【Vue3实践】(一)Vue3搭建、路由配置与基本语法(模板、条件、循环、事件)
文章目录
- 1.前言
- 2.项目初始化
- 2.1.Vue3创建与启动
- 2.2.路由配置
- 3.基本语法
- 3.1.模板语法
- 3.1.1.基本使用
- 3.1.2.标签属性绑定
- 3.1.3.模板中使用表达式
- 3.1.3.模板中函数
- 3.2.条件语法
- 3.2.1.作用
- 3.2.2.使用方法
- 3.3.循环语法
- 3.3.1.使用方法
- 3.4.事件
- 5.总结
1.前言
由于在日常开发中会有一部分前端的开发任务,会涉及到Vue的项目的搭建、迭代、构建发布等操作,所以想系统的学习一下Vue相关的知识点,同时也开一个专题记录一下学习笔记以及日常开发中遇到的问题的处理方式。
本专题会依照Vue的搭建、用法实践、打包部署的顺序进行记录,大概会有4篇左右的学习笔记,内容分别为:
- Vue3搭建、路由配置与基本语法
- 响应式变量、生命周期、属性计算、侦听器
- 工具与组件的封装,父子组件的使用
- 环境变量、axios配置与打包部署
本篇从环境搭建开始,讲述以下知识点:
- Vue项目搭建,与Vite的配置
- 应用创建与路由配置
- 基本语法的使用(模板、条件、循环、事件)
2.项目初始化
选择使用 node 创建 Vue 项目,需要先安装 nodeJS,可以到《nodeJS官网》进行下载安装,安装完成后查看node 和 npm 的版本,输出版本号表示安装成功。
node -v
npm -v
2.1.Vue3创建与启动
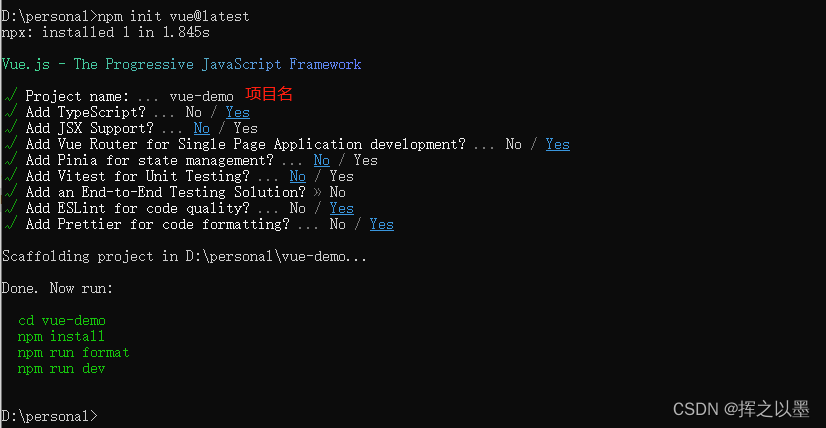
选择一个常用的代码目录,通过命令行执行node指令,然后按照提示进行初始化:
npm init vue@latest

出现绿色的文字提示后,表示项目创建成功,此时直接使用IDE打开,官方推荐的是使用 VS Code,我这里习惯了使用的 WebStorm。
打开项目之后,通过命令行工具执行安装指令:
npm install
成功后,根目录下会出现一个node_modules目录,此时我们就可以启动服务了。
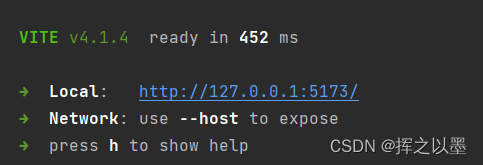
npm run dev

默认的端口为5173,我们可以通过vite.config.js进行配置,在defineConfig加入server,例如:
export default defineConfig({plugins: [vue()],server: {host: "127.0.0.1", // 这里也可以写成域名,在工作开发中可以配置环境变量一起使用port: 5678},resolve: {alias: {"@": fileURLToPath(new URL("./src", import.meta.url))}},
});
这里顺便提一下alias的配置,这是项目中比较常见的别名配置,常用于是一个组件中使用import引入另一个组件时,通过@来代替src根目录。
修改完端口之后,在终端中会打印出新的端口号,这是因为Vite是热更新的,不需要重新启动。


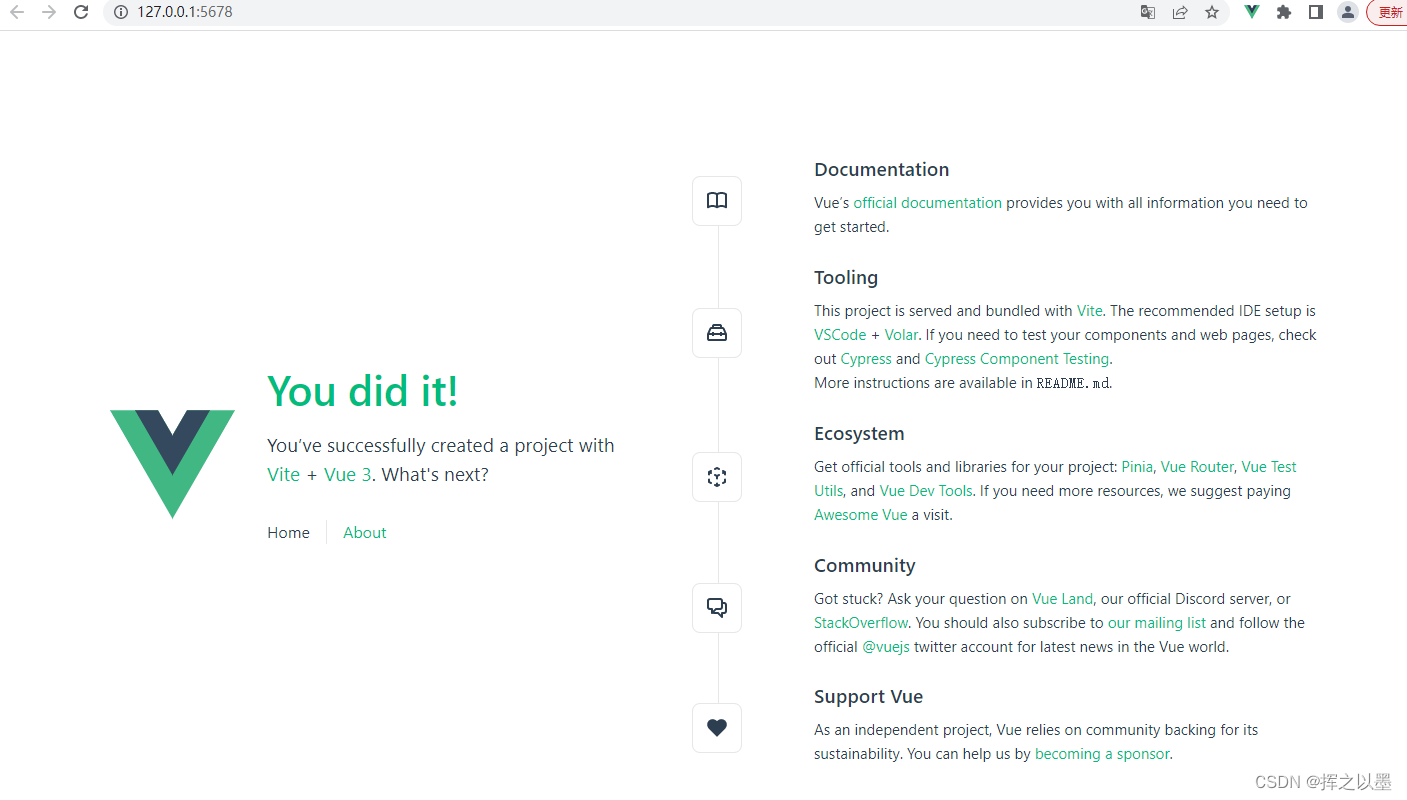
点击url可以打开Vue项目的默认预览页面,这个页面对应的文件就是App.vue。
在通过Vite创建项目时,会默认在main.ts中使用App.vue创建并挂载应用:
import { createApp } from "vue";
import App from "@/App.vue";
import router from "@/router";import "@/assets/main.css";// 创建引用
const app = createApp(App);
// 全局组件引入
app.use(router);
// 挂载应用
app.mount("#app");后续开发中如果想继续引入全局组件,只需要在mount前,继续使用app.use即可。
2.2.路由配置
我们已经知道了App.vue这个文件就是整个VUE项目的入口,只需要修改这个文件,就可以实现不同的前端效果。
但是在实际的开发中,不可能会使用这单个文件来完成整个系统的页面,而是根据不同的模块,开发不同的页面,然后通过 路由 的方式在App.vue这个页面的路由主体上加载。
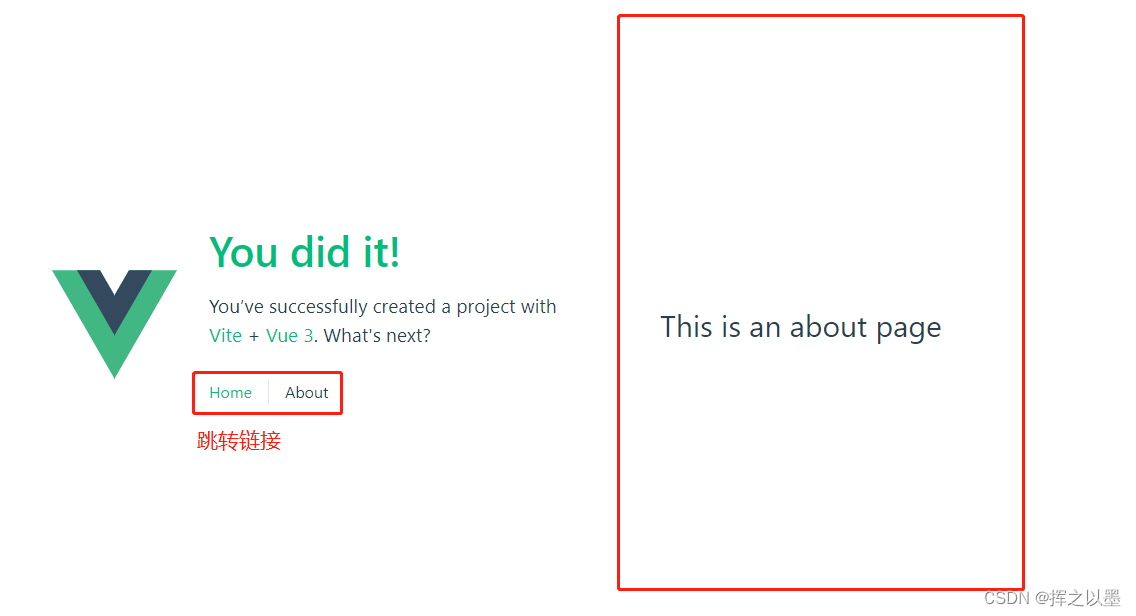
如下图,Home 与 Aboout 中配置跳转的 uri,点击 Aboout 后,在右侧的红框中就可以加载对应的About页面了。


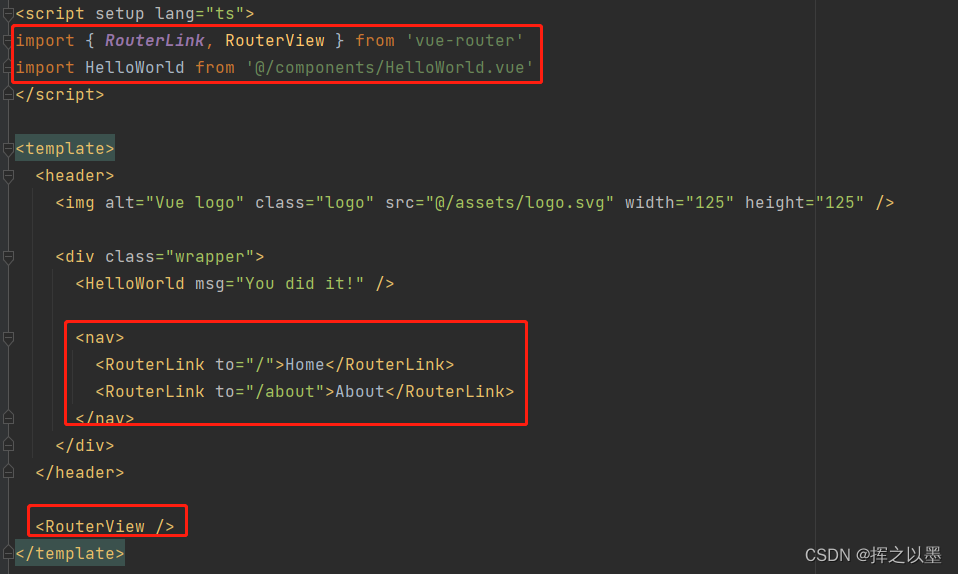
上图是App.vue中的代码,可以看到这个代码中并没有指定需要跳转的文件路径,那一定是有另外一个配置做了uri与文件路径的映射关系。
还记得在上面的 main.ts 中引入了一个 router 组件吗?通过它可以找到一个index.ts 文件:
import { createRouter, createWebHistory } from "vue-router";const router = createRouter({// 路由模式history: createWebHistory(import.meta.env.BASE_URL),// 路由配置routes: [{path: "/",name: "home",component: () => import("@/views/HomeView.vue")},{path: "/about",name: "about",component: () => import("@/views/AboutView.vue")}]
});// 将router对象作为组件导出
export default router;
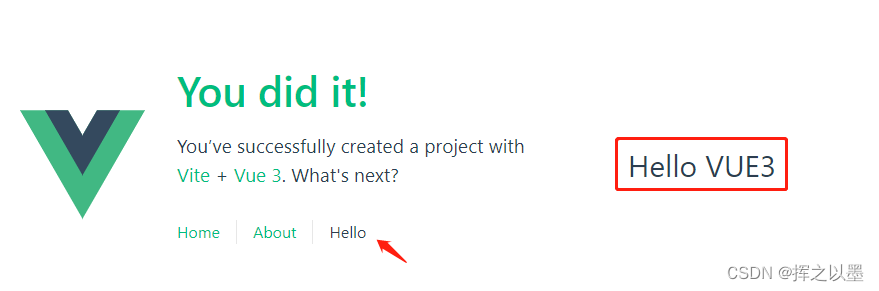
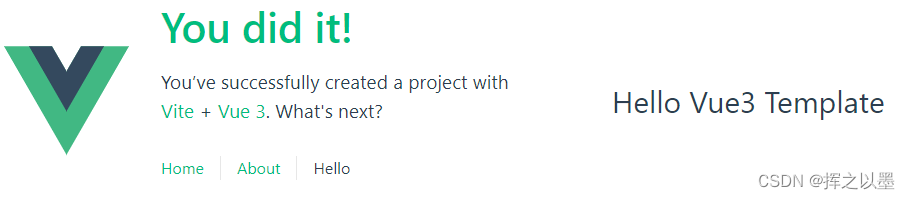
显然,映射关系就是在这里配置的,当我们需要加一个新的页面的时候,就可以在这个文件中配置,例如在 views 目录下新增一个HelloVue3.vue文件:
index.ts配置:// 在 routes 下新增 {path: "/helloVue3",name: "helloVue3",component: () => import("@/views/HelloVue3.vue") }App.vue配置:
此时,页面的效果就变成了:

3.基本语法
3.1.模板语法
3.1.1.基本使用
所谓的模板,就是将页面JS中的数据,渲染成HTML的形式展示出来,下面的使用模板与不使用模板的对比:
-
不使用模板
Hello VUE3
-
使用模板
{{ helloStr }}

3.1.2.标签属性绑定
除了绑定文本以外,还可以绑定标签上的属性,例如 button 上面有一个disabled 属性,可以接收一个布尔值,则可以使用v-bind:属性名=属性值的方式来处理,例如下面的btnDisabled:
{{ helloStr + " append" }}
此时,这个按钮将会被禁用。

这里的v-bind可以省略,简写为:disabled="btnDisabled"
3.1.3.模板中使用表达式
除了可以直接映射 js 中的数据外,由{{ }} 包裹起来的部分还可以视作一个可以运行表达式的代码块,例如:
// 字符串拼接
{{ helloStr + ' append' }}
// 字符串相关函数
{{ helloStr.split('').reverse().join('') }}
// 三元表达式
{{ ok ? 'ture' : 'false' }}
// 数字的加减乘除
{{ number * 2 - 1 }}
注意:支持的表达式只能一行代码完成所有的调用动作,多行代码是不支持的。
3.1.3.模板中函数
函数的使用与表达式的使用类似,直接在模板中调用就可以了:
{{ getDescribe() }}
需要注意的是,在 {{ }} 中调用函数一定要加上函数名后面的小括号,如果不加直接使用getDescribe 则会把这个函数体原样返回,如下:

3.2.条件语法
3.2.1.作用
Vue中的条件语法是用来判断是否需要渲染指定的DOM元素,有 v-if 和 v-show 两种不同的使用方式,它们的区别在于:
v-show:DOM元素会照常渲染,只是display样式不一样,当值为false时,对应的dom会被隐藏。v-if:只要满足条件为true时才会渲染,值为false时,DOM元素会被删除掉。
如果在页面上需要频繁的切换显示与不显示,使用v-show更加合适,其他情况建议使用v-if,因为v-if可以减少初次渲染的开销。
3.2.2.使用方法
条件语法的使用非常简单,我们通过一个例子可以直观的看出区别:
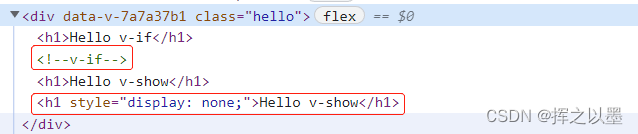
Hello v-if
Hello v-if
Hello v-show
Hello v-show
通过浏览器查看页面元素:

此外,v-if 后还可以继续写其他的条件分支,使用 v-else-if和 v-else 来进行组合。
3.3.循环语法
3.3.1.使用方法
循环语法可以将对象类型、数组类型的数据解析出来,语法为v-for="(value , key) in 对象/数组",以对象为例:
{{ "key:" + key + ",value:" + value }}

数组类型的使用方式一致,在循环的时候可以简单的将数组的下标看作key,通过代码验证一下:
{{ "key:" + key + ",value:" + value }}

需要注意的是,在使用v-for的时候,需要通过:key给Vue一个Key的标识:
3.4.事件
在JS中有很多可触发的事件,例如:click,change,blur,keyup,keydown 等等,在Vue中可以使用v-on:事件类型=回调函数 来定义事件。
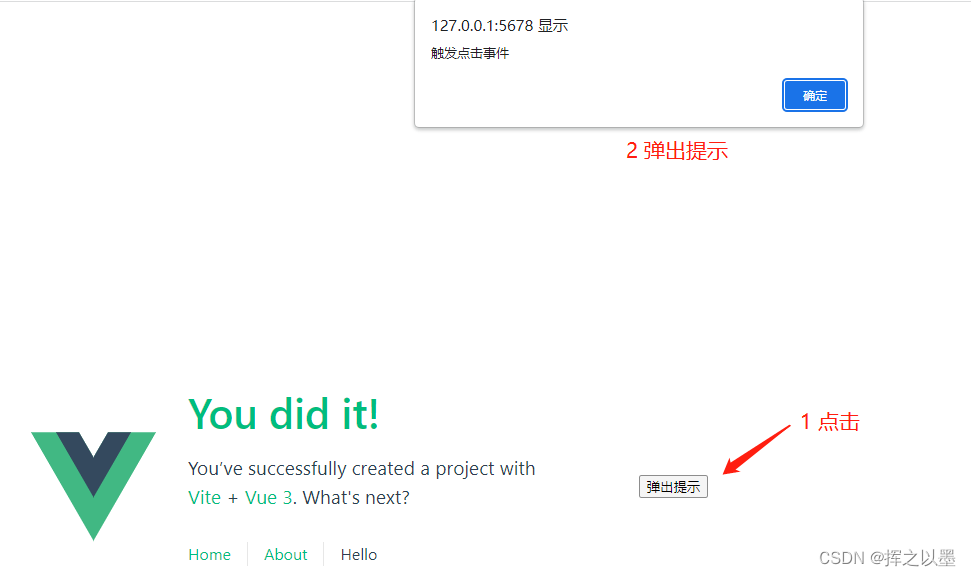
例如,编写了一个按钮,在点击按钮的时候会弹出一个提示,就可以这么写:

此处的v-on:也可以简写为@:
其他事件的用法类似,就不多做赘述了。
5.总结
本篇从安装开始,讲解了Vue3项目的搭建、路由的概念及配置、基础语法的使用,但想要使用Vue进行开发,只是这些基础的语法还不够。
在下一篇内容中将会讲解:响应式变量、生命周期、属性计算与侦听器的使用。
下一篇:量化(2):模型常见的量化方式
