js学习9(同步和异步)
同步和异步
### 前言:
不得不说,同步有同步的好处和坏处,异步有异步的好处坏处,各有利弊。### 思量:
(1) 如果有一个操作很费时间,那么在同步执行的过程中,该操作就会阻断后面代码的执行,这在有时是不利的【这时可以考虑异步】
(2)如果某个操作建立在某个异步操作返回的结果基础上,此时如果异步操作还没完成这样就会导致这个操作无法正常运行【这时可以考虑同步】
js同步和异步
### 前言:
(1) 像平时编写的js代码,都是从上往下依次执行的(不涉及到异步方法或代码),就是同步代码;
(2) 当然js用有些方法的执行过程是异步的,比如常见的setTimeout()、fetch()等等;
### 解决异步问题,实现异步编程:
## 方式1:回调函数
在异步函数执行完成后(或满足某一状态后),执行回调函数,这样就能确保回调函数一定在异步任务之后执行的
## 方式2:使用Promise(then)
Promise的resolve状态可以断定当前Promise是否完成,且then在resolved状态时被执行,从而保证了Promise之间的顺序
## 方式3:使用Promise(async&await)
async声明的异步函数,可以使用await来确保Promise处于resolved状态再执行其后的代码
## 方式4:使用Promise(all)
Promise.all([promise1,promise2,...])允许将多个Promise对象组成链,并按照顺序依次先后执行
## 方式5:使用生成器
生成器通过yield终止执行,同时提供next方法继续执行,形成一个终止再执行的驱动过程,同时会把异步任务按顺序加入线程,整个线程完成后按顺序返回结果
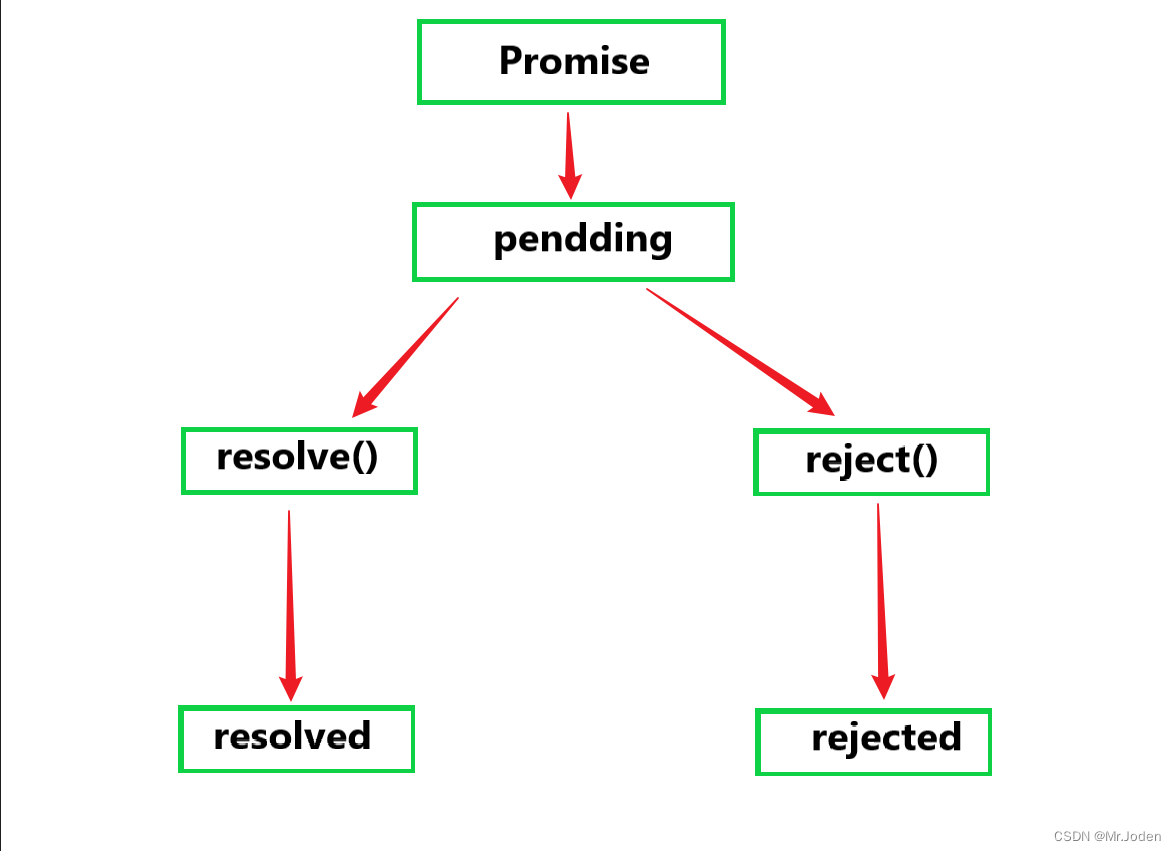
Promise
### 创建
new Promise((resolve,reject)=>{
...
})
### Promise链
Promise对象无论是then方法还是catch方法返回的依然是Promise对象,所以会形成Promise链。
### then和catch
当Promise成为resolved状态后,会执行then方法;
当Promise成为rejected状态后,会执行catch方法;
### resolve()和reject()
resolve([value])使当前Promise状态为resolved状态,且可以传value给下一个Promise;
reject(err)使当前Promise状态为rejected状态;
### 代码了解
const promise1 = new Promise((resolve, reject) => {
// 异步函数
setTimeout(() => {
console.log(222);
resolve('foo'); // 设为resolved状态
}, 5000);
});
promise1.then((value) => {
console.log(333,value); // 等待Promise中异步函数的完成
});console.log(111,promise1); // 同步代码
### 更多学习
Promise - JavaScript | MDN (mozilla.org)
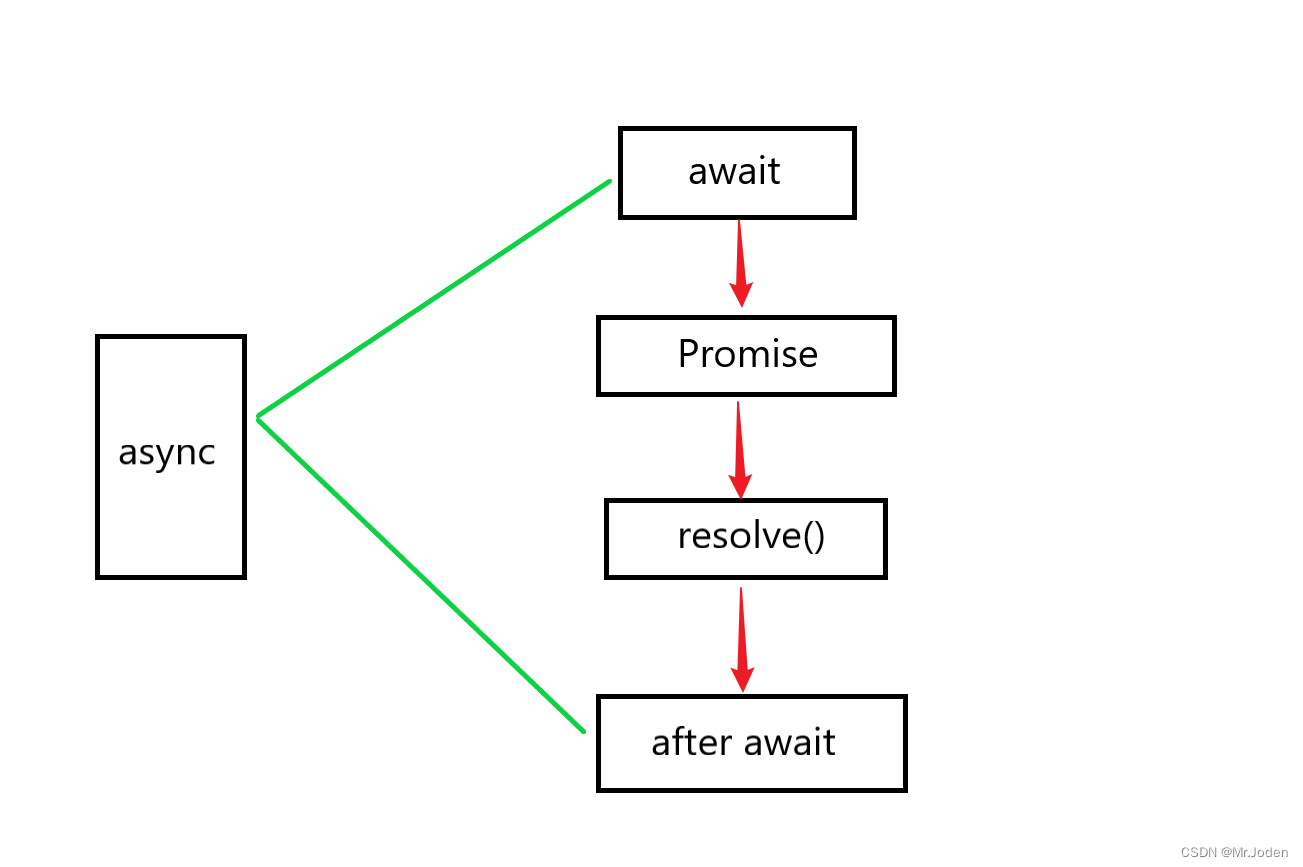
async&await
### 简要:
async允许声明一个异步函数,返回的是一个Promise对象,await可以等待一个Promise对象的完成再执行其后代码
### 代码了解
async function f1() {
return new Promise((resolve,reject)=>{
setTimeout(() => {
console.log(111);
resolve();
}, 5000);
})
}
f1().then(()=>{
console.log(222);
})
异步编程
1. XMLHttpRequest
### 异步(默认情况)
xhr.open(method,url,async=true);
## 异步过程,可以通过onload和onerror监听状态进而使用回调处理
xhr.onload = function(){var data = JSON.parse(this.responseText);
}### 同步
xhr.open(method,url,async=false);
# 同步过程,会等请求完成再执行下面代码
var data = JSON.parse(xhr.responseText());### 说明
第一种默认异步请求,为保证能拿到数据并处理,使用了回调
第二种直接为同步请求,其后代码会等待请求响应完成后再执行,也是可以的2. setTimeout
### 异步执行(默认情况)
console.log(111);
// setTimeout是个异步方法
setTimeout(()=>{console.log(222);
},5000)
console.log(333);
## 结果:111 >> 333 >> 222### 使其同步执行,结果:111 >> 222 >> 333
## 方式1:回调
console.log(111);
function f1(callback) {setTimeout(() => {console.log(222);callback();}, 5000);
}
function f2() {console.log(333);
}
f1(f2);## 方式2:Promise(then)
console.log(111);
new Promise((resolve, reject) => {setTimeout(() => {console.log(222);resolve();}, 5000)
})
.then(()=>{console.log(333);
})## 方式3:Promise + async&await
console.log(111);
function f1() {return new Promise((resolve, reject) => {setTimeout(() => {console.log(222);resolve();}, 5000)})
}
// 使用async + await
(async function test() {await f1(); console.log(333)
})();### 总结:
(1) js中已经封装好的方法,一般用监听器回调的方式来解决异步问题;
(2) 自己编写异步代码,则可以使用Promise方式;回调地狱
简要:
多个异步任务使用回调的方式来确保运行顺序,此时回调形成嵌套的多层缩进问题
回调地狱代码(简略形式):
function f1(callback) {setTimeout(() => {console.log(222);callback();}, 5000);
}
function f2(callback){setTimeout(() => {console.log(333);callback();}, 3000);
}
function f3() {console.log(444);
}f1(()=>{f2(()=>{f3();})
});解决改进 :
### 方式1:Promise(then)
function p1(){return new Promise((resolve,reject)=>{setTimeout(() => {console.log(111);resolve();}, 5000);})
}
function p2(){return new Promise((resolve,reject)=>{setTimeout(() => {console.log(222);resolve();}, 3000);})
}
function p3(){return new Promise((resolve,reject)=>{setTimeout(() => {console.log(333);resolve();}, 1000);})
} p1()
.then(()=>p2())
.then(()=>p3());## 方式2:Promise + async&await
function p1() {return new Promise((resolve,reject)=>{setTimeout(() => {console.log(111);resolve();}, 5000);})
}:
function p2() {return new Promise((resolve,reject)=>{setTimeout(() => {console.log(222);resolve();}, 5000);})
}
(async ()=>{await p1();await p2();console.log(333);
})();## 方式3:Promise.all()
p1 = new Promise((resolve,reject)=>{setTimeout(() => {console.log(111);resolve();}, 5000);
})
p2 = new Promise((resolve,reject)=>{setTimeout(() => {console.log(222);resolve();}, 5000);
})Promise.all([p1,p2])
.then(()=>{console.log(333);
});