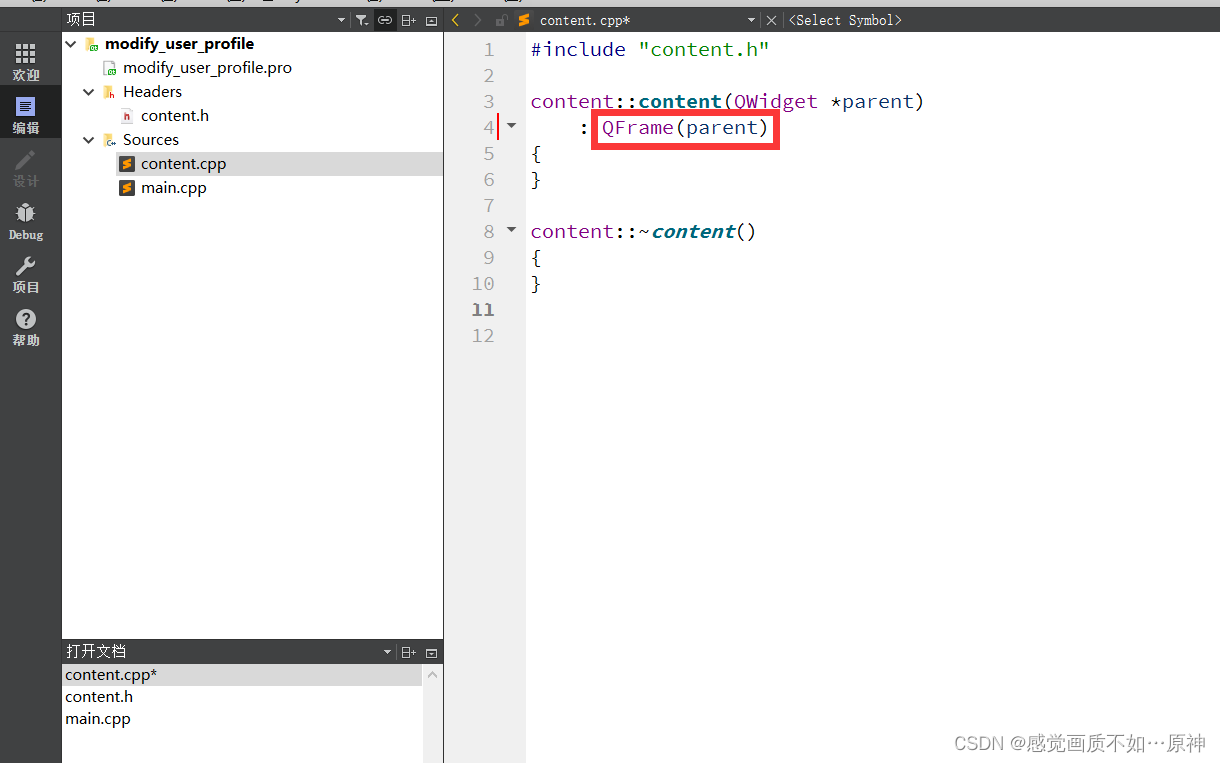
将 content.h中继承的父类改为 QFrame,头文件也改成 #include 。

将 conten.cpp里面的 QDialog也改成 QFrame。

第二步:添加三个页面类 BaseInfo,Contact和Detail
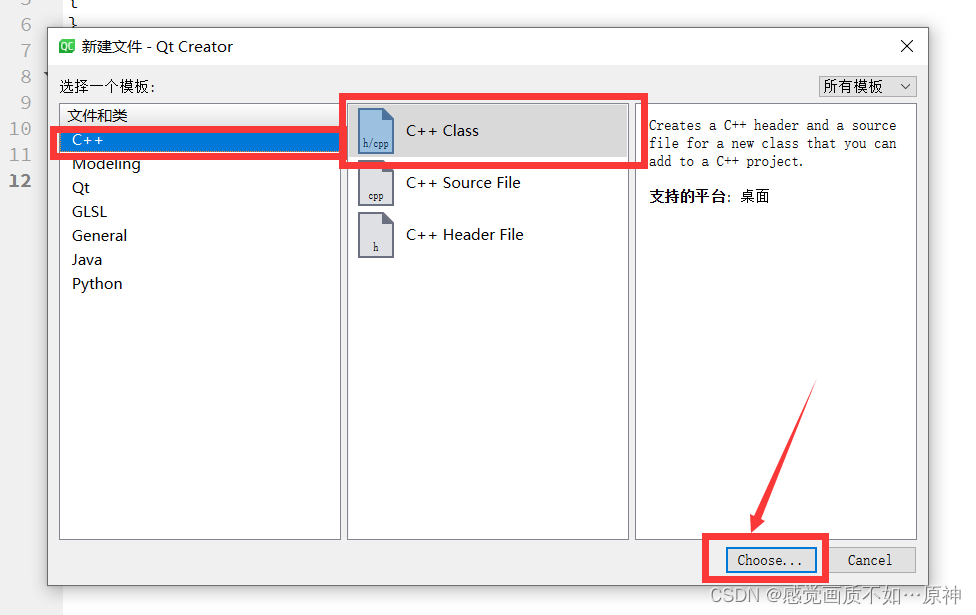
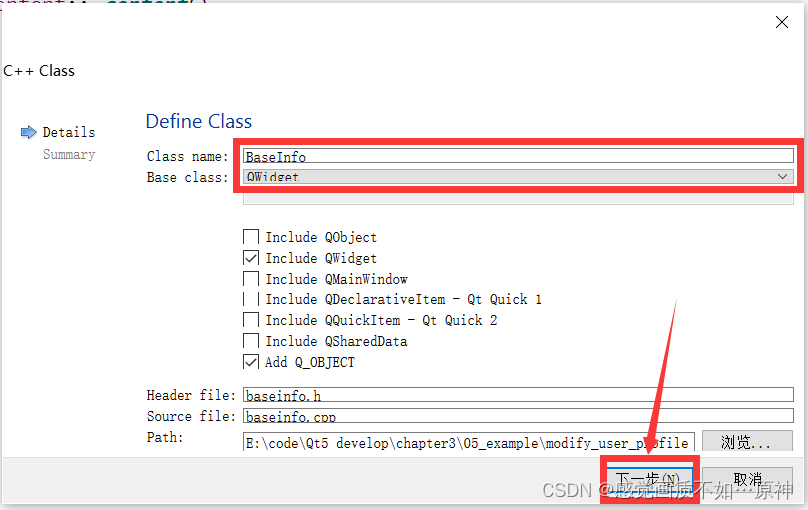
添加 BaseInfo类
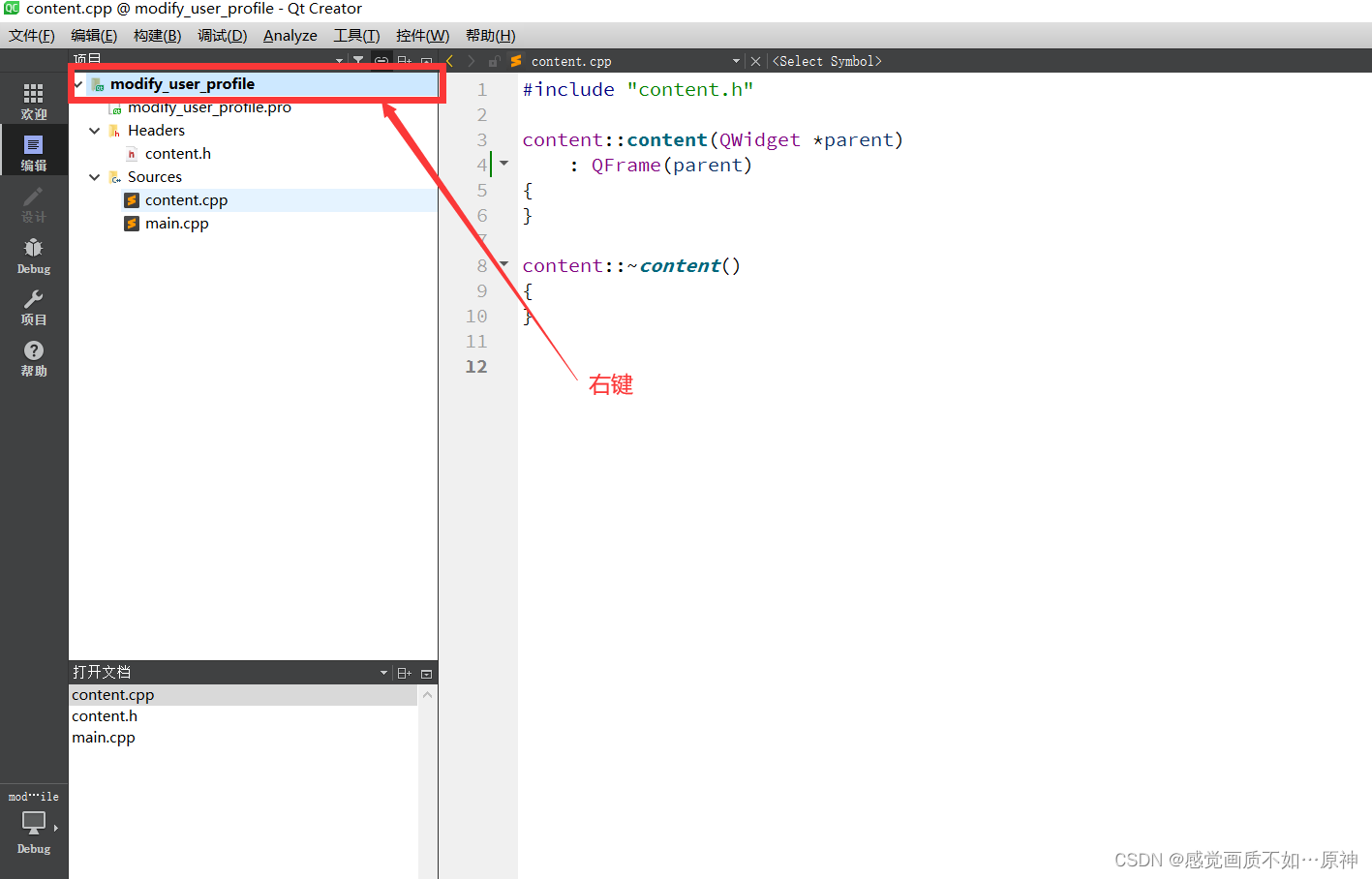
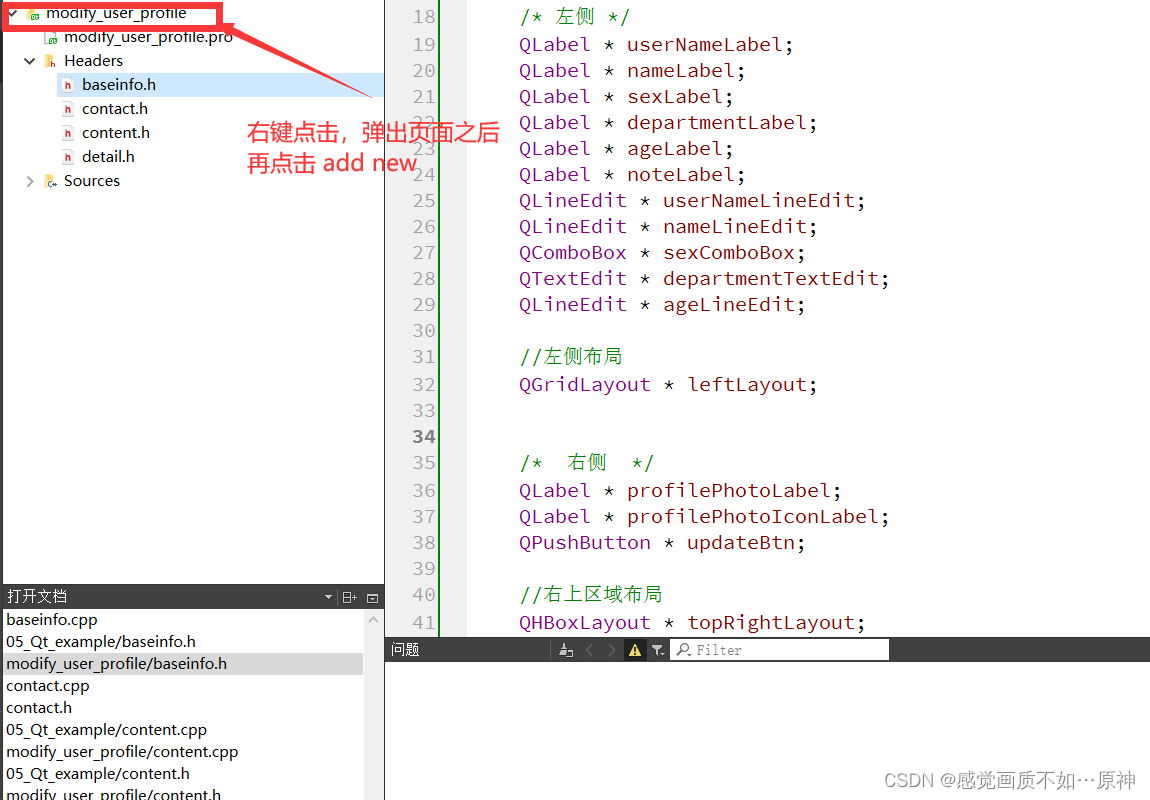
点击 add new添加新文件。




再依次添加 Contact和 Detail类。
第三步:导航页实现
打开 content.h,类声明中包含三个自定义页面对象 ,两个按钮对象 和 一个堆栈窗体对象。
#ifndef CONTENT_H
#define CONTENT_H#include
#include
#include #include "baseinfo.h"
#include "contact.h"
#include "detail.h"class Content : public QFrame
{Q_OBJECTpublic:Content(QWidget *parent = nullptr);~Content();//堆栈窗体QStackedWidget * stkWidget;//基本信息页面BaseInfo * baseInfo;//联系方式页面Contact * contact;//详情页面Detail * detail;//修改按钮 和 关闭按钮QPushButton * modifyBtn;QPushButton * closeBtn;};
#endif // CONTENT_H 打开 content.cpp添加如下代码。
#include "content.h"
#include Content::Content(QWidget *parent): QFrame(parent)
{stkWidget = new QStackedWidget(this);stkWidget->setFrameStyle(QFrame::Panel | QFrame::Raised);//插入三个页面baseInfo = new BaseInfo();contact = new Contact();detail = new Detail();stkWidget->addWidget(baseInfo);stkWidget->addWidget(contact);stkWidget->addWidget(detail);//对两个按钮进行布局modifyBtn = new QPushButton(tr("修改"));closeBtn = new QPushButton(tr("关闭"));QHBoxLayout * btnLayout = new QHBoxLayout();btnLayout->addStretch(1);btnLayout->addWidget(modifyBtn);btnLayout->addWidget(closeBtn);//对右边整体进行布局QVBoxLayout * rightLayout = new QVBoxLayout(this);rightLayout->setMargin(10);rightLayout->setSpacing(6);rightLayout->addWidget(stkWidget);rightLayout->addLayout(btnLayout);}Content::~Content()
{
} 第四步:用户基本信息界面实现
打开 baseinfo.h头文件,添加如下代码。
#ifndef BASEINFO_H
#define BASEINFO_H#include
#include
#include
#include
#include
#include
#include class BaseInfo : public QWidget
{Q_OBJECT
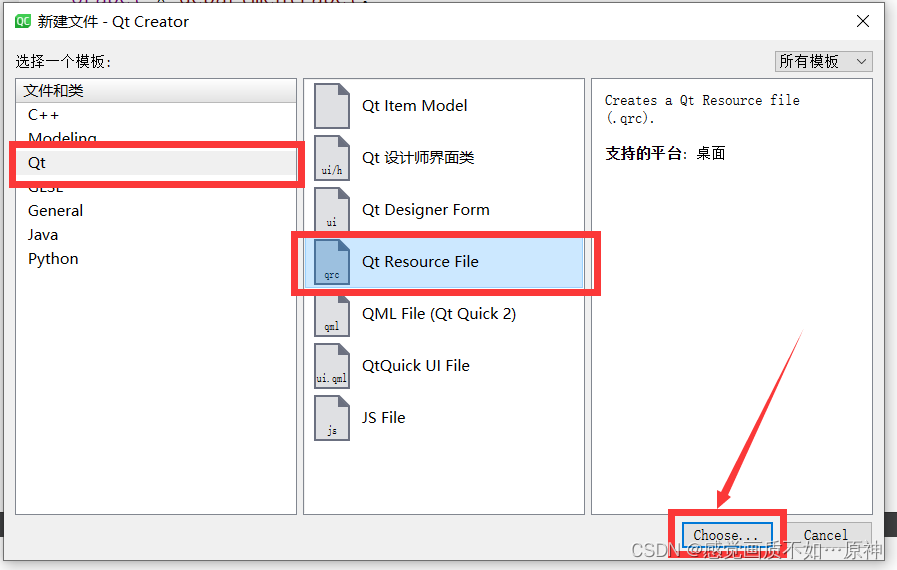
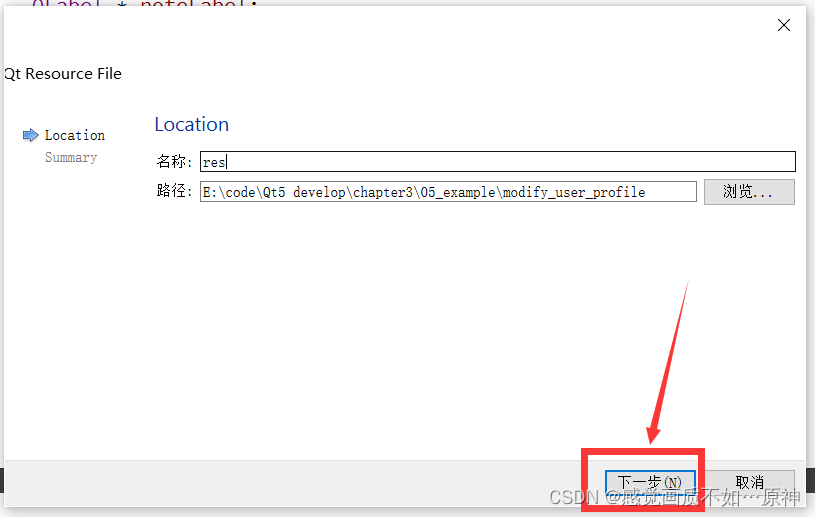
public:explicit BaseInfo(QWidget *parent = nullptr);/* 左侧 */QLabel * userNameLabel;QLabel * nameLabel;QLabel * sexLabel;QLabel * departmentLabel;QLabel * ageLabel;QLabel * noteLabel;QLineEdit * userNameLineEdit;QLineEdit * nameLineEdit;QComboBox * sexComboBox;QTextEdit * departmentTextEdit;QLineEdit * ageLineEdit;//左侧布局QGridLayout * leftLayout;/* 右侧 */QLabel * profilePhotoLabel;QLabel * profilePhotoIconLabel;QPushButton * updateBtn;//右上区域布局QHBoxLayout * topRightLayout;QLabel * profileLabel;QTextEdit * profileTextEdit;//右侧布局QVBoxLayout * rightLayout;signals:};#endif // BASEINFO_H 添加头像资源文件。






随便选择一张头像。

再打开 baseinfo.cpp,添加如下代码。
#include "baseinfo.h"
#include BaseInfo::BaseInfo(QWidget *parent) : QWidget(parent)
{/* 左侧 */userNameLabel = new QLabel(tr("用户名:"));userNameLineEdit = new QLineEdit;nameLabel = new QLabel(tr("姓名:"));nameLineEdit = new QLineEdit;sexLabel = new QLabel(tr("性别:"));sexComboBox = new QComboBox;sexComboBox->addItem(tr("男"));sexComboBox->addItem(tr("女"));departmentLabel = new QLabel(tr("部门:"));departmentTextEdit = new QTextEdit;ageLabel = new QLabel(tr("年龄:"));noteLabel = new QLabel(tr("备注:"));//设置备注样式noteLabel->setFrameStyle(QFrame::Panel | QFrame::Sunken);//设置左侧布局leftLayout = new QGridLayout();leftLayout->addWidget(userNameLabel,0,0);leftLayout->addWidget(userNameLineEdit,0,1);leftLayout->addWidget(nameLabel,1,0);leftLayout->addWidget(nameLineEdit,1,1);leftLayout->addWidget(sexLabel,2,0);leftLayout->addWidget(sexComboBox,2,1);leftLayout->addWidget(departmentLabel,3,0);leftLayout->addWidget(departmentTextEdit,3,1);leftLayout->addWidget(ageLabel,4,0);leftLayout->addWidget(ageLineEdit,4,1);leftLayout->addWidget(noteLabel,5,0,1,2);//设置两列的比例为 1 : 3leftLayout->setColumnStretch(0,1);leftLayout->setColumnStretch(1,3);/* 右侧 */profilePhotoLabel = new QLabel(tr("头像:"));profilePhotoIconLabel = new QLabel();QPixmap profileIcon(":/C:/Users/hp/Pictures/Saved Pictures/121.jpg");profilePhotoIconLabel->setPixmap(profileIcon);profilePhotoIconLabel->resize(profileIcon.width(),profileIcon.height());updateBtn = new QPushButton(tr("更新"));//右上区域布局topRightLayout = new QHBoxLayout();topRightLayout->setSpacing(20);topRightLayout->addWidget(profilePhotoLabel);topRightLayout->addWidget(profilePhotoIconLabel);topRightLayout->addWidget(updateBtn);profileLabel = new QLabel(tr("个人说明:"));profileTextEdit = new QTextEdit;//右侧布局rightLayout = new QVBoxLayout();rightLayout->setMargin(10);rightLayout->addLayout(topRightLayout);rightLayout->addWidget(profileLabel);rightLayout->addWidget(profileTextEdit);/* 主布局 */QGridLayout * mainLayout = new QGridLayout(this);mainLayout->setMargin(15);mainLayout->setSpacing(10);mainLayout->addLayout(leftLayout,0,0);mainLayout->addLayout(rightLayout,0,1);mainLayout->setSizeConstraint(QLayout::SetFixedSize);} 第五步:联系方式页面实现
打开 contact.h头文件,添加如下代码。
#ifndef CONTACT_H
#define CONTACT_H#include
#include
#include
#include
#include class Contact : public QWidget
{Q_OBJECT
public:explicit Contact(QWidget *parent = nullptr);QLabel * emailLabel;QLabel * addressLabel;QLabel * postalCodeLabel;QLabel * mobilePhoneLabel;QCheckBox * messageCheckBox;QLabel * bussinessPhoneLabel;QLineEdit * emailLineEdit;QLineEdit * addressLineEdit;QLineEdit * postalCodeLineEdit;QLineEdit * mobilePhoneLineEdit;QLineEdit * bussinessPhoneLineEdit;QGridLayout * mainLayout;signals:};#endif // CONTACT_H 打开 contact.cpp,添加如下代码。
#include "contact.h"Contact::Contact(QWidget *parent) : QWidget(parent)
{emailLabel = new QLabel(tr("电子邮件:"));emailLineEdit = new QLineEdit;addressLabel = new QLabel(tr("联系地址:"));addressLineEdit = new QLineEdit;postalCodeLabel = new QLabel(tr("邮政编码:"));postalCodeLineEdit = new QLineEdit;mobilePhoneLabel = new QLabel(tr("移动电话:"));mobilePhoneLineEdit = new QLineEdit;messageCheckBox = new QCheckBox(tr("接收留言"));bussinessPhoneLabel = new QLabel(tr("办公电话:"));bussinessPhoneLineEdit = new QLineEdit;mainLayout = new QGridLayout(this);//布局mainLayout->setMargin(15);mainLayout->setSpacing(10);mainLayout->addWidget(emailLabel,0,0);mainLayout->addWidget(emailLineEdit,0,1);mainLayout->addWidget(addressLabel,1,0);mainLayout->addWidget(addressLineEdit,1,1);mainLayout->addWidget(postalCodeLabel,2,0);mainLayout->addWidget(postalCodeLineEdit,2,1);mainLayout->addWidget(mobilePhoneLabel,3,0);mainLayout->addWidget(mobilePhoneLineEdit,3,1);mainLayout->addWidget(messageCheckBox,3,2);mainLayout->addWidget(bussinessPhoneLabel,4,0);mainLayout->addWidget(bussinessPhoneLineEdit,4,1);mainLayout->setSizeConstraint(QLayout::SetFixedSize);
}第六步:详细资料页面实现
打开 detail.h头文件,添加如下代码。
#ifndef DETAIL_H
#define DETAIL_H#include
#include
#include
#include
#include
#include class Detail : public QWidget
{Q_OBJECT
public:explicit Detail(QWidget *parent = nullptr);QLabel * nationLabel;QLabel * provinceLabel;QLabel * cityLabel;QLabel * profileLabel;QComboBox * nationComboBox;QComboBox * provinceComboBox;QLineEdit * cityLineEdit;QTextEdit * profileEdit;QGridLayout * mainLayout;signals:};#endif // DETAIL_H 打开 detail.cpp文件,添加如下代码。
#include "detail.h"Detail::Detail(QWidget *parent) : QWidget(parent)
{nationLabel = new QLabel(tr("国家/地址:"));nationComboBox = new QComboBox();nationComboBox->addItem(tr("中国"));nationComboBox->addItem(tr("日本"));nationComboBox->addItem(tr("俄罗斯"));nationComboBox->addItem(tr("美国"));nationComboBox->addItem(tr("英国"));provinceLabel = new QLabel(tr("省份:"));provinceComboBox = new QComboBox();provinceComboBox->addItem(tr("四川省"));provinceComboBox->addItem(tr("贵州省"));provinceComboBox->addItem(tr("山西省"));provinceComboBox->addItem(tr("湖南省"));provinceComboBox->addItem(tr("广东省"));provinceComboBox->addItem(tr("江苏省"));cityLabel = new QLabel(tr("城市:"));cityLineEdit = new QLineEdit();profileLabel = new QLabel(tr("个人说明:"));profileEdit = new QTextEdit();//布局mainLayout = new QGridLayout(this);mainLayout->setMargin(15);mainLayout->setSpacing(10);mainLayout->addWidget(nationLabel,0,0);mainLayout->addWidget(nationComboBox,0,1);mainLayout->addWidget(provinceLabel,1,0);mainLayout->addWidget(provinceComboBox,1,1);mainLayout->addWidget(cityLabel,2,0);mainLayout->addWidget(cityLineEdit,2,1);mainLayout->addWidget(profileLabel,3,0);mainLayout->addWidget(profileEdit,3,1);mainLayout->setSizeConstraint(QLayout::SetFixedSize);
}第七步:编写主函数
#include "content.h"#include
#include
#include
#include int main(int argc, char *argv[])
{QApplication a(argc, argv);//设置字体 和 字号QFont font("AR PL KaitiM GB",12);a.setFont(font);//新建一个水平分割窗口对象,作为主布局框QSplitter * splitterMain = new QSplitter(Qt::Horizontal,0);splitterMain->setOpaqueResize(true);QListWidget * list = new QListWidget(splitterMain);list->insertItem(0,QObject::tr("基本信息"));list->insertItem(1,QObject::tr("联系方式"));list->insertItem(2,QObject::tr("详细资料"));Content * content = new Content(splitterMain);QObject::connect(list,&QListWidget::currentRowChanged,content->stkWidget,&QStackedWidget::setCurrentIndex);//设置主布局框 即 水平分割窗口的标题splitterMain->setWindowTitle(QObject::tr("修改用户资料"));//设置主布局框 即 水平分割窗口的最小尺寸splitterMain->setMinimumSize(splitterMain->minimumSize());//设置主布局框 即 水平分割窗口的最大尺寸splitterMain->setMaximumSize(splitterMain->maximumSize());//显示主布局框 上面的控件也会一同显示splitterMain->show();//Content w;//w.show();return a.exec();
} 相关内容
热门资讯
路透解析“马斯克集团”:Spa...
SpaceX 凤凰网科技讯 北京时间1月31日,据路透社报道,长期以来,埃隆·马斯克(Elon Mu...
启动“二改” 永辉在京完成21...
北京商报讯(记者 赵述评 实习记者 毛思怡)1月31日,永辉超市北京龙湖长楹天街店经一个多月闭店调改...
《宜宾散装白酒连锁经营规范》团...
近日,由宜宾市酒类协会牵头归口、宜宾安宁酒厂主导起草,四川谊宾酒业、宜宾学院、劲牌南溪酒业等多家本地...
印度牙医博士打造全印首款人形机...
2026 年 1 月 23 日,印度浦那的 Muks Robotics 正式宣布,自主研发的社交人形...
金银价创新高,引发全球“贵金属...
【环球时报记者 倪浩 环球时报特约记者 甄翔】连日来,国际市场金银价格持续大涨。1月29日当天,亚太...
财经观察丨“爱你老己”背后的消...
新华网北京1月31日电岁末年初,一句“爱你老己,明天见”席卷社交网络,成为年轻人自我关怀的新表达。热...
重磅!珠海科技产业集团与农行广...
1月30日,珠海科技产业集团与中国农业银行广东省分行在广州签署全面战略合作协议暨独立授信合作。农行广...
原创 黄...
谁能想到,2026年开年就上演金融魔幻现实主义! 国际黄金1月31日凌晨暴跌9.25%,盘中狂泻12...
云南省本级社会保险基金银行存款...
近日,云南省财政厅、云南省人力资源和社会保障厅、云南省医疗保障局联合印发《云南省本级社会保险基金银行...
病毒在身体里“安家”却相安无事...
很多人听说“乙肝携带者”,总会下意识和“乙肝患者”画上等号,担心自己或身边人被传染,也害怕携带者最终...
库迪确认:取消全场9.9元
来源:滚动播报 (来源:新消费日报) 有消息称,库迪咖啡发布门店价格策略和活动调整通知。通知指出,...
原创 雷...
不知道大家有没有发现,这个周六可能是进入2026年之后最消停的一个周六。因为各品牌基本上都没什么大事...
原创 特...
特朗普对委内瑞拉的举动,表面上看是一场能源棋局,实则背后隐藏着深刻的战略考量。对他而言,掌握能源就意...
原创 李...
01、“私募魔女”李蓓再引争议 半夏投资创始人、“私募魔女”李蓓,最近又成为投资圈的焦点。 1月2...
爱美客:AestheFill产...
上证报中国证券网讯(记者 王子霖)备受医美行业瞩目的AestheFill产品独家经销权纠纷迎来重要进...
雷军明晚直播,在北京小米汽车工...
IT之家 1 月 31 日消息,今天午间,小米创办人、董事长兼 CEO 雷军在微博发文宣布,2 月 ...
字节阿里DeepSeek决战春...
新智元报道 编辑:艾伦 【新智元导读】这个春节,中国 AI 迎来「决战时刻」。据《The Info...
皇台酒业开始过年?
富凯摘要:有钱没钱喝酒过年。 作者|欧文 1月30日,白酒板块再现分化行情,皇台酒业却延续强势表现,...
深交所修订可持续发展报告编制指...
上证报中国证券网讯 据深交所1月30日消息,深交所发布实施《深圳证券交易所上市公司自律监管指南第3号...
面试餐饮|新手零经验,小红书开...
有没有餐饮人跟我一样?想靠小红书引流拓客,却卡在第一步:不知道怎么开店、怎么发笔记不踩雷,看着别人的...
