面试题JavaScript篇(四)
创始人
2025-05-29 06:51:33
0次
一、设计模式
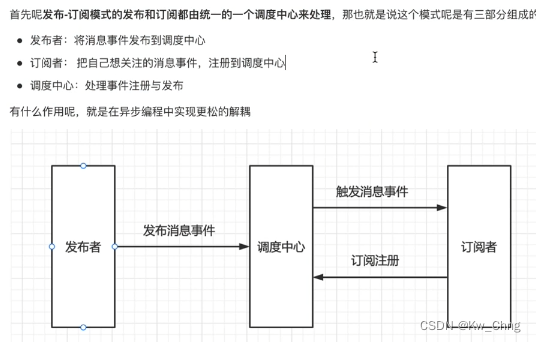
1、发布-订阅模式
vue响应式原理就涉及到发布-订阅模式
(1)是什么

(2)手写
见=》JavaScript手写题_Kw_Chng的博客-CSDN博客
二、块级作用域
可以嵌套多层,每一层块级作用域都不受其他作用域的影响
内层作用域可以定义外层作用域的同名变量
在块级作用域中,匿名立即执行函数表达式(匿名 IIFE)不再必要了
对于ES6的浏览器,函数声明类似于var,即会提升到全局作用域或函数作用域的头部,函数声明还会提升到所在的块级作用域的头部。其他环境中,块级作用域之中,函数声明语句的行为类似于let,在块级作用域之外不可引用。考虑到环境导致的行为差异太大,应该避免在块级作用域内声明函数。如果确实需要,也应该写成函数表达式,而不是函数声明语句。
三、ES6声明变量的方法
6种,ES5中的var命令和function命令。ES6 除了添加let命令、const命令、import命令、class命令。
四、顶层对象globalThis
任何环境下,globalThis都是存在的,都可以从它拿到顶层对象,指向全局环境下的this
五、解构赋值
解构赋值允许等号左边的模式之中,不放置任何变量名
变量的解构赋值:
- “模式匹配”,只要等号两边的模式相同,左边的变量就会被赋予对应的值
- 解构不成功,变量的值就等于
undefined - 不完全解构,即等号左边的模式,只匹配一部分的等号右边的数组。这种情况下,解构依然可以成功。
- 如果等号的右边不是数组(不是可遍历的结构,转为对象以后不具备 Iterator 接口,或本身就不具备 Iterator 接口),那么将会报错。
- 允许指定默认值
对象的解构赋值:
- 对象的解构与数组有一个重要的不同。数组的元素是按次序排列的,变量的取值由它的位置决定;而对象的属性没有次序,变量必须与属性同名,才能取到正确的值。
- 解构失败,变量的值等于
undefined - 可以将现有对象的方法,赋值到某个变量
- 对象的解构赋值的内部机制,是先找到同名属性,然后再赋给对应的变量。真正被赋值的是后者,而不是前者。
- 由于数组本质是特殊的对象,因此可以对数组进行对象属性的解构
字符串的解构赋值:
- 字符串被转换成了一个类似数组的对象,可以当成是数组的解构赋值
- 类似数组的对象都有一个
length属性,因此还可以对这个属性解构赋值
数值和布尔值的解构赋值:
- 解构赋值时,如果等号右边是数值和布尔值,则会先转为对象,利用Number.prototype.toString或Boolean.prototype.toString
函数参数的解构赋值:
- 对于传入的数组形式的参数,在传入参数的那一刻,数组参数就被解构成对应的变量
- 函数参数的解构也可以使用默认值
圆括号:
如果要将一个已经声明的变量用于解构赋值,将整个解构赋值语句,放在一个圆括号里面,就可以正确执行。声明变量不可使用圆括号,函数参数解构也不能带圆括号,赋值语句也不可带圆括号
结构变量的用途:
- 交换变量的值
- 从函数返回多个值:函数只能返回一个值,如果要返回多个值,只能将它们放在数组或对象里返回。有了解构赋值,取出这些值就非常方便
- 将一组参数与变量名对应起来
- 提取 JSON 数据
- 指定函数参数的默认值
- 遍历 Map 结构
- 输入模块的指定方法
相关内容
热门资讯
黄金史诗级暴跌,原因可能与一纸...
当地时间1月30日,随着美联储前理事凯文·沃什(Kevin Warsh)正式被美国总统特朗普提名为下...
深圳国资七亿下场扫货白石洲?
来源:市场资讯 (来源:深圳房产在线) 最近看到,近日一则消息引发关注,就是今年1月发生一宗白石洲大...
国投智能2025业绩承压 AI...
来源:财联社 财联社1月30日讯(记者 方彦博)2025年,AI应用的商业化落地是众多AI企业面临的...
原创 男...
在爱情的海洋中,星座的波涛有时能揭示出隐藏的情感暗流。当男人在愤怒的风暴中显露出四种迹象时,或许他并...
农业银行董事长谷澍会见英格兰银...
来源:市场资讯 来源:中国农业银行 1月29日,农业银行董事长谷澍会见了英格兰银行副行长兼英国审慎监...
“易中天”,业绩大爆发!需求增...
“易中天”2025年度业绩持续爆发! 1月30日晚间,中际旭创发布2025年度业绩预告,预计2025...
双平台战略提速:仙乐健康谋“A...
中国营养健康食品行业的龙头企业仙乐健康,在1月30日向市场投下了一枚重磅消息:公司已正式向香港联交所...
左季庆染指淳厚基金股权纷争为谁...
2026年1月6日,证监会一纸批复核准上海长宁国有资产经营投资有限公司(下称“长宁国资”)成为淳厚基...
上市即巅峰?拉芳家化首度亏损,...
为什么消费端对“拉芳”爱不起来了? 作者 | 方璐 编辑丨于婞 来源 | 野马财经 拉芳家化(603...
原创 黄...
1月31日晚间,英伟达CEO黄仁勋现身中国台湾台北市砖窑古早味怀旧餐厅,宴请了35位与英伟达合作的供...
山西太钢不锈钢股份有限公司 2...
来源:证券日报 证券代码:000825 证券简称:太钢不锈 公告编号:2026-001 本公司及董...
把自己的银行贷款出借给别人,有...
新京报讯(记者张静姝 通讯员邸越洋)因贷款出借后未被归还,原告牛女士将被告杨甲、杨乙诉至法院,要求二...
金价暴跌,刚买的金饰能退吗?有...
黄金价格大跌,多品牌设置退货手续费。 在过去两三天,现货黄金价格经历了“过山车”般的行情,受金价下跌...
预计赚超2500万!“豆腐大王...
图片来源:图虫创意 在经历了一年亏损后,“豆腐大王”祖名股份(003030.SZ)成功实现扭亏为盈。...
特朗普提名“自己人”沃什执掌美...
据新华社报道,当地时间1月30日,美国总统特朗普通过社交媒体宣布,提名美国联邦储备委员会前理事凯文·...
爱芯元智将上市:连年大额亏损,...
撰稿|多客 来源|贝多商业&贝多财经 1月30日,爱芯元智半导体股份有限公司(下称“爱芯元智”,HK...
一夜之间,10只A股拉响警报:...
【导读】深康佳A等10家公司昨夜拉响退市警报 中国基金报记者 夏天 1月30日晚间,A股市场迎来一波...
谁在操控淳厚基金?左季庆为谁趟...
2026年1月6日,证监会一纸批复核准上海长宁国有资产经营投资有限公司(下称“长宁国资”)成为淳厚基...
工商银行党委副书记、行长刘珺会...
人民财讯1月31日电,1月29日,工商银行党委副书记、行长刘珺会见来访的上海电气集团党委书记、董事长...
