07-事件处理
创始人
2025-05-29 13:25:24
0次
1.事件的基本使用
事件的基本使用:1.使用v-on:xxx 或者 @xxx 绑定事件,其中xxx是事件名2.事件的回调需要配置在methods对象中,最终会在vm上3.methods中配置的函数,不要用箭头函数!否则this就不是vm了4.methods中配置的函数,都是被Vue所管理的函数,this的指向是vm 或 组件实例对象;5.@click="demo" 和 @click="demo($event)" 效果一致,但后者可以传参
事件的基本使用
欢迎来到{{name}}


2.事件修饰符
2.1 默认事件
事件修饰符
欢迎来到{{name}}学习
百度一下
上述代码执行我们点击“百度一下”时,会发现先弹出框,当点击框中的确认按钮后,会自动跳转到百度网站去,这是因为a标签的默认行为href导致的。
场景:链接标签a我设置了点击事件,我想实现只运行点击事件,而不跳转它默认的行为href
2.1.1 使用event的解决方案
事件修饰符
欢迎来到{{name}}学习
百度一下
2.1.2 使用vue的事件修饰符:prevent:阻止默认事件
事件修饰符
欢迎来到{{name}}学习
百度一下
2.2 冒泡事件
事件修饰符
欢迎来到{{name}}学习
百度一下

当点击“点我提示信息”时,弹出框确认一次后,还会在弹出框一次,是因为“点我提示信息”按钮在蓝色div里,两个都有点击事件,点击“点我提示信息”按钮从而触发了蓝色div的点击事件,这就是冒泡事件。
2.2.1 使用event的解决方案
事件修饰符
欢迎来到{{name}}学习
百度一下
2.2.2 使用vue的事件修饰符:stop:阻止事件冒泡
事件修饰符
欢迎来到{{name}}学习
百度一下
2.3 once:事件只触发一次
事件修饰符
欢迎来到{{name}}学习
百度一下
2.4 捕获事件
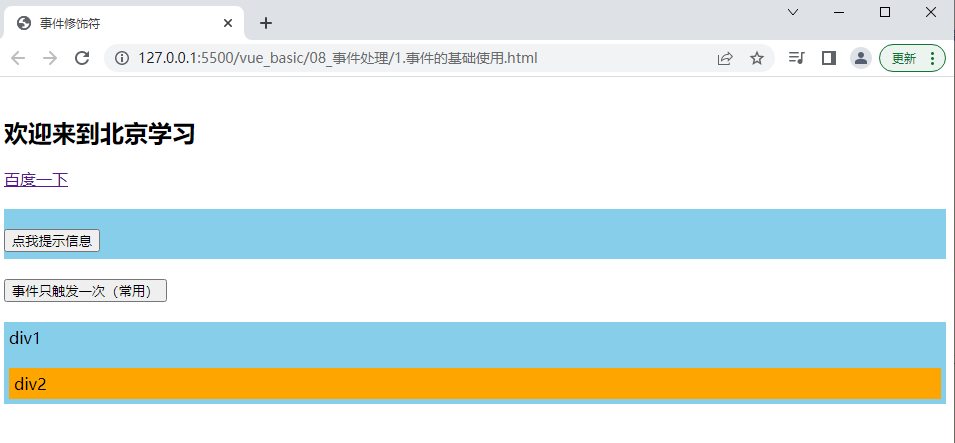
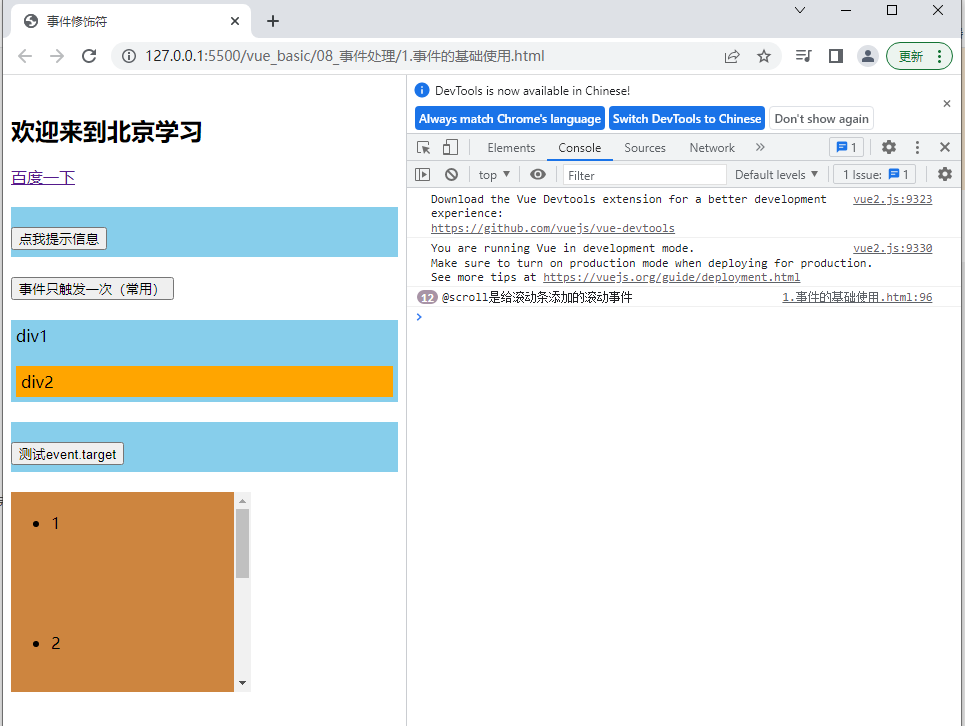
事件修饰符

点击橙色div2区域,控制台输出顺序:

点击div2的时候,它先经过的阶段是事件捕获,随后才是冒泡阶段,默认情况下,冒泡事件阶段才是处理事件的,捕获阶段是div1->div2,而冒泡阶段是div2->div1
场景:不想冒泡事件阶段处理事件,想捕获阶段处理事件
2.4.1 capture:使用事件的捕获模式
事件修饰符
2.5 event事件
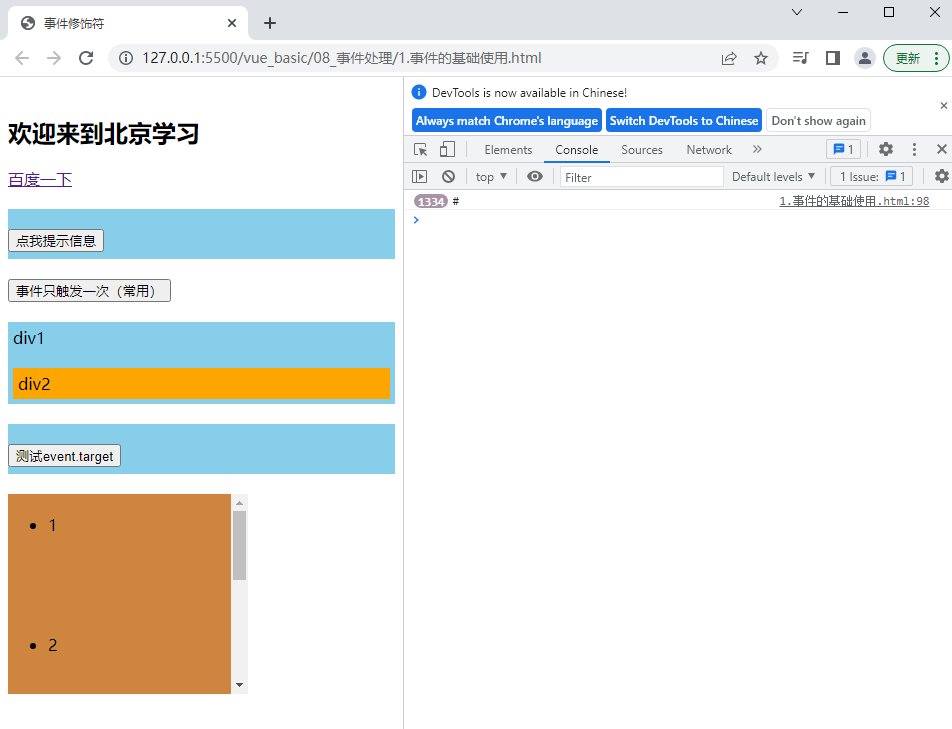
事件修饰符

点击“测试event.target”按钮会发现出现了两次的

2.5.1 self:只有event.target是当前操作的元素才触发事件
事件修饰符

这里self给的是div元素,只有@click的event是div才会触发点击事件,所以在这里只会弹框一次,且只打印了一次
2.6 滚动事件
2.6.1 使用@scroll:给滚动条加的事件
事件修饰符

2.6.2 使用@wheel:给鼠标滚轮加的事件
事件修饰符
2.6.3 @scroll和@wheel区别
@scroll:是给滚动条加的事件
- 鼠标滚轮将滚动条滚到最下方或者最上方就不会触发@scroll事件
- 用左边点击滚动条使其滑动是会触发@scroll事件
- 鼠标滚轮只要可以在滚动条行走,则会触发@scroll事件
- 使用down,up上下键也会触发@scroll事件
@wheel:是给鼠标滚轮加的事件
- 用左边点击滚动条使其滑动是不会触发@wheel事件
- 鼠标滚轮就算将滚动条划到最下方或者最上方,只要鼠标进行了滚轮,就还是会触发@wheel事件
- 使用down,up上下键不会触发@wheel事件
2.6.4 passive引出
事件修饰符

在ul容器里使用鼠标滚轮滚动使其滚动条滚动时,会发现使用鼠标滚轮滚动时,会触发@wheel事件的demo函数,demo函数进行了for循环,循环十万次,然后等了几秒后,滚动条才动。它的执行顺序是从鼠标滚轮滚动->demo->滚动条滚动
场景:想让顺序:鼠标滚轮滚动->滚动条滚动(demo异步)
事件修饰符
3.键盘事件
4.总结
Vue中的事件修饰符:1.prevent:阻止默认事件(常用)2.stop:阻止事件冒泡(常用)3.once:事件只触发一次(常用)4.capture:使用事件的捕获模式5.self:只有event.target是当前操作的元素才触发事件6.passive:事件的默认行为立即执行,无需等待事件回调执行完毕
相关内容
热门资讯
山西太钢不锈钢股份有限公司 2...
来源:证券日报 证券代码:000825 证券简称:太钢不锈 公告编号:2026-001 本公司及董...
把自己的银行贷款出借给别人,有...
新京报讯(记者张静姝 通讯员邸越洋)因贷款出借后未被归还,原告牛女士将被告杨甲、杨乙诉至法院,要求二...
金价暴跌,刚买的金饰能退吗?有...
黄金价格大跌,多品牌设置退货手续费。 在过去两三天,现货黄金价格经历了“过山车”般的行情,受金价下跌...
预计赚超2500万!“豆腐大王...
图片来源:图虫创意 在经历了一年亏损后,“豆腐大王”祖名股份(003030.SZ)成功实现扭亏为盈。...
特朗普提名“自己人”沃什执掌美...
据新华社报道,当地时间1月30日,美国总统特朗普通过社交媒体宣布,提名美国联邦储备委员会前理事凯文·...
爱芯元智将上市:连年大额亏损,...
撰稿|多客 来源|贝多商业&贝多财经 1月30日,爱芯元智半导体股份有限公司(下称“爱芯元智”,HK...
一夜之间,10只A股拉响警报:...
【导读】深康佳A等10家公司昨夜拉响退市警报 中国基金报记者 夏天 1月30日晚间,A股市场迎来一波...
谁在操控淳厚基金?左季庆为谁趟...
2026年1月6日,证监会一纸批复核准上海长宁国有资产经营投资有限公司(下称“长宁国资”)成为淳厚基...
工商银行党委副书记、行长刘珺会...
人民财讯1月31日电,1月29日,工商银行党委副书记、行长刘珺会见来访的上海电气集团党委书记、董事长...
布米普特拉北京投资基金管理有限...
从亚马逊到联合包裹,一场席卷美国企业的“瘦身”行动正在持续。多家企业近期承认,近年来的扩张步伐迈得过...
酒价内参1月31日价格发布 飞...
来源:酒业内参 新浪财经“酒价内参”过去24小时收集的数据显示,中国白酒市场十大单品的终端零售均价在...
筹码集中的绩优滞涨热门赛道股出...
2025年以来,在受多重因素的刺激下,科技、航天、基础化工等热门赛道中走出轮番上涨的结构性行情,其中...
2026年A股上市公司退市潮开...
来源:界面新闻 界面新闻记者 赵阳戈 随着2026年序幕拉开,A股市场新一轮“出清”即将上演。...
雷军官宣新直播:走进小米汽车工...
【太平洋科技快讯】1 月 31 日消息,小米创办人、董事长兼 CEO 雷军在社交媒体发文宣布,将于 ...
现货黄金直线跳水,跌破5200...
新闻荐读 1月29日晚,现货黄金白银快速走低,回吐盘中全部涨幅。23:15左右,现货黄金跌破5300...
加拿大拟与多国联合设立国防银行
新华社北京1月31日电 加拿大财政部长商鹏飞1月30日说,加拿大将在未来数月与国际伙伴密切合作,推进...
马斯克大消息!SpaceX申请...
据券商中国,美东时间1月30日,路透社报道,据两位知情人士透露,马斯克旗下SpaceX公司2025年...
澳网:雷巴金娜2-1萨巴伦卡女...
北京时间1月31日,2026赛季网球大满贯澳大利亚公开赛继续进行,在女单决赛中,5号种子雷巴金娜6-...
春节前白酒促销热:“扫码抽黄金...
春节临近,白酒市场再现价格异动。 近日,飞天茅台批价拉升,有酒商直言“年前要冲2000元关口”,引发...
