解析 Vue3 语法糖中的 “ 命名空间组件“ 到底是什么东西
创始人
2025-05-31 17:23:24
0次
解析 " 命名空间组件" 到底是什么东西
- 前言
- 一、命名空间组件是什么?
- 二、分析理解
- 1.从单个文件中导入多个组件 -- 分别引入
- 2.从单个文件中导入多个组件 -- 使用命名空间的方式引入
- 总结
前言
在使用 Vue3 的过程当中, 在学习语法糖的时候,发现了 命名空间组件这个名词,在此之前并未了解过,来浅浅的研究一下 ~
一、命名空间组件是什么?
以下介绍来自官方文档

二、分析理解
1.从单个文件中导入多个组件 – 分别引入
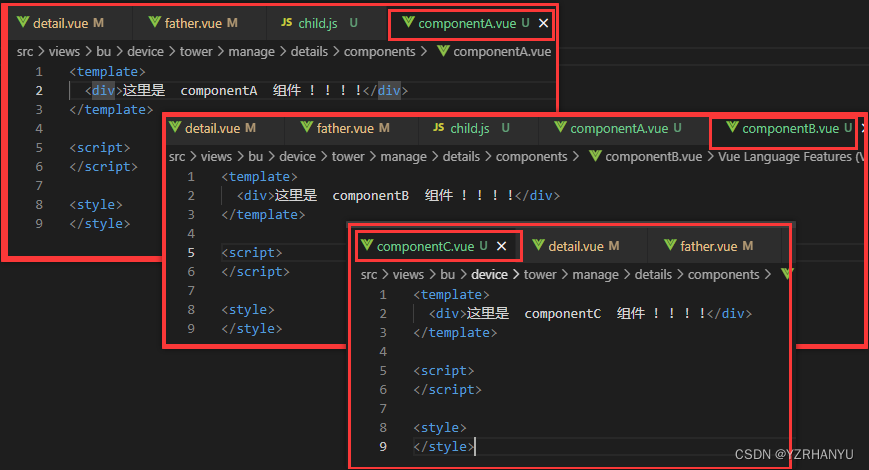
首先创建三个组件 : componentA , componentb , componentC

创建一个 child.js 引入这三个组件并抛出
// child.js// 引入组件
import ComponentA from './componentA.vue'
import ComponentB from './ComponentB.vue'
import ComponentC from './ComponentC.vue'
// 抛出组件
export {ComponentA,ComponentB,ComponentC
}
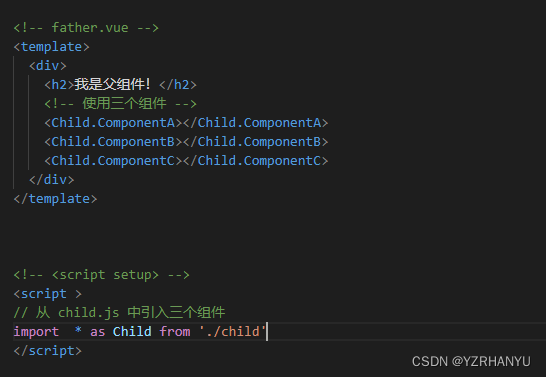
在父组件中引入 child.js ,并使用 child.js 中的三个组件
我是父组件!
// father.vue
这时候页面中的效果如下

2.从单个文件中导入多个组件 – 使用命名空间的方式引入
代码如下(示例):
我是父组件!
此处的效果是一样的 ~ ! !

总结
使用 命名空间组件 的引入组件的方式方便之处就是如果需要引入一个文件中的多个组件,就不用一个一个引入了,可以 import * as Xxx from 'xxx' 将整个文件引入
antdesign 中已经有这样的用法了,组件之间的关系更加明确,有一个相同父级
label
前提
使用命名空间组件是有前提的 ! : 必须是 Vue3 中 setup 语法糖 的格式才可以使用,直接在 Vue3 中使用是不生效的 (有看到文章中说必须是 Vue3+ ts ,我在 Vue3 setup script 语法糖中不使用 ts 的情况下试了试,是可以的)
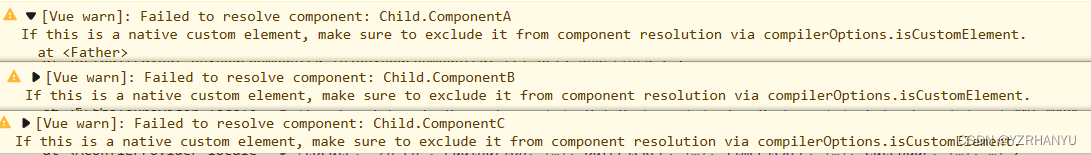
不使用 Vue3 语法糖的方式,会有 warn 并且页面中不展示内容了



相关内容
热门资讯
去地产化短期阵痛:珠免集团20...
珠免集团(600185)1月19日晚间公告,预计2025年实现归属于母公司所有者的净利润亏损9.2亿...
京东工业+大觉新材“双碳”破局
(文/观察者网 张志峰) 绿色转型不是选择题,而是制造业高质量发展的必答题。 在“双碳”目标纵深...
1公斤200元,金银之后又一金...
最近,贵金属市场热潮涌动,特别是黄金和白银价格一路走高,成为大众追捧的投资焦点。而在这股热潮之下,又...
新三板打造专精特新服务高地 2...
新华社北京1月19日电 《中国证券报》19日刊发文章《新三板打造专精特新服务高地 2025年新增同意...
原创 特...
美国誓要拿下格陵兰岛,谁敢阻拦就要被加税,特朗普威胁话音刚落,德军麻利儿的撤了。 谁都知道,格陵兰...
原创 2...
嚯,听说了吗?金价好像下来点了。昨儿个楼下阿姨聊天还念叨,说想给闺女打镯子,不知道这会儿买是不是能省...
路畅科技将迎三连亏!此前转让子...
1月19日晚间,深圳市路畅科技股份有限公司(证券简称:路畅科技,股票代码:002813)公告称,公司...
绩优基金也“换将”?增聘优化管...
本报记者 彭衍菘 2026年开年,公募基金行业投研团队调整动作频频。截至1月18日,年内已有56家基...
李强总理座谈会上,上海企业CE...
中共中央政治局常委、国务院总理李强1月19日下午主持召开专家、企业家和教科文卫体等领域代表座谈会,听...
厦门象屿:象屿铝业正积极推进商...
来源:滚动播报 (来源:财闻) 2026年开年,象屿铝业正积极推进商业火箭型材认证,可望为公司参与万...
君乐宝冲刺港股:年营收近200...
雷递网 乐天 1月19日 综合乳制品企业君乐宝乳业集团股份有限公司(简称“君乐宝”)今日正式向香港联...
四方达:股东付玉霞计划减持公司...
每经AI快讯,四方达1月18日晚间发布公告称,持有河南四方达超硬材料股份有限公司股份约3420万股(...
股票异动停牌核查完毕 400亿...
今日聚焦 【易点天下:停牌核查结束 明起复牌】 【华菱线缆:终止收购星鑫航天控制权 标的公司为神舟系...
再现大比例反对票!上市银行收购...
村镇银行改革节奏稳步推进,但收购方银行股东投票环节中的分歧也屡见不鲜。近日,苏州农商行吸收合并张家港...
北京国丹医院刘云涛:女性白癜风...
白癜风是常见的色素脱失性皮肤病,以皮肤白斑为典型表现,可累及全身各部位,严重时影响容貌美观。女性白癜...
高立执掌华润饮料,将如何重构快...
出品|中访网 审核|李晓燕 近期,港交所上市刚满一年的华润饮料迎来关键人事迭代。公司公告显示,执行董...
政策利好加持!商业不动产REI...
上周公募REITs二级市场价格波动下跌。截至上周五(1月16日),中证REITs(收盘)和中证REI...
掌阅科技摇摆的17年
文 | 新立场Pro 手握海量IP,成湘均的梦想是创造第二个“张凌云时代”。 2025年,掌阅迎来...
33.38亿!刘永好实控的新希...
微成都报道日前,新希望(000876.SZ)披露向特定对象发行A股股票方案调整公告,募集资金总额由不...
